标签:
传统的应用程序中有两类应用程序模式:桌面应用,Web应用。WPF的导航应用程序模糊了这两类应用程序的界限的第三类应用程序
WPF导航表现为两种形式,一是将导航内容寄宿于窗口,二是XAML浏览器应用程序
四个核心要素:Page\HyperLink\NavigationServices\Journal
Page
WPF中的Page相比Window来说更加的精简,没有提供一个Show或者是Hide的方法,而是通过链接的方式进行页面切换。一般来说Page不设置自身的大小,因为页面的尺寸由包含它的宿主窗体来决定的。
新建一个Page
public partial class MyCustomPage : Page { public MyCustomPage() { InitializeComponent(); this.Title = "没有对窗口尺寸进行配置"; } public MyCustomPage(double width, double height, double hostWinWidth, double hostWinHeigth) : this() { this.Width = width; this.Height = height; this.WindowWidth = hostWinWidth; this.WindowHeight = hostWinHeigth; this.Title = "对窗口尺寸进行配置"; this.text.Text = "Width= " + width + "\n\n" + "Height= " + height + "\n\n" + "WindowWidth= " + hostWinWidth + "\n\n" + "WindowHeight= " + hostWinHeigth; } }
App.xaml
<Application x:Class="Alex_WPFAPPDemo05.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Startup="Application_Startup">
App.xaml.cs
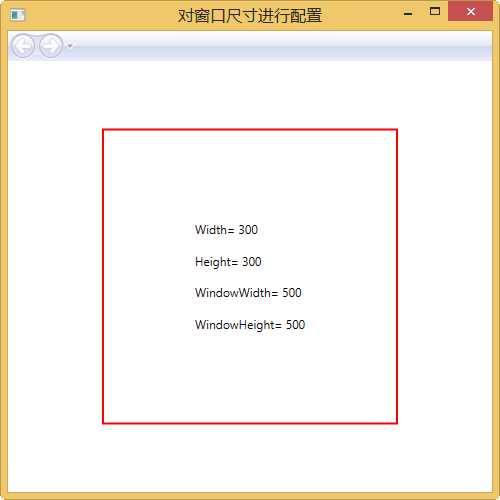
private void Application_Startup(object sender, StartupEventArgs e) { NavigationWindow win = new NavigationWindow(); win.Content = new MyCustomPage(); //win.Content = new MyCustomPage(300, 300, 500, 500); //win.Content = new MyCustomPage(500, 500, 300, 300); win.Show(); }
三种情况的效果图



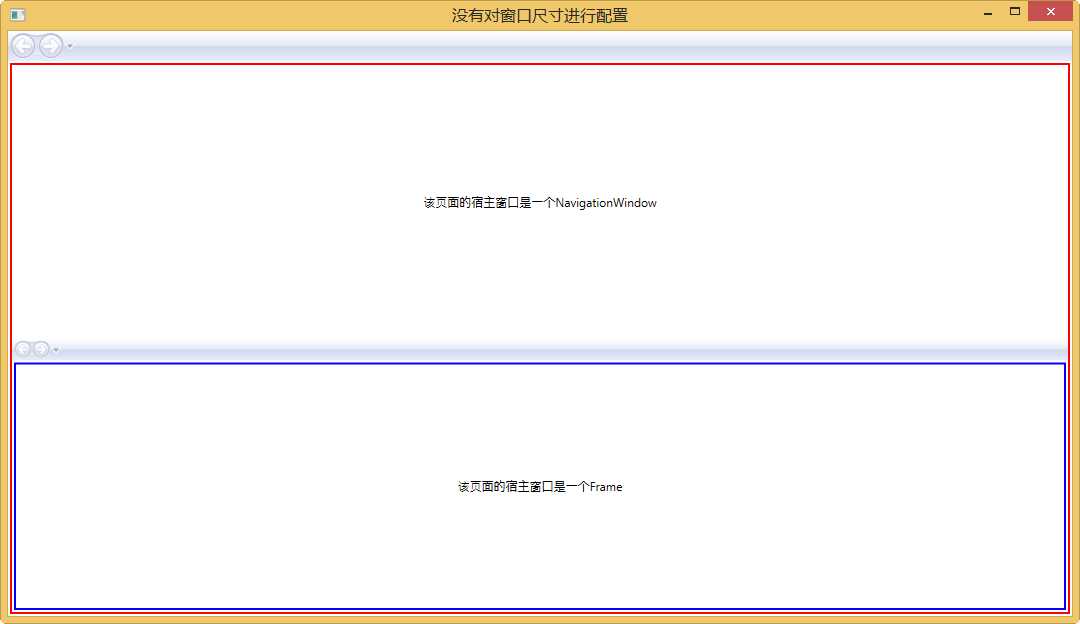
Page的宿主窗口包括浏览器、NavigationWindow、Frame
后两种是WPF提供的,能记录Page的导航记录和提供一系列导航事件。NavigationWindow是顶层窗口不能嵌入到其他控件,Frame是轻量级的,可以嵌入到其他控件
新建一个Page观察下这两种控件的不同
<Border BorderBrush="Blue" BorderThickness="2" Margin="2"> <TextBlock x:Name="text" Text="该页面的宿主窗口是一个Frame" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Border>
CustomPage
<Border BorderBrush="Red" BorderThickness="2" Margin="2"> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <TextBlock Grid.Row="0" x:Name="text" Text="该页面的宿主窗口是一个NavigationWindow" HorizontalAlignment="Center" VerticalAlignment="Center" ></TextBlock> <Frame Grid.Row="1" Source="SimplePage.xaml" NavigationUIVisibility="Visible"></Frame> </Grid> </Border>

To be continue...
标签:
原文地址:http://www.cnblogs.com/alex09/p/4440597.html