标签:

所有 UI 组件都放置在画布 Canvas 上
一个场景中,可以有多个 Canvas ,所有UI元素都在Canvas下的子物体
三种模式分别细说,有图有真相
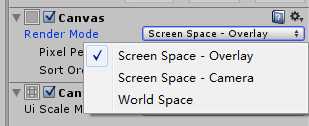
.Screen Space – overlay 此模式不需要UI摄像机,UI将永远出现在所有摄像机的最前面。。
此模式下随意拖动Game试图大小,UI自动适应缩放,Canvas的RectTransfrom不可编辑
下面有一个参数
具体见下图:

.Screen Space- Camera 此模式是我决定采取的,它需要提供一个UICamera 。
这样就和NGUI的原理很像了,如果我想在UI前面加特效我可以在创建一个摄像机深度大于这个UICamera就行了。

.World Space 这个就是完全3D的UI,UGUI的例子大多都采用它
此模式下Canvas不再影响RectTransfrom

标签:
原文地址:http://www.cnblogs.com/xmcrew/p/4436884.html