标签:
所谓万事 具备,只欠东风了!! 接下来就是 wcf 的调用,
首先 在客户端下,随便 写一个 html页面,然后写入如下方法:
<script src="scripts/jquery.min.js"></script> ---这里必须得先导入 jquery 的插件
//下面这个方法是 获得网站的 相对路径
$.getrooturl = function () {
return window.location.protocol + "//" + window.location.host;
}
接下来我们来写 一个js方法
function getdate() {
var url = $.getrooturl() + "/WebService.svc/operate/select"; //这个是 我们访问的路劲
//这个是数据库的名字
var database = "vbk";
//这个是后台我们要执行的 方法名字
var method = "select";
//这里是你要写入的sql 语句
var sql = $("#txt_sql").val();
$.ajax({
url: url,
contentType: "application/json",
data: ‘{"database":"vbk" ,"method":"select","sql":"‘+sql+‘"}‘,
type: "post",
success: function (data) {
var datatable = eval(data)[0].data;
var html = jsonToTable(datatable);
$("#table").html(html);
},
error: function (err) {
$("#table").html(err.responseText);
}
});
}
接下来 我们要做的就是 怎么将让查询变的更简单:(直接将JSON数据变成table)
function jsonToTable(json) { var cols = new Array(); $.each(json[0], function (index, value) { // cols[cols.length] = value; cols.push(index); }); shtml = "<table border=1><tr>"; //create header row - save html of table in shtml for (i = 0; i < cols.length; i++) { shtml += "<th>" + cols[i] + "</th>"; } shtml += "</tr>"; // var irowmax = myJSONobj.records.length; for (irow = 0; irow < json.length; irow++) { //add the rows shtml += "<tr>"; for (i = 0; i < cols.length; i++) { shtml += "<td>" + $( json[irow]).attr([cols[i]]) + "</td>"; } shtml += "</tr>"; } shtml += "</table>"; return shtml; }
另外我附加 body里面的代码:
<body>
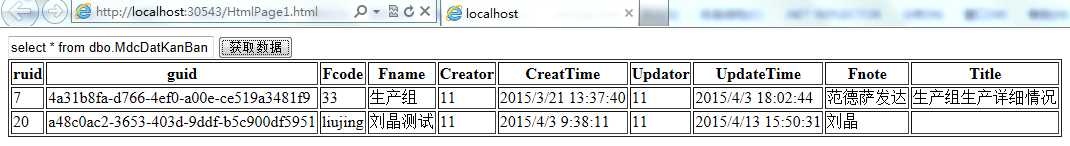
<input type="text" style="width:200px " id="txt_sql" value="select * from dbo.MdcDatKanBan"/>
<input type="button" value="获取数据" onclick="getdate()"/>
<div id="table">
</div>
</body>
接下来我们来看下效果:(另外告诉大家,由于不同的电脑不同的配置,修改下你的配置文件就可以使用了)
写入你的sql语句,然后点击获取数据,就可以看到你要写的效果了。


VS2012版本源码下载:
http://files.cnblogs.com/files/liujing379069296/Vs2012Client.rar
vs2010 源码下载
http://files.cnblogs.com/files/liujing379069296/VS2010Client.rar
jquery 直接调用 wcf,面向服务的SOA架构 ( 第三天)
标签:
原文地址:http://www.cnblogs.com/liujing379069296/p/4425861.html