标签:
这里在前面的《js手机联动选择地区》的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的《日期控件》,它同时也支持手机端,http://www.cnblogs.com/tianxiangbing/p/calendar.html。
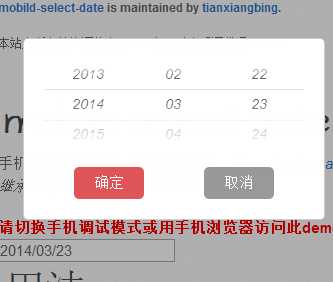
效果图如下:

手机联动选择日期 这个组件是从mobile-select-area 继承过来的,所以调用方法基本相同
DEMO请点击这里 http://www.lovewebgames.com/jsmodule/mobile-select-date.html
<!DOCTYPE>
<html>
<head>
<title>时间选择器</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="../dist/mobile-select-area.css">
<script type="text/javascript" src="../dist/zepto.js"></script>
<script type="text/javascript" src="../dist/dialog.js"></script>
<script type="text/javascript" src="../dist/mobile-select-area.js"></script>
<script type="text/javascript" src="../dist/mobile-select-date.js"></script>
</head>
<body>
<input type="text" id="txt_date" value="2013/01/22"/>
<script>
var selectDate = new MobileSelectDate();
selectDate.init({trigger:‘#txt_date‘});
</script>
</body>
</html>
触发弹窗的DOM元素 ,可以是input或其他
选中后的回调,默认有填充trigger的value值,以‘/’分隔
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/mobile-select-date.html