标签:
通用权限框架--web 首页
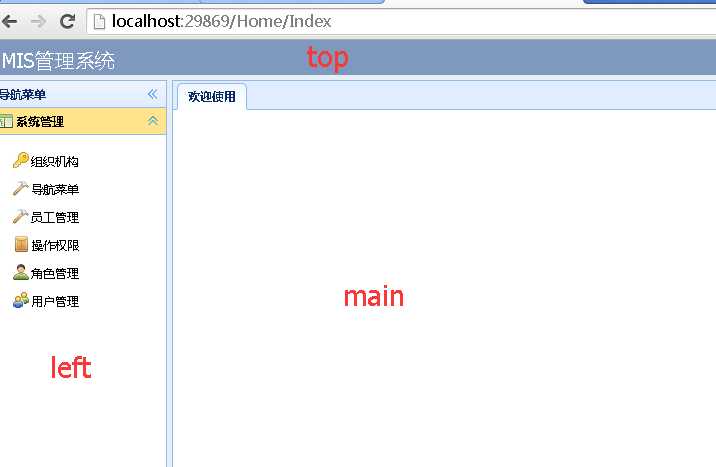
1.首页截图

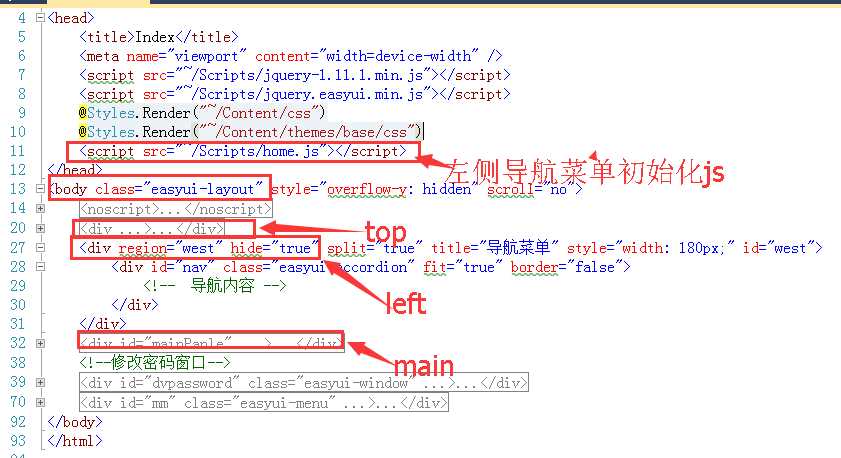
2.首页views
布局分为三部分top,left,main
引入easyui和jquery的js以及相关的css
使用easyui进行布局,分区代码body设置class="easyui-layout"
<body class="easyui-layout" >
<div region="north" id="">top</div>
<div region="west" id="">left部分</div>
<div region="center" id="">main</div>
</body>

3.左侧导航菜单js脚本initleftmenu()

$(document).ready(function () { InitLeftMenu(); tabClose(); tabCloseEven(); passwordclose(); }); //初始化左侧 function InitLeftMenu() { $("#nav").accordion({ animate: false }); $.getJSON(‘/Home/InitMenu‘, function (msg) { $.each(msg.menus, function (i, n) { var menulist = ‘‘; menulist += ‘<ul>‘; $.each(n.menus, function (j, o) { menulist += ‘<li><div><a ref="‘ + o.menuid + ‘" href="javascript:void(0)" rel="‘ + o.link + ‘?‘ + o.prms + ‘" ><span class="‘ + o.icon + ‘" > </span><span class="nav">‘ + o.menuname + ‘</span></a></div></li> ‘; }) menulist += ‘</ul>‘; $(‘#nav‘).accordion(‘add‘, { title: n.menuname, content: menulist, iconCls: n.icon }); }); $(‘.easyui-accordion li a‘).click(function () { var tabTitle = $(this).children(‘.nav‘).text(); var url = $(this).attr("rel"); var menuid = $(this).attr("ref"); var s = $(this).children(‘span‘); var icon = s.attr(‘class‘); addTab(tabTitle, url, icon); $(‘.easyui-accordion li div‘).removeClass("selected"); $(this).parent().addClass("selected"); }).hover(function () { $(this).parent().addClass("hover"); }, function () { $(this).parent().removeClass("hover"); }); //选中第一个 $(‘#nav‘).accordion(‘select‘, 0); }) } function addTab(subtitle, url, icon) { if (!$(‘#tabs‘).tabs(‘exists‘, subtitle)) { $(‘#tabs‘).tabs(‘add‘, { title: subtitle, content: createFrame(url), closable: true, icon: icon }); } else { $(‘#tabs‘).tabs(‘select‘, subtitle); $(‘#mm-tabupdate‘).click(); } tabClose(); } function createFrame(url) { var s = ‘<iframe scrolling="auto" frameborder="0" src="‘ + url + ‘" style="width:100%;height:100%;"></iframe>‘; return s; } function tabClose() { /*双击关闭TAB选项卡*/ $(".tabs-inner").dblclick(function () { var subtitle = $(this).children(".tabs-closable").text(); $(‘#tabs‘).tabs(‘close‘, subtitle); }) /*为选项卡绑定右键*/ $(".tabs-inner").bind(‘contextmenu‘, function (e) { $(‘#mm‘).menu(‘show‘, { left: e.pageX, top: e.pageY }); var subtitle = $(this).children(".tabs-closable").text(); $(‘#mm‘).data("currtab", subtitle); $(‘#tabs‘).tabs(‘select‘, subtitle); return false; }); } //绑定右键菜单事件 function tabCloseEven() { //刷新 $(‘#mm-tabupdate‘).click(function () { var currTab = $(‘#tabs‘).tabs(‘getSelected‘); var url = $(currTab.panel(‘options‘).content).attr(‘src‘); $(‘#tabs‘).tabs(‘update‘, { tab: currTab, options: { content: createFrame(url) } }) }) //关闭当前 $(‘#mm-tabclose‘).click(function () { var currtab_title = $(‘#mm‘).data("currtab"); $(‘#tabs‘).tabs(‘close‘, currtab_title); }) //全部关闭 $(‘#mm-tabcloseall‘).click(function () { $(‘.tabs-inner span‘).each(function (i, n) { var t = $(n).text(); $(‘#tabs‘).tabs(‘close‘, t); }); }); //关闭除当前之外的TAB $(‘#mm-tabcloseother‘).click(function () { $(‘#mm-tabcloseright‘).click(); $(‘#mm-tabcloseleft‘).click(); }); //关闭当前右侧的TAB $(‘#mm-tabcloseright‘).click(function () { var nextall = $(‘.tabs-selected‘).nextAll(); if (nextall.length == 0) { //msgShow(‘系统提示‘,‘后边没有啦~~‘,‘error‘); alert(‘后边没有啦~~‘); return false; } nextall.each(function (i, n) { var t = $(‘a:eq(0) span‘, $(n)).text(); $(‘#tabs‘).tabs(‘close‘, t); }); return false; }); //关闭当前左侧的TAB $(‘#mm-tabcloseleft‘).click(function () { var prevall = $(‘.tabs-selected‘).prevAll(); if (prevall.length == 0) { alert(‘到头了,前边没有啦~~‘); return false; } prevall.each(function (i, n) { var t = $(‘a:eq(0) span‘, $(n)).text(); $(‘#tabs‘).tabs(‘close‘, t); }); return false; }); //退出 $("#mm-exit").click(function () { $(‘#mm‘).menu(‘hide‘); }) } //弹出信息窗口 title:标题 msgString:提示信息 msgType:信息类型 [error,info,question,warning] function msgShow(title, msgString, msgType) { $.messager.alert(title, msgString, msgType); } //密码关闭 function passwordclose() { $(‘#dvpassword‘).dialog({ closed: true, modal: true }); }
4.首页HomeController
主要是初始化左侧导航菜单

public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult InitMenu() { //Session["login_id"] = "0001"; //c测试 string userid = ""; if (Session["login_id"] != null && Session["login_prms"] != null) { userid = Session["login_id"].ToString(); Dictionary<int, string> login_prms = new Dictionary<int, string>(); login_prms = (Dictionary<int, string>)Session["login_prms"]; var result = new G_menuRepository().LoadEntities(a => a.isshow == 0 && login_prms.Keys.Contains(a.id)).ToList(); IG_menuRepository repository = RepositoryFactory.G_menuRepository; repository.SetLazyLoading(false); return Content("{\"menus\":[" + GetMenu(result, 0, login_prms).Trim(‘,‘) + "]}"); } else { return Content("logout"); } } public string GetMenu(List<G_menu> result, int id, Dictionary<int, string> login_prms) { StringBuilder sb = new StringBuilder(); string parentmenu = "", submenu = ""; foreach (var rs1 in result.Where(p => p.parentid == id)) { parentmenu = ("{\"menuid\":\"" + rs1.menuid + "\",\"icon\":\"" + rs1.icon + "\",\"menuname\":\"" + rs1.menuname + "\",\"prms\":\"" + login_prms[rs1.id].ToString() + "\",\"link\":\"" + rs1.link + "\""); submenu = GetMenu(result, rs1.id, login_prms); if (string.IsNullOrEmpty(submenu)) { sb.Append(((parentmenu + ",\"menus\":[" + submenu).Trim(‘,‘)) + "]},"); } else { sb.Append(((parentmenu + ",\"menus\":[" + submenu).Trim(‘,‘)) + "]},"); } } return sb.ToString(); } }
初始化导航菜单返回json格式如下

{ "menus": [ { "menuid": "11", "icon": "icon icon-nav", "menuname": "系统管理", "prms": "1", "link": "", "menus": [ { "menuid": "1101", "icon": "icon icon-Pass", "menuname": "组织机构", "prms": "2,3,4", "link": "/orga", "menus": [] }, { "menuid": "1102", "icon": "icon icon-set", "menuname": "导航菜单", "prms": "2,3,4", "link": "/menu", "menus": [] }, { "menuid": "1104", "icon": "icon icon-sys", "menuname": "操作权限", "prms": "2,3,4", "link": "/prms", "menus": [] }, { "menuid": "1105", "icon": "icon icon-users", "menuname": "角色管理", "prms": "2,3,4,5", "link": "/role", "menus": [] }, { "menuid": "1206", "icon": "icon icon-role", "menuname": "用户管理", "prms": "2,3,4", "link": "/grantuser", "menus": [] } ] }, { "menuid": "16", "icon": "icon icon-delete", "menuname": "业务管理", "prms": "1", "link": "", "menus": [] } ] }
标签:
原文地址:http://www.cnblogs.com/qilinliu/p/4441288.html