标签:des c style class blog code
基于CSS3实现瀑布流,使用CSS3的CSS 多栏(Multi-column)。
可以到github上下载源码 : https://github.com/CraryPrimitiveMan/waterfall-css3
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。我们只是实现了多栏的布局。
CSS 多栏(Multi-column) : http://www.w3chtml.com/css3/properties/multi-column/
| Properties 属性 |
CSS Version 版本 |
Inherit From Parent 继承性 |
Description 简介 |
|---|---|---|---|
| columns | CSS3 | 无 | CSS3 columns 属性,是复合属性,设置或检索对象的列数和每列的宽度。 |
| column-width | CSS3 | 无 | CSS3 column-width 属性,设置或检索对象每列的宽度 |
| column-count | CSS3 | 无 | CSS3 column-count 属性,设置或检索对象的列数 |
| column-gap | CSS3 | 无 | CSS3 column-gap 属性,设置或检索对象的列与列之间的间隙 |
| column-rule | CSS3 | 无 | CSS3 column-rule 属性,是复合属性。设置或检索对象的列与列之间的边框。 |
| column-rule-width | CSS3 | 无 | CSS3 column-rule-width 属性,设置或检索对象的列与列之间的边框厚度。 |
| column-rule-style | CSS3 | 无 | CSS3 column-rule-style 属性,设置或检索对象的列与列之间的边框样式。 |
| column-rule-color | CSS3 | 无 | CSS3 column-rule-color 属性,设置或检索对象的列与列之间的边框颜色。 |
| column-span | CSS3 | 无 | CSS3 column-span 属性,设置或检索对象元素是否横跨所有列。 |
| column-fill | CSS3 | 无 | CSS3 column-fill 属性,设置或检索对象所有列的高度是否统一。 |
| column-break-before | CSS3 | 无 | CSS3 column-break-before 属性,设置或检索对象之前是否断行。 |
| column-break-after | CSS3 | 无 | CSS3 column-break-after 属性,设置或检索对象之后是否断行。 |
| column-break-inside | CSS3 | 无 | CSS3 column-break-inside 属性,设置或检索对象内部是否断行。 |
先来写一个简单的图片页面
<html> <head> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="../lib/jquery/jquery-1.11.1.min.js"></script> </head> <body> <div id="main"> <div class="box"> <div class="pic"> <img src=""> </div> </div> <div class="box"> <div class="pic"> <img src=""> </div> </div> <!-- 这里省略多个class为box的div--> <div class="box"> <div class="pic"> <img src=""> </div> </div> </div> </body> <script type="text/javascript"> var width = 300, height = 300; $(‘.box img‘).each(function(){ // 随机图片的高宽,如果大小一样,就没必要用瀑布流了 width = Math.floor(Math.random() * 100) + 300; height = Math.floor(Math.random() * 500) + 300; $(this).attr(‘src‘, ‘http://placekitten.com/‘+ height +‘/‘ + width); }); </script> </html>
假设,宽和高都是350,生成链接为http://placekitten.com/350/350,访问这个link就会得到一张350X350的可爱的小猫图片~~O(∩_∩)O~~
然后,添加相应的CSS即可
* { padding: 0; margin: 0; } #main { -webkit-column-count: 4; -moz-column-count: 4; column-count: 4; -moz-column-gap:20px; -webkit-column-gap:20px; column-gap:20px; padding: 10px; } .box { padding: 15px; border: solid 2px #eeeeee; border-radius: 4px; margin-bottom: 15px; cursor: pointer; } .box img { width: 100%; }
其中的 column-count 代表分成几列,column-gap 代表列和列之间的宽度,你可以根据自己的需要调整。我们还可以使用 column-width 来定义列宽。
这样就完成了,是不是很简单~~
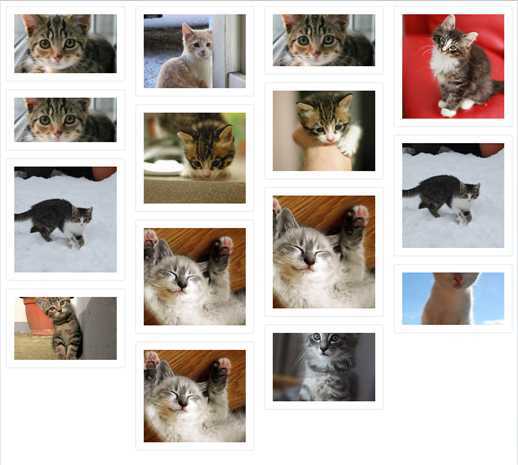
最后效果图如下

标签:des c style class blog code
原文地址:http://www.cnblogs.com/CraryPrimitiveMan/p/3777033.html