标签:
//解决由前台向后台传值中文乱码的问题
encodeURI($("#xmjhbgFile").val())//前台JS中数据加码
String fjmc = java.net.URLDecoder.decode(request
.getParameter("fjmc"), "utf-8");//后台解码获取
int i = fjmc.lastIndexOf("\\");
fjmc = fjmc.substring(i + 1);//仅获取最后的文件名称
//用JS计算两个日期之间的天数2014-02-14
var sd1=new Date(lcbjsrqArr[i].value.replace(/-/g,‘/‘));
var sd2=new Date(lcbksrqArr[i].value.replace(/-/g,‘/‘));
var iDays =Math.abs(sd1 - sd2) / 1000 / 60 / 60/24; //把相差的毫秒数转换为天数
xgqzh=Number(xgqzh)+Number(iDays)+1;
alert(xgqzh);
return;
//,号替换
$("#gsgzlhj").text().replace(/,/g,‘‘)
//用JS比较两个日期的大小
var maxTime=xmjhjsrq.split("-");
var txTime=zdjsrq.split("-");
var maxTimeA=maxTime[0]+"/"+maxTime[1]+"/"+maxTime[2];//也可直接参考计算两个日期之间的天数差的替换方法
var txTimeA=txTime[0]+"/"+txTime[1]+"/"+txTime[2];
//校验里程碑结束日期必须小于项目计划结束日期
if(Date.parse(txTimeA)>Date.parse(maxTimeA)){
alert("最大里程碑结束日期必须小于项目计划结束日期!");
return false;
}
var ksrq=new Date(lcbksrqArr[i].value.replace(/-/g,‘/‘));
var jsrq=new Date(lcbjsrqArr[i].value.replace(/-/g,‘/‘));
if(ksrq>jsrq){
alert("光标定位处的结束时间不能大于该行的开始时间,请调整!");
lcbjsrqArr[i].focus();
return false;
}
//页面跳转
var url = "/cvicdns/xm_xmgl/xmjh.do?operFlag=add";
window.location.href=url;
//查询方法
function query() {
with (document.forms(0)) {
operFlag.value = "query";
submit();
}
}
//重置查询条件
function toClear(){
document.getElementsByName("yGLXFSManageQo.sszz")[0].value = "";
document.getElementsByName("yGLXFSManageQo.xmjp")[0].value = "";
document.getElementsByName("yGLXFSManageQo.ygxm")[0].value = "";
document.getElementsByName("yGLXFSManageQo.ygh")[0].value = "";
document.getElementsByName("yGLXFSManageQo.gzdh")[0].value = "";
document.getElementsByName("yGLXFSManageQo.sjh")[0].value = "";
}
//响应回车事件,当键盘是回车键时执行点击查询按钮
function toCheck(){
if(event.keyCode == 13){
var btn = document.getElementById(‘chaxun‘);
btn.focus();
btn.click();//点击查询按钮
}
return;
}// onkeyup="return toCheck();"
//选择员工,返回给父页面
function choose(obj1,obj2){
var str = obj1 + "," + obj2;
window.returnValue = str;
self.close();
}
function toDetail(index){
with (document.forms(0)) {
operFlag.value = "detail";
submit();
}
alert(index);
}
//修改员工联系方式
function toEdit(ygh,ygxm,gzdh,sjh,email,sszz){
var url="cvicdns/yGLXFSManageAction.do?operFlag=detail&ygh="+ygh+"&ygxm="+ygxm+"&gzdh="+gzdh+"&sjh="+sjh+"&email="+email+"&sszz="+sszz;
var a = openModalDialog(url,‘800px‘,‘260px‘,"", "", "", "", "","修改员工联系方式");
query();
}
//提交修改的方法
function toUpdate(){
document.forms(0).submit();
alert("员工信息修改成功!");
window.close();
}
//关闭窗口的方法
window.onclose = function(){
window.returnValue = 1;
window.close();
}
function toClose(){
window.returnValue = 1;
window.close();
}
//根据查询条件查询销售合同信息
function toQuery(){
var ksje=document.getElementById("ksje").value;
var jsje=document.getElementById("jsje").value;
//将文本框中的字符串转化为数值型的进行比较
if(ksje!=""&&jsje!=""&&Number(ksje)>Number(jsje)){
alert("开始金额不能大于结束金额");
}else{
with(document.forms[0]){
operFlag.value="query";
submit();
}
}
}
if(top.homePage==null){
homePage = new Object();
homePage.title = "首页";
homePage.url = "<%=homePage%>";
homePage.iconUrl = "<%=host%>/skins/cmis/images/home.gif";
window.setTimeout(‘msgAlert()‘,10000);
//退出系统
function logoff(){
if (confirm("您真的要退出系统吗?"))
top.location.href="<%=host%>/rbac/logoutAction.do";
}
//通过javascript:直接调用已声明的方法,而不用在为<a>标签加上onclick属性
<a href="javascript:logoff()"><img src="<%=request.getContextPath()%>/skins/eximbank/img/zx.gif"
width="20" height="16" border="0" style="vertical-align: middle" />注销</a>
<a href="javascript:top.openNewPage(‘任务进度‘,‘<%=host%>/pm/flow/workList.do‘)">任务进度</a>
top.openNewWindow(‘个人消息‘,‘/cmis/pm/messageServiceReceiveListQueryAction.do‘);
function showMsgAlert(sMsg){
msgContainer.innerHTML ="<img src=‘<%=host%>/skins/eximbank/img/lamp.gif‘ style=‘vertical-align: middle‘ width=‘14‘ height=‘16‘/> "+sMsg;
if(!isAlert){
isAlert=true;
$(‘msgNews‘).show();
msgAlert();
}
}
//js获取日期
function writeDateInfo()
{
var day="";
var month="";
var ampm="";
var ampmhour="";
var myweekday="";
var year="";
mydate=new Date();
myweekday=mydate.getDay();
mymonth=mydate.getMonth()+1;
myday= mydate.getDate();
myyear= mydate.getYear();
year=(myyear > 200) ? myyear : 1900 + myyear;
if(myweekday == 0)
weekday=" 星期日";
else if(myweekday == 1)
weekday=" 星期一";
else if(myweekday == 2)
weekday=" 星期二";
else if(myweekday == 3)
weekday=" 星期三";
else if(myweekday == 4)
weekday=" 星期四";
else if(myweekday == 5)
weekday=" 星期五";
else if(myweekday == 6)
weekday=" 星期六";
var da = year+"年"+mymonth+"月"+myday+"日"+weekday;
date.innerText = year+"年"+mymonth+"月"+myday+"日"+weekday;
}
<a href="javascript:showMsgWindow()"><img
id="icon_news" width="20" height="16"
src="<%=request.getContextPath()%>/skins/cmis/images/msg.gif"
border="0" style="vertical-align: middle" title="消息" />
<%
String host = request.getContextPath();
String uid = WebRBACRequestContext.getRBACRequestContext(request)
.getRequestUser().getId();%>
function cghtdr(){
var url ="<%=path%>/cvicdns/htgl/cgqddr.do?operFlag=";
window.open(url,‘‘,‘height=500,width=700,toolbar =no, menubar=no, scrollbars=yes, resizable=no, location=no, status=no‘);
}
弹出窗口的样式设置
<script for="window" event="onload">
var sTarget = "/cvicdns/rbac/logon.do";
var sw = screen.width;
var sh = screen.height;
var w = 730;
var h = 480;
var l = (sw-w)/2;
var t = (sh-h)/2-40;
with (document.forms[0]){
loginName.focus();
}
if(window.document.body.clientHeight>480){
var win = window.open(sTarget,"","toolbar=no,location=no,directories=no,status=yes,menubar=no,scrollbars=no,resizable=yes,width="+w+",height="+h+",left="+l+",top="+t);
if(win != null){
window.opener = null;
window.close();
}
}
</script>
关闭子窗口父窗口自动刷新
window.onunload = function(){
alert("关闭窗口");
window.opener.location.reload();
window.close();
}
//关闭窗口刷新父页面
window.onunload = function(){
window.opener.document.getElementById("queryButton").click();
}
//父页面
openModalDialog(url,window.screen.availHeight,window.screen.availWidth,‘‘,‘‘,‘‘,‘‘,‘‘,‘项目变更申请单‘);
$("#queryButton").click();
定义式:
变量式:
1、
2、 输出被谁调用了。
3、this
比较时间:
function comptime(beginTime, endTime) {
var beginTimes = beginTime.split(‘-‘);
var endTimes = endTime.split(‘-‘);
beginTime = beginTimes[1] + ‘/‘ + beginTimes[2] + ‘/‘ + beginTimes[0] + ‘/ ‘ + beginTime.substring(10, 19);
endTime = endTimes[1] + ‘/‘ + endTimes[2] + ‘/‘ + endTimes[0] + ‘/ ‘ + endTime.substring(10, 19);
var a = (Date.parse(endTime) - Date.parse(beginTime)) / 3600 / 1000;
if (a <= 0) {
return false;
} else {
return true;
}
}
组合当今日期字符串:
var now = new Date();
var today = now.getFullYear()+‘-‘+(now.getMonth() + 1)+‘-‘+now.getDate();
让用户再次确认操作
if(confirm("原先的附件将会被覆盖是否继续?"))
{
}
JS中将字符类型的数字转换为数字
while(ksje.indexOf(",")>=0){
ksje = ksje.replace(",","")
}
最后用Number(ksje)
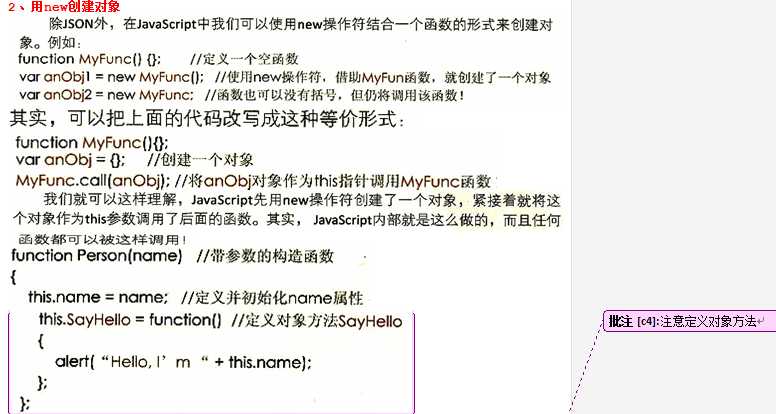
创建对象:1、JSON
2、用new创建对象 [c4]
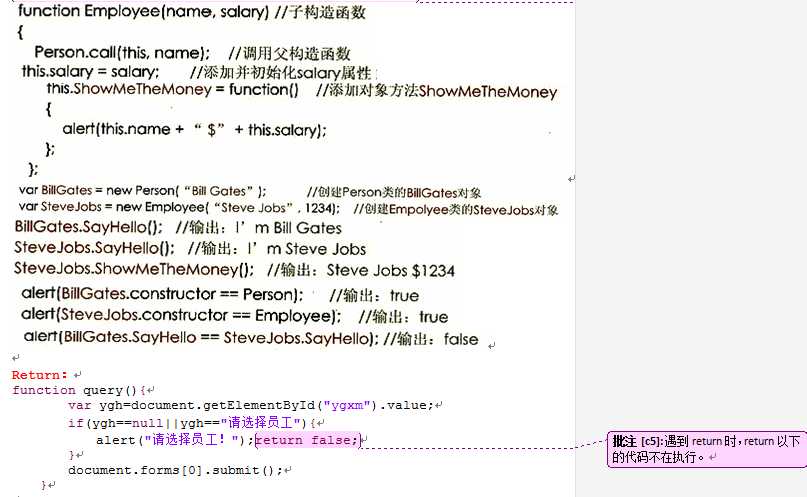
Return:
function query(){
var ygh=document.getElementById("ygxm").value;
if(ygh==null||ygh=="请选择员工"){
alert("请选择员工!");return false;[c5]
}
document.forms[0].submit();
}
<BODY style=" text-align: center" onload="clearTa()">
function clearTa(){
var tabpane3 = document.getElementById("tabpane2");
if(tabpane3!=null){
tabpane3.style.display="none";
}= document.getElementById("tabpane2").style.display="none"[c6] ;
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
var url = ‘<%=basePath%>‘+"cvicdns/yglxfs.do";
window.showModalDialog(url,window,"help:no;scroll:no;resizable:no;status:0;dialogWidth:900px;dialogHeight:600px;center:yes" );
//查询
function query() {
with (document.forms(0)) {
operFlag.value = "query";
submit();
}
}
//重置查询条件
function toClear(){
document.getElementsByName("yglxfsQO.ygxm")[0].value = "";
document.getElementsByName("yglxfsQO.xmjc")[0].value = "";
document.getElementsByName("yglxfsQO.sszz")[0].value = "";
document.getElementsByName("yglxfsQO.ygdh")[0].value = "";
document.getElementsByName("yglxfsQO.gzdh")[0].value = "";
document.getElementsByName("yglxfsQO.mobile")[0].value = "";
}
//响应回车事件,当键盘是回车键是执行点击查询按钮
function toCheck(){
if(event.keyCode == 13){
var btn = document.getElementById(‘chaxun‘);
btn.focus();
btn.click();//点击查询按钮
}
return;
}
//选择员工,返回给父页面
function choose(obj1,obj2){
var str = obj1 + "," + obj2;
window.returnValue = str;
self.close();
}
<tr ondblclick="choose(‘<bean:write name="yglxfsSO" property="ygdh"/>‘,‘<bean:write name="yglxfsSO" property="name"/>‘)"
onMouseOver=" this.style.backgroundColor= ‘#E0FFFF‘ " onMouseOut="this.style.backgroundColor=‘‘">
<td class="list_data_text" nowrap="nowrap" style="text-align: right;">
<a href="mailto:<bean:write name="yglxfsSO" property="email" />?subject=‘请添加主题‘"><bean:write name="yglxfsSO" property="email" /></a>
//popup返回值
function clickJs(xmbh,xmmc)
{
var returnValue = new Object();
returnValue.id=xmbh;
returnValue.name="<"+xmbh.trim()+">"+xmmc;
window.returnValue=returnValue;
//window.close();
window.parent.floatWindow<%=parentElementId%>.returnValue=returnValue;
window.parent.floatWindow<%=parentElementId%>.hidden();
}
String.prototype.trim = function() {
return this.replace(/^\s+|\s+$/g,"");//去除字符串两边的空白符
//return this.replace(/^\s+/g,"").replace(/\s$+/g,"");//去除字符串两边的空白符
//return this.replace(/^\s+/g,"");//去除字符串左边的空白符
//return this.replace(/\s$+/g,"");//去除字符串右边边的空白符
}
删除行:
function del(bh){
var table = document.getElementById(‘ht‘);
var bha = bh.id.substring(2);
if(bha > k - 1){
table.removeChild(bh);
}else{
if(confirm("确定要删除此条记录吗?")){
var ygdhValue = document.getElementById("xmid_" + bha + "_").value;
var sxhValue = document.getElementById("htbh_" + bha + "_").value;
var url = "/cvicdns/xmgl/xmlx/xmlx.do?operFlag=delete";
showD();
Jquery.post(url,{deleteFlag:‘xmhtgx‘,inid:ygdhValue,bh:sxhValue},function(data){
closeD();
if(data == "1"){
table.removeChild(bh);
alert("删除成功!");
j--;
k--;
}else{ // 其他异常
alert(data);
}
});
}
}
}
function del(lsh){
if(confirm("确定要删除此条记录吗?")){
with(document.forms[0]){
document.getElementById(‘operFlag‘).value = ‘delete‘;
document.getElementById(‘qjdh‘).value = lsh;
submit();
}
}
}
直接在事件写js代码:
<param:select type="zzlfltjsyb" name="gzlfltjcxForm" tyleId="zzjgbh" property="zzjgbh" style="width:300" onchange="document.all(‘ygxm‘).value=‘‘,document.all(‘xmbh‘).options[1].selected" nullStr="--请选择事业部--" />
// 检测输入的日期是否合法
function checkDate(){
var year = document.getElementById(‘nd‘).value;
var month = document.getElementById(‘yf‘).value;
year = jstrim(year + "");
month = jstrim(month + "");
if(Number(year) < 1900.0){
alert("年度不能小于1900!");
document.getElementById(‘nd‘).focus();
return false;
}else if(Number(month) > 12.0 || Number(month) < 1.0){
alert("月份应在01—12月之间!");
document.getElementById(‘yf‘).focus();
return false;
}
return true;
}
// 去除字符串中的空格
function jstrim(s){
s = s.replace(/(^\s*)|(\s*$)/g,"");
return s;
}
//关闭子页面父页面刷新(让父页面从新点击一次查询按钮)
function closeWindow(){
window.close();
window.opener.document.getElementById("queryButton").click();
}
JS中比较数值大小时去除文本框中中自动生成的‘ ,’
方法1、通过replace方法
var hke=document.getElementById("hkje").value.replace(new RegExp(‘,‘,‘g‘),"");
if(parseFloat(hke)>parseFloat(ye)){}
if(Number(hke)>Number(ye)){}//也可
方法2、通过截取获得数组方法
var hke=document.getElementById("hkje").value;
var hke0 = hke.split(",");
var _hke = "";
for (var i = 0; i < hke0.length; i++) {
hke += hke0[i];
}
弹出窗口居中
window.open(url,‘‘,‘height=300,width=600,top= ‘+(window.screen.availHeight-300)/2+‘,left= ‘+(window.screen.availWidth-600)/2+‘,toolbar =no, menubar=no, scrollbars=no, resizable=no, location=no, status=no‘);
function to_sh() {
var form = document.forms[0];
document.forms[0].operFlag.value = "audit";
var url = "<%=contextPath%>" + "/cvicdns/kqsh.do";
form.action = url;
form.submit();
}
//打开模态对话框
var sUrl = "/cvicdns/kqgl/ygkqsh/kqshsm.jsp";
openModalDialog(sUrl,‘610px‘,‘600px‘,‘‘,‘‘,‘‘,‘‘,‘‘,‘考勤信息填写说明‘);
<%java.util.Date d= new java.util.Date(); String dd=d.toString();%>
var y=<%=dd.substring(dd.length() - 4)%>;
var year=document.forms[0].year.value;
if(year.replace(/[\s]/g, ‘‘)==""){
alert("请输入年份!");
return false;
}
if("01,02,03,04,05,06,07,08,09,10,11,12".indexOf(month)<0){
alert("月份输入错误!");
return false;
}
//打开模态对话框
function toBrowse(bmbh) {
with(document.forms[0]) {
var url = "/cvicdns/htgl/xszzjj.do?operFlag=browse&zzjg_bh="+bmbh;
openModalDialog(url,‘400px‘,‘300px‘, ‘‘, ‘‘, ‘‘, ‘‘, ‘‘, ‘部门信息维护‘);
}
}
//禁用控件
document.getElementById("saveButton").disabled=true;
//聚焦
document.getElementById("zzjg_bh").focus();
//data= 000301320103
document.getElementById("zzjg_bh").value = "000" + (Number(data)+1);
结果为:000301320104
Jsp页面
var url = "/cvicdns/cvicdns/htgl/xszzjj.do?operFlag=forinsert";
showD();
//保存添加的部门
Jquery.post(url,{zzjg_bh:bmbh,zzjg_cc:cc,zzjg_mc:encodeURIComponent(bmmc) },function(data){
closeD();
if(data=="create new xs_zzjg success!") {
alert("保存成功!");
with(document.forms[0]) {
operFlag.value = "add";
submit();
}
} else if(data=="PK_Conflict") {
alert("保存失败!原因:组织编号已存在!");
} else {
alert(data);
}
});
Java代码
String zzjg_cc = request.getParameter("zzjg_cc");
PrintWriter pw = null;
String message = "";
try{
if(zzjg_mc != null){
zzjg_mc = java.net.URLDecoder.decode(zzjg_mc, "UTF-8");}
window.setTimeout(refresh,间隔时间)//定时刷新
//修改可用标志
function setKybz(_this,zzjg_bh1) {
var url = "/cvicdns/cvicdns/htgl/xszzjj.do?operFlag=update";
var content = ""; //可用标志内容
var zzjg_kybz1 = "";
if(_this.innerText.replace( /\s*$/, "") == "可用") {//去右边空格后判断
zzjg_kybz1 = "1";
content = "<font color=‘red‘>不可用</font>";
} else {
zzjg_kybz1 = "0";
content = "<font color=‘blue‘>可用</font>";
}
showD();
Jquery.post(url,{zzbh:zzjg_bh1,zzjg_kybz:zzjg_kybz1},function(data){
closeD();
if(data == "1"){
alert("修改成功!");
_this.innerHTML = content;
} else {
alert(data);
}
});
}
function toRemove(_this,bmbh) {
if (window.confirm("您确定要删除吗?")) {
with (document.forms(0)) {
var url = "/cvicdns/cvicdns/htgl/xszzjj.do?operFlag=delete";
showD();
Jquery.post(url,{zzbh:bmbh},function(data){
closeD();
if(data == "delete success!") {
alert("删除成功");
var trId = _this.parentNode.parentNode.id;
document.getElementById(trId).style.display = "none";//隐藏删除的tr
var tdArr = document.getElementById(trId).cells;
for(var i = 0; i < tdArr.length; i++) {
tdArr[i].innerText = "";
}
} else if(data == "czxj") {
alert("删除失败,原因:该组织存在下级,请先删除下级组织!");
} else if(data == "using") {
alert("删除失败,原因:该组织正在被使用,无法删除!");
} else {
alert(data);
}
});
return true;
}
} else {
return false;
}
}
//选中所有内容
sfjcxxArr[i].select();
//光标定位
sfjcxxArr[i].focus();
///////////////////////直接在事件中添加处理动态
onclick="openModalDialog(‘/cvicdns/htgl/xszzjj.do?operFlag=add‘,‘400px‘,
‘300px‘, ‘‘, ‘‘, ‘‘, ‘‘, ‘‘, ‘添加组织‘)"
解决超链接出错问题:
<a href="javascript:void(0)" onclick="updateDzpry(‘<bean:write name="po" property="lsh" />‘)"> <bean:write name="po" property="lsh" />
</a>
//验证让文本框中文本只能输入数字,Number()参数若不能转化成数字则返回NaN
if((new String(Number(jhrw)))=="NaN"){
alert("请输入正确的任务额度,额度中只能包含‘数字‘和‘.‘ !");
return ;
}
Js中的数据类型转换
1.如果要把Number转换成String,可以使用Number的toString()方法,(象(1).toString()括号必须或者 1 .toString()空格必须,否则会编译出错,如果是变量则无需),或者调用String()函数,这两种方法都会自动调用解释引擎内部的 NumberToString(),或者根据进制调用其它函数,基本类似。
2.如果要把String转换成Number,可以使用Number()函数,他会自动判断String中是整数还是浮点数,然后内部使用相应的数据类型,另外可以使用全局函数parseInt()和parseFloat(),他们根据你的要求进行转换。同样的,他们在解释引擎内部机制上是使用了 StringToNumber,StringToInt等等内部的函数。
3.而如果是Double转换成Int,必须使用Math.floor()函数(截尾取整)或者Math.round()(四舍五入)
4.Int转换成Double,无须考虑任何问题,直接把Int当成Double进行运?
var yy = new Date().getYear();
function to_sh() {
var form = document.forms[0];
document.forms[0].operFlag.value = "audit";
var url = "<%=contextPath%>" + "/cvicdns/kqbbsh.do";
form.action = url;
form.submit();
}
//销售人员业绩明细
function detail(ygh,nd) {
var top = (window.screen.availHeight-500)/2
var left = (window.screen.availWidth-760)/2;
var url = "/cvicdns/cvicdns/htgl/xsyjcx.do?operFlag=detail&ygdh="+ygh+"&nd="+nd;
window.open(url,‘销售人员业绩明细‘,‘height=500,width=760,menubar=no,scrollbars=yes,resizable=yes,toolbar=no,location=no,status=no,left=‘+left+‘,top=‘+top+‘‘);
}
function paixu(index){
document.getElementById("form1").action="/cvicdns/cvicdns/htgl/xsyjcx.do?operFlag=query&paixu="+index;
document.getElementById("form1").submit();
}
//indexOf 的用法
var str = "original equipment manufacturer";
var s = "";
s += "equip is at position " + str.indexOf("equip");
s += "<br />";
s += "abc is at position " + str.indexOf("abc");
document.write(s);
// Output:
// equip is at position 9
// abc is at position -1
//lastIndexOf的用法
var str = "time, time";
var s = "";
s += "time is at position " + str.lastIndexOf("time");
s += "<br />";
s += "abc is at position " + str.lastIndexOf("abc");
document.write(s);
// Output:
// time is at position 6
// abc is at position -1
while(mle.indexOf(",")>=0){
mle = mle.replace(",","");
}
if(Number(mle)>Number(je)){
alert("毛利额不能大于金额!");
return;
}
function sel(){
var length = <%=si%>;
var selectText = document.getElementById("selectText").value;
var tr = null;
var td = null;
for(var i=0;i<length;i++){
tr = document.getElementById(i);
td = tr.childNodes[0];
if((td.innerText).indexOf(selectText)<0){
tr.style.display = "none";
}else{
tr.style.display = "";
}
}
}
//设置背景
document.getElementById("selectText").style.color="";
window.close();
//响应回车事件,当键盘是回车键是执行点击查询按钮
function toCheck(){
if(event.keyCode == 13){
var btn = document.getElementById(‘chaxun‘);
btn.focus();
btn.click();//点击查询按钮
}
return;
}
//选择员工,返回给父页面
function choose(obj1,obj2){
var str = obj1 + "," + obj2;
window.returnValue = str;
self.close();
}
//父页面获取
function jbrQuery(){//经办人查询
var url = "/cvicdns/yglxfs.do?operFlag=query";
//获取子页面的返回值
var result = ""+openModalDialog(url,‘1000px‘,‘850px‘);
if(result!="undefined") {
//将值分割成数组
var respText = result.split(",");
document.getElementById(‘jbr‘).value = respText[1]+"<"+respText[0]+">";
document.getElementById(‘jbrbh‘).value = respText[0];
}
}
EL表达式的使用:
<%@ page language="java" pageEncoding="GBK" isELIgnored="false"%>
当前借款余额:${jksqForm.zhye }元
function test(){
var gzlxArr = document.getElementsByName("gzlx");
var len = 0;
if(null != gzlxArr){
len = gzlxArr.length-1;
}
var add = document.getElementsByTagName("tr")[4 + len].getElementsByTagName("td")[8];//获取指定行的指定列
add.innerText = "";
var str = "<input type=‘hidden‘ name=‘gzlx‘ id=‘gzlx_"+len+"_‘>";
str += "<input type=‘text‘ name=‘gzlxmc‘ class=‘d‘ size=‘22‘ value=‘请选择工作类型‘ readonly=‘readonly‘ id=‘gzlxmc_"+len+"_‘>";
str += "<img src=‘../images/search.gif‘ onmousedown=‘;getRowIndex(this);get_name(this)‘ onclick=‘showMe()‘/>";
add.innerHTML = str;
}
var url="/xm_xmgl/xmjhbg.do?operFlag=showDetail&bgdbh="+bgdbh+"&inid="+$("#inid").val()+"&spzt="+spzt;
openModalDialog(url,window.screen.availHeight,window.screen.availWidth,‘‘,‘‘,‘‘,‘‘,‘‘,‘流程变更查看页面‘);
//$("#queryButton").click();
var url="/cvicdns/xm_xmgl/xmjhbg.do?operFlag=showDetail&bgdbh="+bgdbh+"&inid="+$("#inid").val()+"&spzt="+spzt;
open(url,‘‘,‘height=‘+window.screen.availHeight+‘,width=‘+window.screen.availWidth+‘,toolbar =no, menubar=no, scrollbars=yes, resizable=yes, location=no, status=no‘);
//多行添加
//当一条记录的部分项修改时,修改operObject为change:修改
function modFlag(_this){
var rowh = _this.parentNode.parentNode.rowIndex-2;
if (document.getElementById("czbzFlag_"+rowh+"_").value != "del" && document.getElementById("czbzFlag_"+rowh+"_").value != "add") {
document.getElementById("czbzFlag_"+rowh+"_").value="change";
}
}
//删除判断
function removeRow(_this,czbzFlag){
var objTR=_this.parentNode.parentNode;
var rowh = objTR.rowIndex-2; //点击的链接所在行的行号《索引》rowh
if(czbzFlag=="add"){
editableTable.removeRow(rowh);
} else {
toHidden(rowh);
}
}
//隐藏一行
function toHidden(rowh){
document.getElementById("hh_"+rowh+"_").style.display = "none";
document.getElementById("czbzFlag_"+rowh+"_").value="del";
}
//按照显示的条数从新显示序号
function changeHH(){
var $xh = $(".xh:visible");
for(var i=1;i<=$xh.length;i++){
$xh[i-1].value=i;
}
}
<tbody id="test" class="line">
<logic:empty name="lyxgfForm" property="lyxgfPOList">
<td nowrap="nowrap" class="line">
<common:hidden styleId="lsh_0_" property="lsh" name="lyxgfForm" value="new"></common:hidden>
<common:hidden property="czbzFlag" name="lyxgfForm" styleId="czbzFlag_0_" value="add"></common:hidden>
<a href="#" onclick="editableTable.removeRow(this.parentNode.parentNode.rowIndex-2);changeHH();">删除</a>
</td>
<logic:notEmpty name="lyxgfForm" property="lyxgfPOList">
<%
int m = 0;
%>
<logic:iterate id="lyxgfPO" name="lyxgfForm" property="lyxgfPOList" indexId="index">
<%
String hh = "hh_" + m + "_";
String xgfmc = "xgfmc_" + m + "_";
%>
<tr id="<%=hh%>">
<td nowrap="nowrap">
<input type="text" value="${index+1}" class="xh" size="2" style="border:0px;"/>
</td>
<td nowrap="nowrap">
<common:text styleId="<%=xgfmc%>" name="lyxgfPO" property="xgfmc" label="利益相关方名称" validator="text(1,50)" empty="false" size="15" onchange="modFlag(this)" />
</td>
<td nowrap="nowrap" class="line">
<common:hidden styleId="<%=lsh%>" property="lsh" name="lyxgfPO">
</common:hidden>
<common:hidden property="czbzFlag" name="lyxgfPO" styleId="<%=czbzFlag%>" value="keep">
</common:hidden>
<a href="#" onclick="removeRow(this,document.getElementById(‘<%=czbzFlag%>‘).value);changeHH();">删除</a>
</td>
<%
m++;
%>
</tr>
</logic:iterate>
</logic:notEmpty>
</tbody>
<script type=‘text/javascript‘>
var editableTable = new EditableTable("test",true,null,null);
function add(){
editableTable.addRow1();
var xgfmcArr=document.getElementsByName("xgfmc");
}
</script>
//查看风险信息
function toView(fxlsh){
var xmid = $("#xmid").val();
var url="/xm_xmgl/fxjh.do?operFlag=toView&xmid="+xmid+"&fxlsh="+fxlsh;
openModalDialog(url, ‘950px‘, ‘600px‘,"", "", "", "", "","查看风险信息");
//模式对话框关闭时,主页面要刷新
$("#operFlag").val("");
$("#form1").submit();
}
动态级联标签:
<script type=‘text/javascript‘>
var editableTable = new EditableTable("jcsq",false,null,null);
function add(){
editableTable.addRow1();
var hdcpArr=document.getElementsByName("hdcp");
var sfjcxxArr=document.getElementsByName("sfjcxx");
var czbzArr=document.getElementsByName("czbz");
var jcbhArr=document.getElementsByName("jcbh");
hdcpArr[hdcpArr.length-1].value="";
sfjcxxArr[sfjcxxArr.length-1].value="";
czbzArr[czbzArr.length-1].value="add";
jcbhArr[jcbhArr.length-1].value="";
//动态级联
var fl=document.getElementsByName("fl");
var argFl=fl[fl.length-1];
fl[fl.length-1].attachEvent(‘onchange‘,function(event){jl(event,argFl)},true);
}
//添加一行时实现级联的函数
function jl(event,argFl){
var srcElement=event.srcElement||event.target;
var gcfl=$(argFl).val();
var options="";
$.ajax({
type:"post",
async:false,
url:"/cvicdns/xm_xmgl/jcsqzdwh.do?operFlag=jl",
data:"gcfl="+gcfl,
success:function(msg){
var gcbhArr=msg.split("#")[0].split("~");
var gcmcArr=msg.split("#")[1].split("~");
for(var i=0;i<gcbhArr.length;i++){
options+="<option value=‘"+gcbhArr[i]+"‘>"+gcmcArr[i]+"</option>";
}
}
});
$(argFl).parent().parent().find("select:last").html(options);
}
</script>
//页面加载时执行
<body onload="show()">
//检查输入中是否包含单引号
sm.search("‘") != -1//=-1不包含
判断输入的日期格式是否为 yyyy-mm-dd
var reg=/^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$/;
var buyDate=$("#buyDate").val();
if(!buyDate.match(reg)){
alert("正确格式为:2014-01-01,请修改!");
$("#buyDate").focus();
return;
}








标签:
原文地址:http://www.cnblogs.com/Defry/p/4437486.html