标签:
下面是我用html+css执行出来的结果,图片的圆角在不同的位置:

对应的代码如下:
1 <html> 2 <head> 3 <title>my first text html</title> 4 <style type="text/css"> 5 .yuanjiao{ 6 width:400px; 7 height:100px; 8 text-align:center; 9 background:#33CC33; 10 border-radius:15px; 11 margin-bottom:10px; 12 } 13 .yuanjiaozuoshang{ 14 width:400px; 15 height:100px; 16 text-align:center; 17 background:#33CC33; 18 border-top-left-radius:15px; 19 margin-bottom:10px; 20 } 21 .yuanjiaoyoushang{ 22 width:400px; 23 height:100px; 24 text-align:center; 25 background:#33CC33; 26 border-top-right-radius:15px; 27 margin-bottom:10px; 28 } 29 .yuanjiaozuoshangyouxia{ 30 width:400px; 31 height:100px; 32 text-align:center; 33 background:#33CC33; 34 border-radius:15px 0px; 35 margin-bottom:10px; 36 } 37 </style> 38 </head> 39 <body> 40 <div class="yuanjiao">圆角</div> 41 <div class="yuanjiaozuoshang">左上圆角</div> 42 <div class="yuanjiaoyoushang">右上圆角</div> 43 <div class="yuanjiaozuoshangyouxia">左上右下圆角</div> 44 </body> 45 </html>
通过以上的代码,大家应该对定义圆角的规则有初步的了解了,下面我就来总结一下定义规则:
一、针对不同的浏览器,css语句不同
1 -moz-border-radius:10px; /*仅firefox支持,实现圆角效果*/ 2 -webkit-border-radius:10px; /*仅safari,chrome支持,实现圆角效果*/ 3 -khtml-border-radius:10px; /*仅safari,chrome支持,实现圆角效果*/ 4 border-radius:10px; /*仅firefox,opera,safari,chrome支持,实现圆角效果*/
目前来说,只需同时设置以下代码即可
-moz-border-radius:10px;
border-radius:10px; /*border-radius必须放在最后声明,否则可能会失效*/
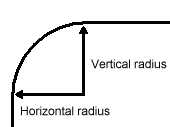
二、border-radius:10px;(圆角半径包括水平半径和垂直半径)

三、圆角总共有四个:左上 右上 右下 左下,这也是我们定义圆角半径的顺序
1、只有一个值,是定义四个圆角半径,如:border-radius:10px;
2、有两个值,第一个值是定义左上和右下,第二个值是定义左下和右上,如:border-radius:10px 15px;
3、有三个值,第一个值是定义左上,第二个值是定义左下和右上,第三个值是定义右下,如:border-radius:10px 15px 8px;
四、我们也可以单独定义一个圆角
1、定义左上圆角,border-top-left-radius:15px;或者-moz-border-radius-topleft:10px;
2、定义右上圆角,border-top-right-radius:15px;或者-moz-border-radius-topright:10px;
3、定义右下圆角,border-bottom-right-radius:15px;或者-moz-border-radius-bottomright:10px;
4、定义左下圆角,border-bottom-left-radius:15px;或者-moz-border-radius-bottomleft:10px;
五、我们也可以对同一个或几个圆角分别定义水平半径和垂直半径
border-radius:10px(水平半径)/15px(垂直半径)
标签:
原文地址:http://www.cnblogs.com/helloyyn/p/4440805.html