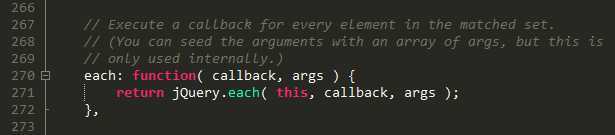
jQuery中存在两个each方法都是用于遍历的,
一个是对jQuery对象集合使用.each(),用于遍历这个集合;
.each(function(index,element))
还有一个是扩展jQuery的静态.each()方法.

从源码中可以看到,存在一个调用,那么我们就顺藤摸瓜,直接寻找jQuery.each(this, callback,args);

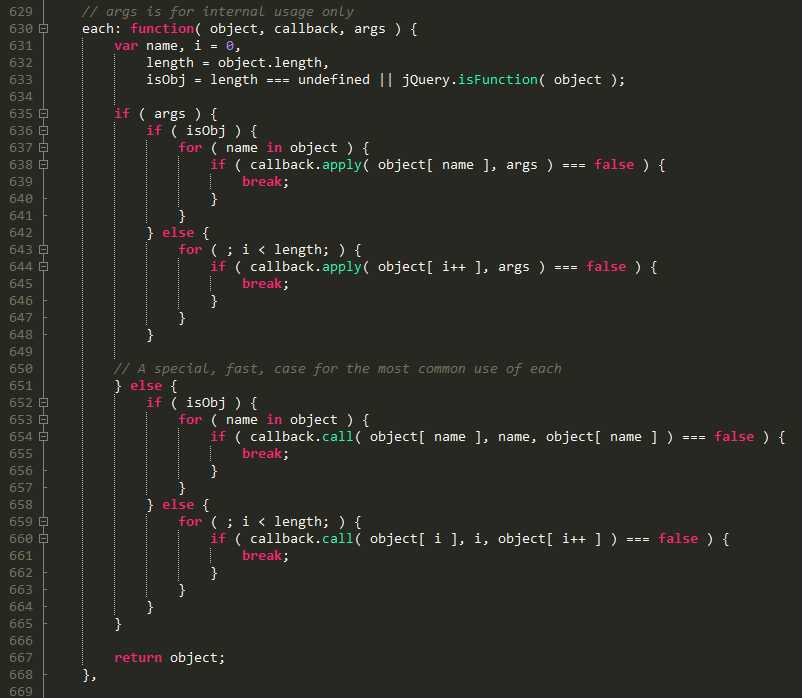
参数:
object:待遍历的对象或数组.
callback:回调函数,会在object上的每个元素上执行.
args:是个数组,传给callback作为的参数,可选.如果没有传入,
则在回调函数时会传入两个参数(下标或属性名,对应的元素或属性值);
如果传入了参数args,则只把该参数传给回调函数.
633行:isObj表示参数object是数组还是对象,以决定遍历方式.
如果length是undefined,则表示是object对象,则isObject为true,
否则就认为是数组或类数组对象,isObject为false,将通过下标遍历.
根据638行和644行中的apply可知,参数args必须是数组,否则会报错.不同的引擎会出现不同的报错.
635~648行和652~664行代码看起来相似度很高,指示出发回调函数和参数不同,完全考虑把他们合并.那么代码将会大大的减少;我尝试过合并代码,但是合并到一点点发现,对于isObj的判断量有点大,因此放弃写出合并后的代码.也明白了;jQuery这是采取啰嗦的方式来节省空间,避免性能的下降.
667行,返回object,为了支持链式语法.
九jQuery源码解析之.each(),布布扣,bubuko.com
原文地址:http://www.cnblogs.com/guoyansi19900907/p/3776313.html