标签:
http://jakobloekke.github.io/tdcss.js/
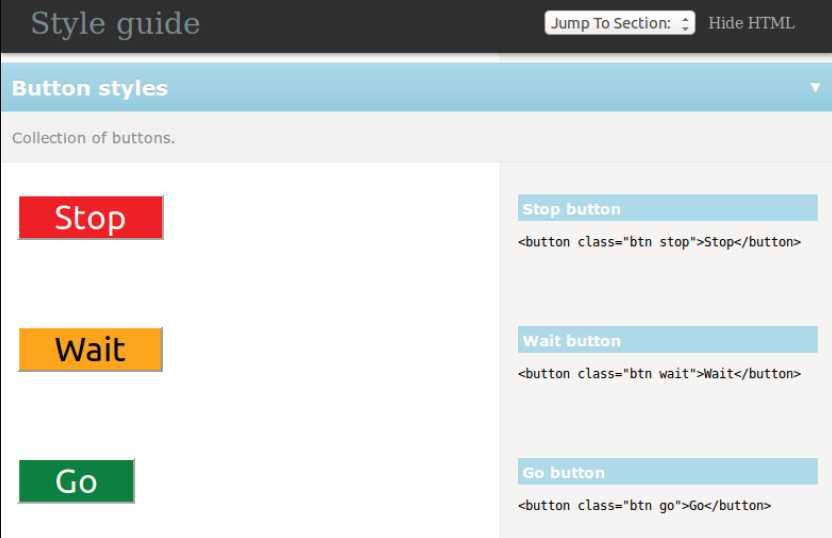
在前端开发中,如果能够有一个style guide对于设计来说就显得专业稳定,一致性。在上述链接中,有一个tdcss.js的工具可以帮助你生成可视化的style guide,
非常方便。其原理就是使用那个js文件在html加载完成后对特定section来做重新structure,形成style guide的样式
@stop-color: red; @wait-color: orange; @go-color: green; .btn { padding: 0 30px; font-size: 2em; &.stop { background-color: @stop-color; color: contrast(@stop-color); } &.wait { background-color: @wait-color; color: contrast(@wait-color); } &.go { background-color: @go-color; color: contrast(@go-color); } }
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Style guide</title> <link rel="stylesheet/less" type="text/css" href="less/buttons.less"> <script src="js/less.min.js" type="text/javascript"></script> <!-- TDCSS --> <link rel="stylesheet" href="tdcss.js-master/src/tdcss.css" type="text/css" media="screen"> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"> </script> <script type="text/javascript" src="tdcss.jsmaster/ src/tdcss.js"></script> <script type="text/javascript"> $(function(){ $("#tdcss").tdcss(); }) </script> </head> <body> <div id="tdcss"> <!-- # Button styles --> <!-- & Collection of buttons. --> <!-- : Stop button --> <button class="btn stop">Stop</button> <!-- : Wait button --> <button class="btn wait">Wait</button> <!-- : Go button --> <button class="btn go">Go</button> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/kidsitcn/p/4441769.html