标签:

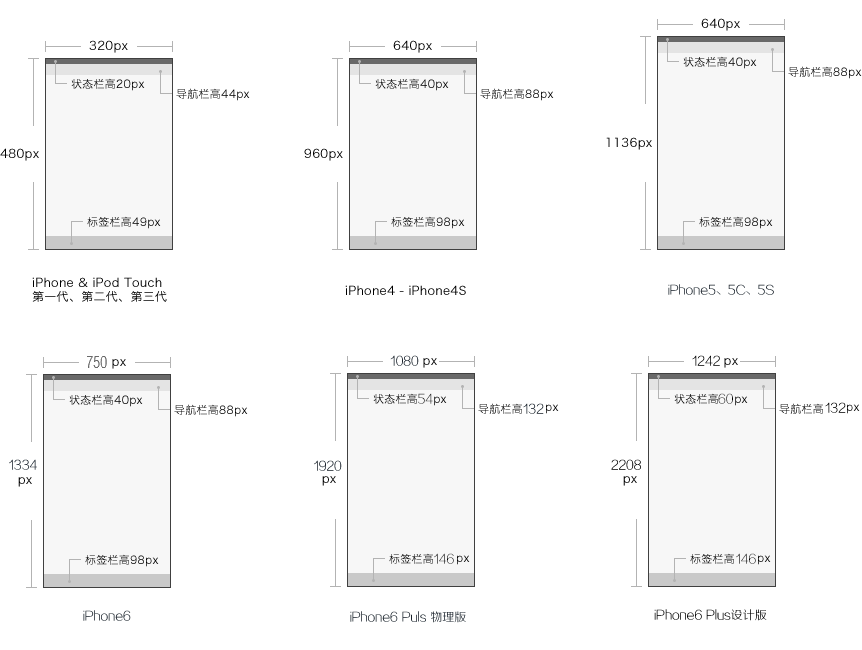
| 设备 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|
| iPhone6 plus | 1242×2208 px | 60px | 132px | 147px |
| iPhone6 | 750×1334 px | 40px | 88px | 98px |
| iPhone5/5s/5c | 640×1136 px | 40px | 88px | 98px |
| iPhone4/4s | 640×960 px | 40px | 88px | 98px |
| iPad3/4/Air/Air2/mini2 | 2048×1536 px | 40px | 88px | 98px |
| iPad1/2 | 1024×768 px | 20px | 44px | 49px |
| iPad mini | 1024×768 px | 20px | 44px | 49px |

Paste_Image.png
| 设备 | App Store | 程序应用 | 主屏幕 | spotlight搜索 | 标签栏 | 工具栏和导航栏 |
|---|---|---|---|---|---|---|
| iPhone6 plus | 1024*1024px | 180*180px | 144×144px | 87×87 px | 75*75px | 66*66px |
| iPhone6 | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPhone5/5s/5c | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPhone4/4s | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPad3/4/Air/Air2/mini2 | 1024*1024px | 180*180px | 144×144px | 100*100px | 50*50px | 44*44px |
| iPad1/2 | 1024*1024px | 90*90px | 72*72px | 50*50px | 25*25px | 22*22px |
| iPad mini | 1024*1024px | 90*90px | 72*72px | 50*50px | 25*25px | 22*22px |
iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
百度用户体验部做过一个小调查, 对于app字体大小的调查结论如下:

Paste_Image.png
IOS颜色值取 RGB各颜色的值比如某个色值,给予IOS开发的色值为 R:12 G:34 B:56 给出的值就是 12,34,56(有时也要根据开发的习惯,有时也用十六进制)
1、所有能点击的图片不得小于44px(Retina需要88px)
2、单独存在的部件必须是双数尺寸
3、两倍图以@2x作为命名后缀
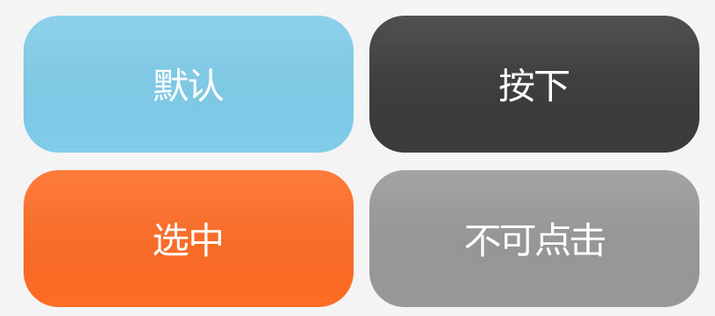
4、充分考虑每个控制按钮在4中状态下的样式,如图

Paste_Image.png
android的尺寸众多,建议使用分辨率为720x1280 的尺寸设计。这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
状态栏高度:50 px
导航栏高度:96 px
标签栏高度:96 px
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和标签栏一样的:96 px
内容区域高度为:1038 px (1280-50-96-96=1038)
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 系统通知图标(白色) | 最细笔画 |
|---|---|---|---|---|---|
| 320×480 px | 48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
| 480×800px /480×854px /540×960px | 72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
| 720×1280 px | 48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
| 1080×1920 px | 144×144 px | 96×96 px | 48×48 px | 72×72 px | 不小于6 px |
ps: Android设计规范中, 使用的单位是dp, dp在安卓机上不同的密度转换后的px 是不一样的
Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
Android的字体大小调查结论是:

Paste_Image.png
Android颜色值取值为十六进制的值 比如一绿色的值, 给开发的值为 #5bc43e
本文链接:http://www.mobileui.cn/ios-and-android-app-interface-design-specification.html
标签:
原文地址:http://my.oschina.net/201003674/blog/404286