标签:
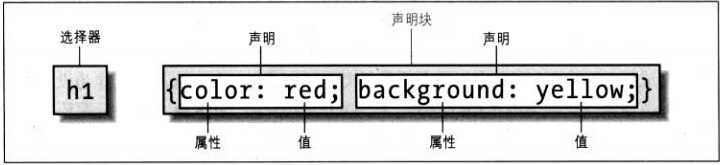
每个规则包含两部分:选择器和声明块。声明块包含多条声明,一个声明则是一个键值对。

元素选择器:h1,h2{}, h1{}
通配选择器: *{}
类选择器:*.类名{},*.类名1.类名2{},IE6不支持多类选择器
ID选择器:*#ID{}
属性选择器:简单属性选择(h1[class]),属性值(h1[title="test"]),子串匹配器:[foo^="bar"](开始)、[foo$="bar"](结尾)、 [foo*="bar"](包含)[foo|="bar"](等于bar或者以bar-开头)
文档树结构,body是所有元素的祖先,html是整个文档的祖先
后代选择器,选择器中以空格隔开,从右向左读取。
选择子元素:h1 > span
相邻兄弟元素:h1 + span,h1后面的span
静态伪类::link,表示未访问,:visited,表示已访问
动态伪类::focus,表示当前拥有焦点的元素,:hover,表示停留的元素,:active,被激活的元素
添加顺序:a:link -> a:visited ->a:hover -> a:active
第一个子元素:p:first-child
:lang(){}类似属性的|=
设置首字母:p:first-letter
设置第一行:p:first-line
设置之前内容:p:before{content:"}}",color:silver}
设置之后内容:p:after(content:"test")
标签:
原文地址:http://www.cnblogs.com/stonevina/p/4423467.html