标签:
自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。
下面说一下在开发者模式下如何创建自定义菜单。
创建自定义菜单入口在 开发者模式下的 在线调试工具,创建自定义菜单需要使用JSON数据来生成,也可使用程序控制来生成。
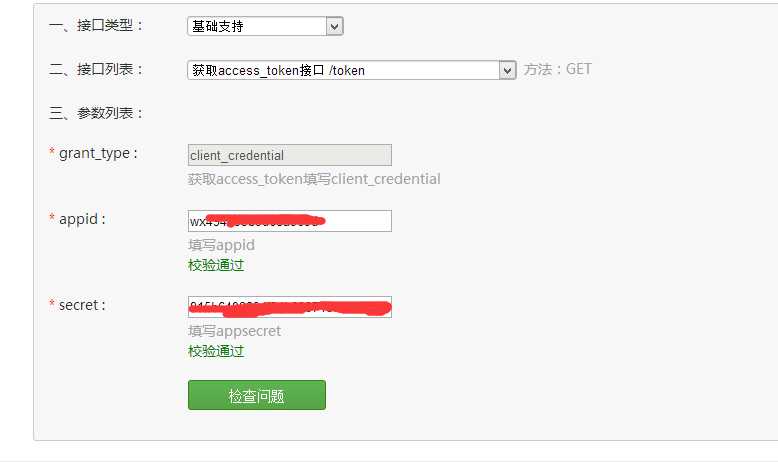
首先需要获取access_token,通过appid和secret获取,如图所示:

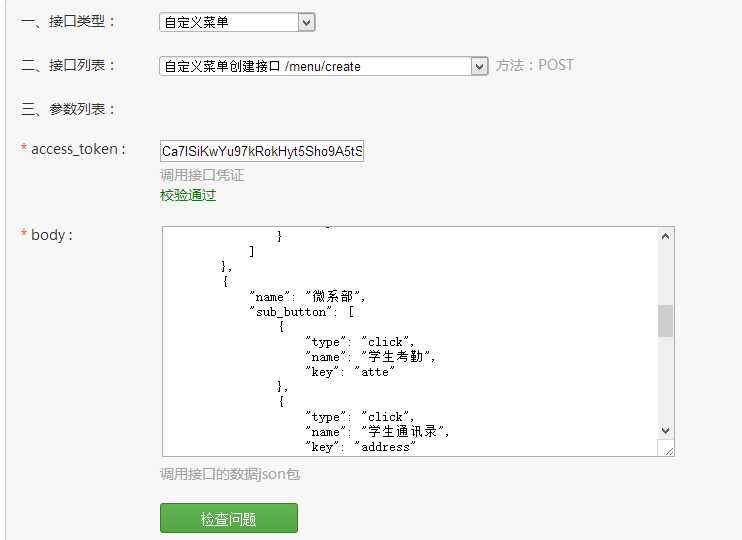
再通过选择自定义菜单 - 创建自定义菜单:

这里的json格式模板为:
{
"button": [
{
"name": "教学栏",
"sub_button": [
{
"type": "click",
"name": "课程反馈",
"key": "feedback"
},
{
"type": "click",
"name": "作业查询/布置",
"key": "homework"
},
{
"type": "click",
"name": "教务通知查询",
"key": "notice"
},
{
"type": "click",
"name": "考试安排",
"key": "arrange"
},
{
"type": "click",
"name": "考试测评",
"key": "test"
}
]
},
{
"name": "微系部",
"sub_button": [
{
"type": "click",
"name": "学生考勤",
"key": "atte"
},
{
"type": "click",
"name": "学生通讯录",
"key": "address"
},
{
"type": "click",
"name": "教师查询",
"key": "FindTeacher"
},
{
"type": "click",
"name": "课表查询",
"key": "Course"
}
]
},
{
"name": "我",
"sub_button": [
{
"type": "click",
"name": "我的信息",
"key": "MyInfo"
},
{
"type": "click",
"name": "我的成绩",
"key": "CXCJ"
},
{
"type": "click",
"name": "我的学分",
"key": "Score"
},
{
"type": "click",
"name": "帮助信息",
"key": "about"
}
]
}
]
}
标签:
原文地址:http://www.cnblogs.com/hhlh/p/4441086.html