标签:
HTML
Hyper Text Markup Language - 超文本标记语言。
一、常规标记
(一)格式控制
模型:Word工具栏

<font color="" size="" face=""></font>
<b></b> 加粗<i></i>倾斜<u></u>下划线<strike></strike>删除线
<br>回车
(二)内容容器
模型:新闻页面

<h1></h1>....<h6></h6> //标题
<p></p> //段落标记
<ol></ol><ul></ul><li></li> //列表
<div></div><span></span> //层,层上局部位置调整
二、两个最常用的标记
1.超链接
<a></a>
超链接:<a href="">显示内容</a> 路径:../ ./ ../../
书签:<a name="">内容</a> //锚点
2.图片
<img src="" width="" height="" /> //三个要素
3.图片超链接
<a><img border="0" /></a>//border不为0 会出现蓝色的边框
三、表格
主要用来布局。
<table><tr><td></td></tr></table>//样式,包含关系
1.<table>的属性:

必须的四个属性:
width,border,cellpadding,cellspacing//写border首先要想到的四个属性
通用的四个属性:
bgcolor,background,align,valign//背景颜色 背景图 水平对齐方式 垂直对齐方式
width:960px 980px//默认的值,一半不设高度 高度是由表格内容撑开的
2.<tr>的属性:
通用的四个属性:
bgcolor,background,align,valign//背景颜色 背景图 水平对齐方式 垂直对齐方式
height: //行高,宽度是由table表格决定的
3.<td>的属性:
通用的四个属性:
bgcolor,background,align,valign
布局的两个属性:
width,height //既有宽又有高
合并的两个属性:
colspan,rowspan //合并同一行单元格 合并同一列单元行
技巧:如何做出单线的表格来?
思路:把<table>设上背景色,再把table的单元格间距拉开1个像素。为每个tr设上背景色,就会把table背景色给漏出来。
1.设置table标记的背景色。 //想要什么样颜色的表格就把背景色设置成什么颜色
2.把table的border=0,把cellspacing=1//想控制表格粗细 调整cellspacing
3.把每个tr的背景色设置上。
技巧:复杂页面的布局?
思路:多表格嵌套,尽量少用单元格的合并。//建表格 不要固定维度
固定1个维度。 //行和列的值有一个始终是1
四、表单
<form action="" method="">上行数据
id-不能重。主要是给css,js等客户端代码调用准备的。
name-可以重。主要是给asp.net,asp,php,jsp等服务端技术调用准备的。
(一)按钮类:input
type:button,submit,reset,image
<input id="" name="" type="button" value="这是个普通按钮"/>
<input id="" name="" type="submit" value="这是个提交按钮"/>
<input id="" name="" type="reset" value="这是个重置按钮"/>
<input id="" name="" type="image" src="图片按钮上的图片路径"/>
(二)文本类:
<input id="" name="" type="text" value=""/>//单行文本 内容放在value里面
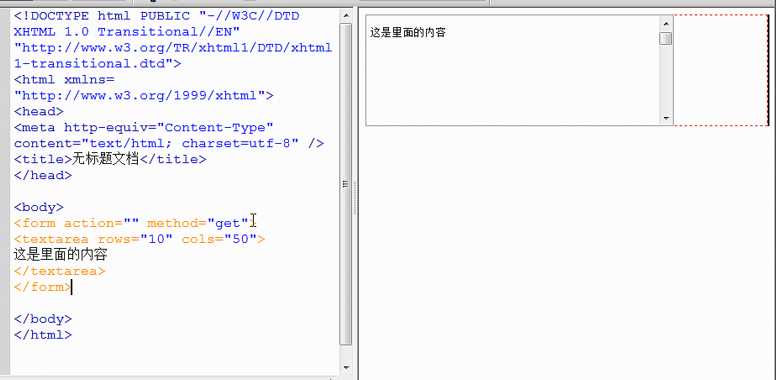
<textarea id="" name="" rows="行数" cols="列数"></textarea>//多行文本,可以设置行 列

<input id="" name="" type="password" value=""/>//密码框
<input id="" name="" type="hidden" value="">//隐藏域 相当于看不见的文本框,比如:答题系统的答案
(三)选择类:建议把id都写上
<input id="" type="radio" name="组名"/>//单选按钮 比如:性别,血型
<input id="" type="checkbox" name="组名">//多选按钮
<select size="n">
<option value="每一面对应的值(例:0533)">每一项显示的内容(例:淄博)</option>//下拉列表框
</select>
<input id="" name="" type="file"/>//文件上传
五、框架
自己看。
标签:
原文地址:http://www.cnblogs.com/thq1218/p/4434388.html