标签:
一、设置背景页面背景颜色
background-color:color;
二、设置背景颜色给页面分块
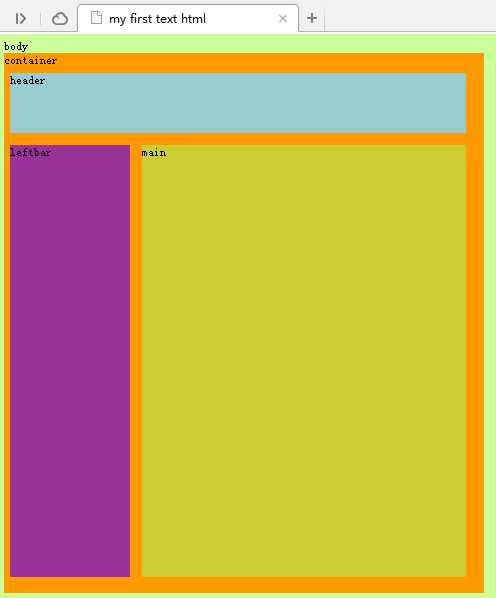
通过background-color属性,不仅可以设置整个网页页面背景颜色,也可以对页面进行分块,分别设计每个分块的背景颜色

上图对应的代码为:
1 <html> 2 <head> 3 <title>my first text html</title> 4 <style type="text/css"> 5 6 body{ 7 background-color:#CCFF99; 8 } 9 .container{ 10 width:800px; 11 height:900px; 12 background-color:#FF9900; 13 } 14 .header{ 15 width:760px; 16 height:100px; 17 background-color:#99CCCC; 18 margin:10px; 19 } 20 .leftbar{ 21 width:200px; 22 height:720px; 23 margin:10px; 24 background-color:#993399; 25 float:left; 26 } 27 .main{ 28 width:540px; 29 height:720px; 30 margin:10px; 31 background-color:#CCCC33; 32 float:left; 33 } 34 35 </style> 36 </head> 37 <body> 38 body 39 <div class="container">container 40 <div class="header">header</div> 41 <div class="leftbar">leftbar</div> 42 <div class="main">main</div> 43 </div> 44 45 </body> 46 </html>
三、定义背景图片
background-image:url(图片路径);
四、背景图片的重复
background-repeat:repeat-x|repeat-y|no-repeat;
PS:
1、没有定义,则图片会沿x轴和y轴这两个方向重复铺开;
2、如果repeat-x和repeat-y同时出现,则按后一个定义执行;
如:background-repeat:repeat-x;
background-repeat:repeat-y;(图片只沿y轴方向重复铺开)
五、定义背景图片的位置
background-position:center|center center|top left|top center(靠上居中)|top right|center left(靠左居中)|cente right|bottom left|bottom right
background-position:200px(距离页面左侧200px) 40px(距离页面右侧40px)
background-position:40%(水平方向上处于40%的位置) 60%(垂直方向上处于60%的位置)
六、固定背景图片
background-attachment:scroll(图片随文字位置的移动而移动)|fixed(图片不随文字位置的移动而移动);
如果同时应用以上属性,可以写成background:color url() repeat-x 10px 5px fixed;
标签:
原文地址:http://www.cnblogs.com/helloyyn/p/4441230.html