标签:
生成管理网站让你的员工或客户添加、更改和删除内容是非常繁琐的工作。出于这个原因,Django完全自动化管理接口模型的创建。Django明确的将“内容发布者”和“公共”网站进行分离。网站管理人员使用该系统添加新闻,事件,体育成绩,等等...显示内容在公共网站。Django为网站管理员创建一个统一的界面来编辑内容。
所以admin并不是给网页浏览者使用的,而是给管理者使用的。
下面,我们将admin应用添加进我们的项目。修改setting.py如下:
INSTALLED_APPS = ( ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.sites‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘polls‘,
‘django.contrib.admin‘, # Uncomment the next line to enable admin documentation: # ‘django.contrib.admindocs‘, )
重新执行:
manage.py syncdb
修改mysite/urls.py如下:

from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns(‘‘, # Examples: # url(r‘^$‘, ‘mysite.views.home‘, name=‘home‘), # url(r‘^mysite/‘, include(‘mysite.foo.urls‘)), # Uncomment the admin/doc line below to enable admin documentation: # url(r‘^admin/doc/‘, include(‘django.contrib.admindocs.urls‘)), url(r‘^admin/‘, include(admin.site.urls)), )
好,接下来我们启动服务器:
manage.py runserver
登录http://127.0.0.1:8000/admin/,你将看到如下界面:
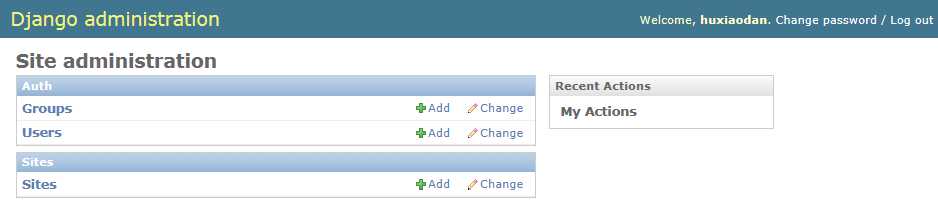
ok~你可以输入你初始化数据库的Username和Password,点击Log in你将看到如下画面:

这些都是网站管理员可以使用的核心的功能。
但是,投票功能在哪呢?好的,接下来我们将告诉admin我们的Poll对象需要有一个admin接口,为了实现这个任务,我们需要在mysite/polls/下新建一个admin.py文件,然后内容如下:
from django.contrib import admin from polls.models import Poll admin.site.register(Poll)
这时,你需要手动重启服务器来刷新页面。(因为创建了一个新的文件)
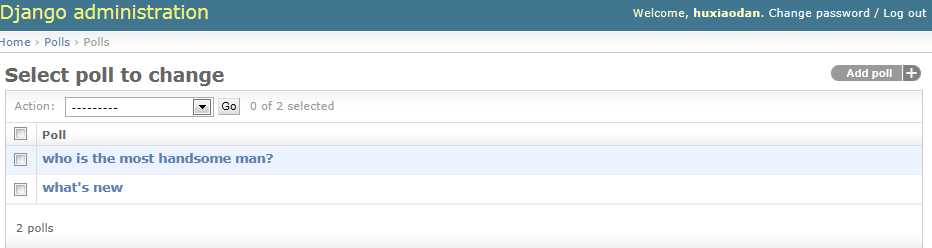
点击Poll条目右边的Add,添加Question:who is the most handsome man?输入日期,最后save:

通过注册投票模型admin.site.register(Poll),Django能够构造一个默认的表单。当你想自定义admin app的外观和功能时,你需要在注册对象时说明一下。
下面我们来展示一下如何对表单的展示顺序进行重新排序,删除原来的代码:
admin.site.register(Poll)
换成以下代码:
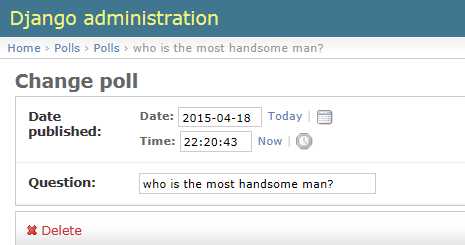
class PollAdmin(admin.ModelAdmin): fields = [‘pub_date‘, ‘question‘] admin.site.register(Poll, PollAdmin)
你会遵循这种模式:创建一个模型管理对象,然后将它作为第二个参数传递给admin.site.register()。
展示的顺序交换了,时间展示在问题的前面了。

你也可以按如下方式,一次性修改更多的顺序:
class PollAdmin(admin.ModelAdmin): fieldsets = [(None, {‘fields‘: [‘question‘]}), (‘Date information‘, {‘fields‘: [‘pub_date‘]}),] admin.site.register(Poll, PollAdmin)
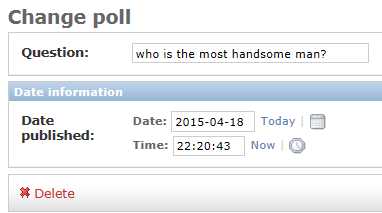
展示如下:
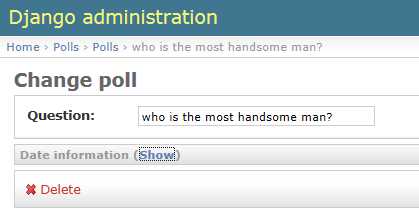
你也可以让其中一个条目隐藏(可展开),比如说Date:
class PollAdmin(admin.ModelAdmin): fieldsets = [(None, {‘fields‘: [‘question‘]}), (‘Date information‘, {‘fields‘: [‘pub_date‘],‘classes‘: [‘collapse‘]}),] admin.site.register(Poll, PollAdmin)

接下来,我们将添加Choice对象,这里有两种办法,第一种就是和Poll一样,如下:
# -*- coding: utf-8 -*- from django.contrib import admin from polls.models import Poll from polls.models import Choice class PollAdmin(admin.ModelAdmin): fieldsets = [(None, {‘fields‘: [‘question‘]}), (‘Date information‘, {‘fields‘: [‘pub_date‘],‘classes‘: [‘collapse‘]}),] admin.site.register(Poll, PollAdmin) admin.site.register(Choice)
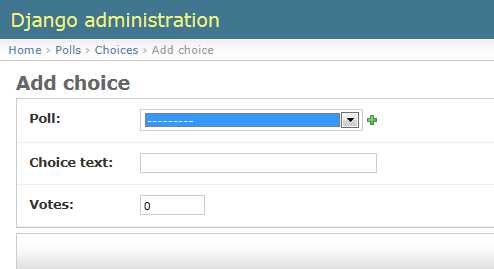
重启服务器,加载页面,添加Choice,出现如下画面:
这个时候,Choice里的Poll条目是一个下拉框,里面有数据库里所有的Poll对象,Django知道,只要是外键就会展现一个这样的下拉框,当你点击右边的+号时,就会自动跳到Poll的编辑界面去。
另外一种更有效的方法是
django (四) 第一个django app 自动生成admin site
标签:
原文地址:http://www.cnblogs.com/freeggache/p/4438380.html