标签:
1.max-width
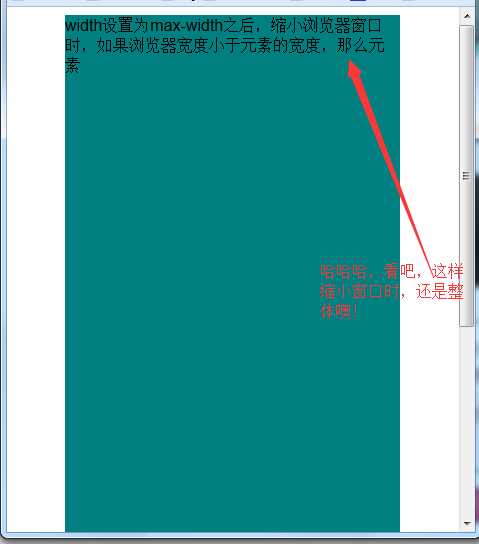
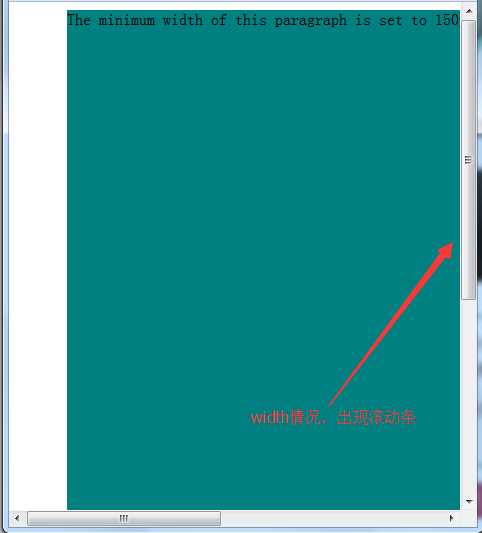
在这种情况下使用 max-width 替代 width 可以使浏览器更好地处理小窗口的情况。这点在移动设备上显得尤为重要,调整下浏览器窗口大小检查下吧!
顺便提下, 所有的主流浏览器包括IE7+在内都支持 max-width ,所以放心大胆的用吧。(参考:http://zh.learnlayout.com/max-width.html)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <style> 6 p 7 { 8 margin:0 50px; 9 max-width:800px; 10 height: 800px; 11 background-color:teal; 12 } 13 </style> 14 </head> 15 16 <body> 17 <p>width设置为max-width之后,缩小浏览器窗口时,如果浏览器宽度小于元素的宽度,那么元素</p> 18 </body> 19 </html> 20

 2015-04-17 21:34:31
2015-04-17 21:34:31
2.
标签:
原文地址:http://www.cnblogs.com/michael-xiang/p/4435992.html