标签:
先看一个笔试题:
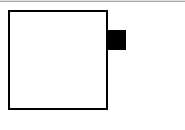
请用CSS实现如下图的样式,相关尺寸如图示,其中dom结构为:
<div id=”demo”></div>

一开始看到这个题目,我有些不知如何下手,之前看到这种小三角形,以为只是一个png,都没有注意过这个问题。
废话不多说,进入正题:可以将那个三角形理解为一个小正方形,先将其width和height设置为0,然后设置其border宽度为10px(见下图)。
1 { 2 width: 0; 3 height: 0; 4 border: 10px solid #000; 5 }

这样就得到一个边为20px的正方形。
接下来是重点,我们不妨先来看看这个例子:
1 { 2 width: 0; 3 height: 0; 4 border-top: 40px solid #000; 5 border-right: 40px solid #ff0000; 6 border-left: 40px solid #ff0000; 7 border-bottom: 40px solid #000; 8 }
结果:
为何会这样呢,我们可以想象一下,除对边颜色相同外一模一样的四条边拼成一个正方形,各边互不想让,最好的办法就是平均,所有就有这个结果了。
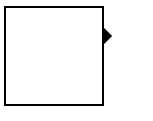
现在回到上面的问题,如果只有一条边有颜色,其他三条边都是透明的(尽管透明,但是还是存在的),是不是我们就看到了一个三角形。
{
width: 0;
height: 0;
border: 10px solid transparent;
border-left: 10px solid #000;
position: absolute; top: 18px;
left: 100%;
content: ‘‘;
}

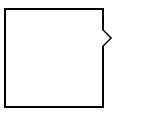
与题目对比,基本上ok了。只需再在黑色三角形内部画一个小的白色的三角形,就完成了。
完整代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>纯css实现三角形</title> 6 <style> 7 #triangle{ width: 96px; height: 96px; border: 2px solid #000; position: relative;} 8 #triangle:before{ width: 0; height: 0; border: 10px solid transparent; border-left: 10px solid #000; position: absolute; top: 18px; left: 100%; content: ‘‘;} 9 #triangle:after{ width: 0; height: 0; border: 8px solid transparent; border-left: 8px solid #fff; position: absolute; top: 20px; left: 100%; content: ‘‘;} 10 </style> 11 </head> 12 <body> 13 <div id="triangle"></div> 14 </body> 15 </html>
效果图:
参考:《终于搞懂了CSS实现三角形图标的原理》.推酷
任何转载:请注明本文地址
标签:
原文地址:http://www.cnblogs.com/youziclub/p/4439420.html