本文介绍一些入门的HTML,css和Javascript调试技巧。
希望能让初学者有所收获,少走一点弯路。
个人推荐Chrome作为开发工具(FF可以使用FireBug,IE8和之后的版本也有自己的调试工具)
1.HTML的调试
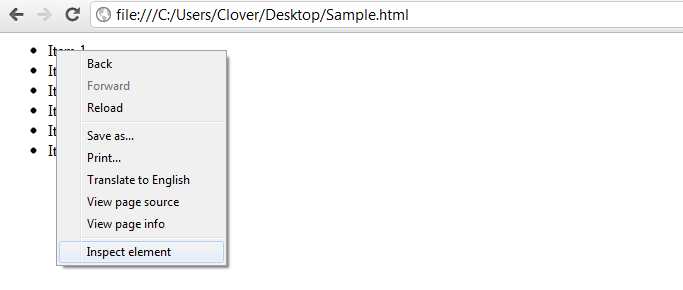
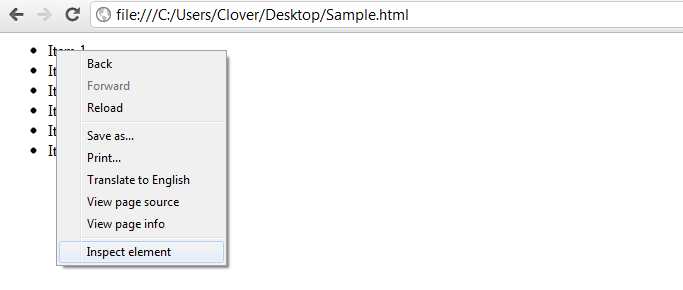
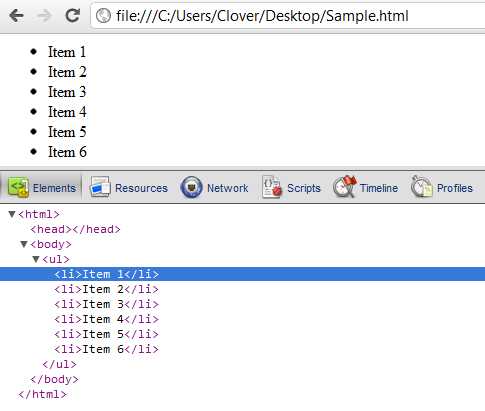
- 将鼠标放在任意元素上,右键Inspect Element,即可查看该元素的HTML内容。(也可以通过F12打开开发者工具)

效果如下

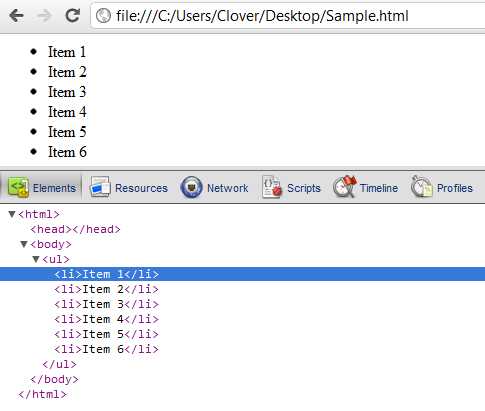
- 在Elements面板中 将鼠标放在任意元素上,HTML界面上对应的元素会被选中
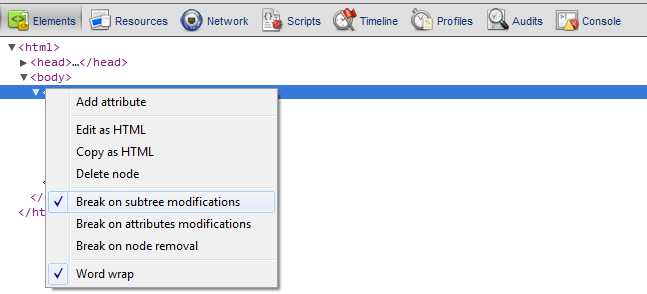
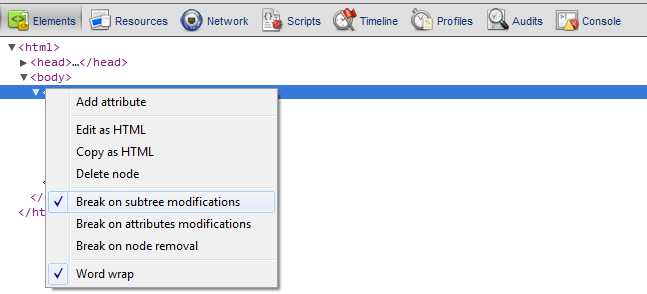
- 右击元素,可以直接修改或者是移除元素,修改后的元素效果会马上反应在页面上
2.CSS的调试

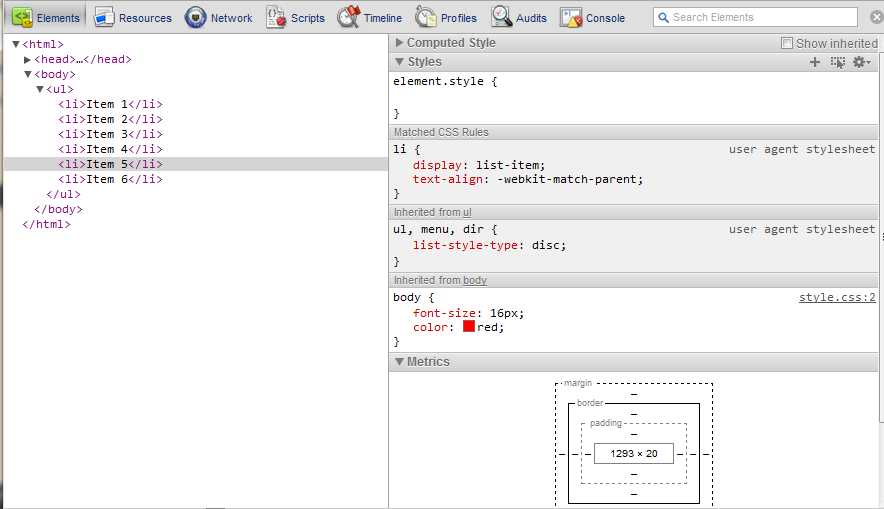
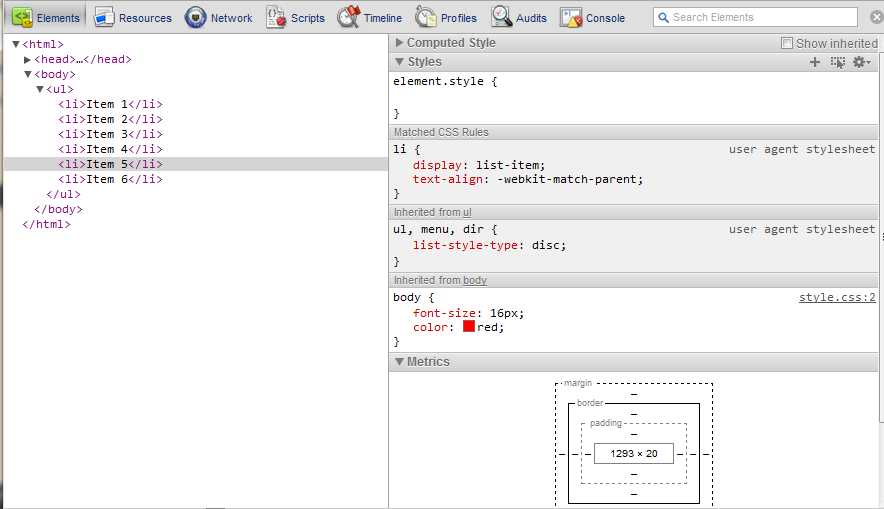
- Styles分类下可以看到该元素的详细样式,而且你还可以直接修改它 (点击一个样式,或者双击空白处)
- 样式的右侧会提示该样式来自哪个文件的哪一行
- 被加了删除线的样式是无效的,或者被覆盖了
- 将鼠标放在样式上的时候,右侧会出现一个CheckBox,用于启用和禁用当前样式
3.Javascript调试
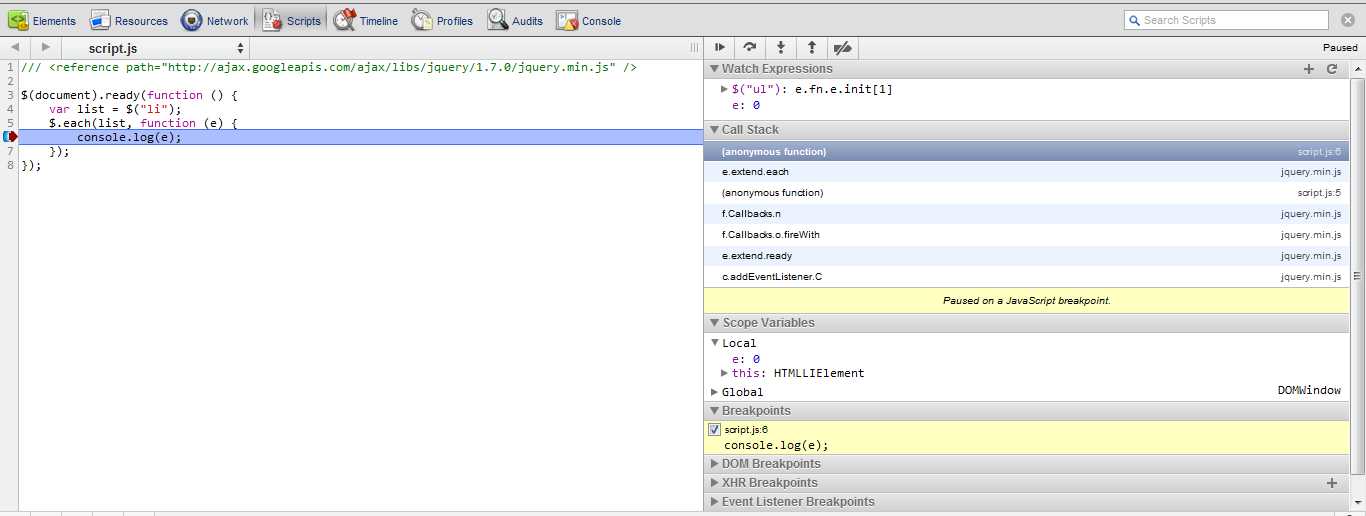
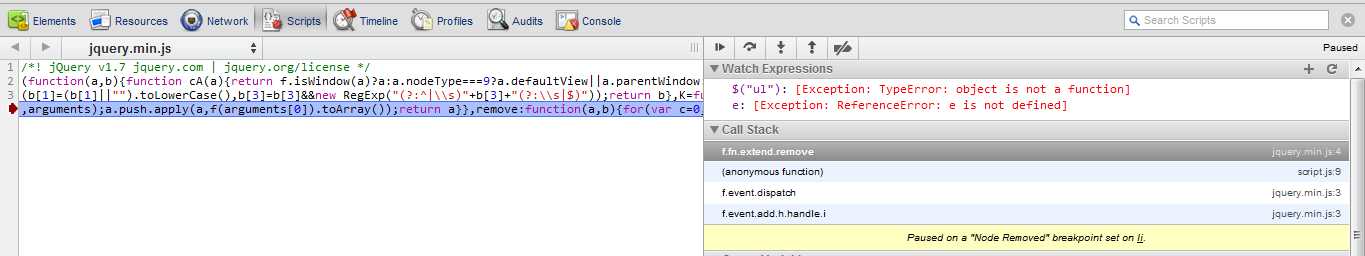
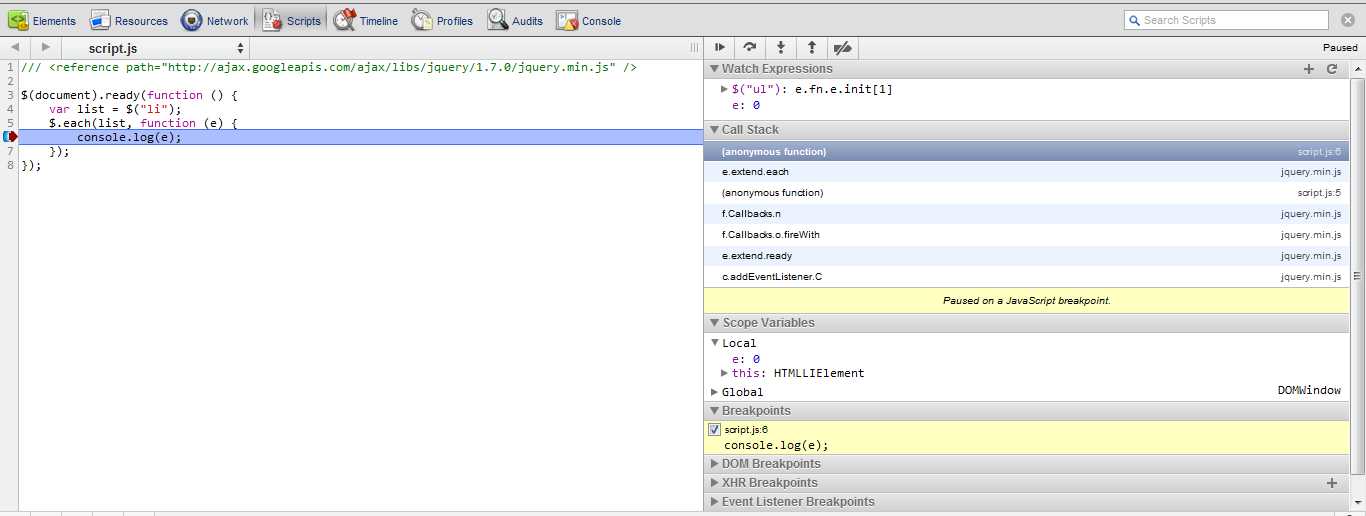
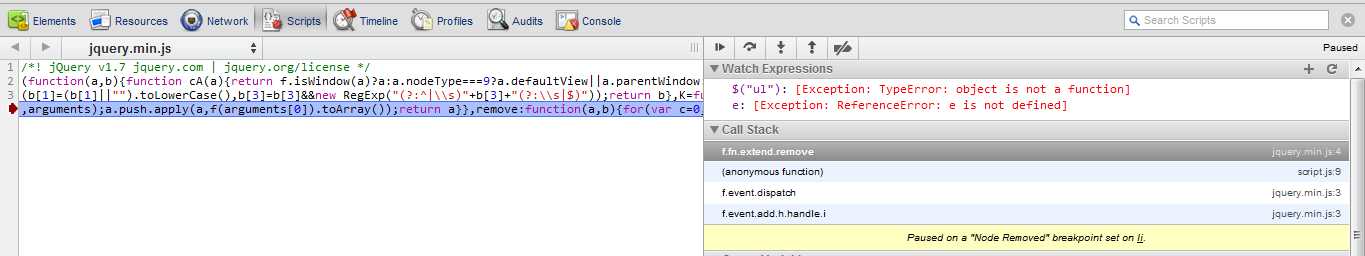
- 首先是Javascript调试框

- 左侧是javascript面板,可以加断点(绿色),当前正运行到的行(红色)
- 位于script.js的下拉框可以选择不同的js文件调试,(如果你的js文件有结构错误,可能没法被加载到列表中)
- 右上方是javascript内容搜索
- Watch Expressions可以运行和查看表达式和变量
- Call Stack显示当前堆栈,单击可以切换到堆栈中的不同位置
- Scope variables,显示当前上下文变量
- Breakpoints, 断点
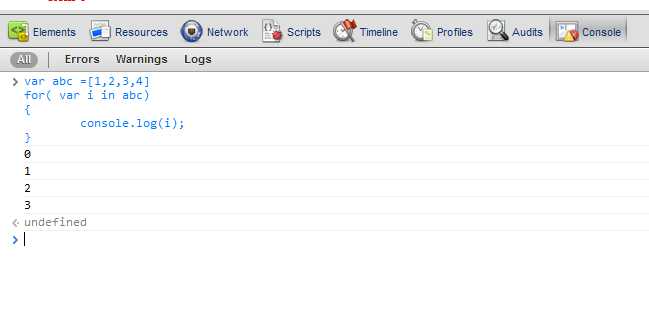
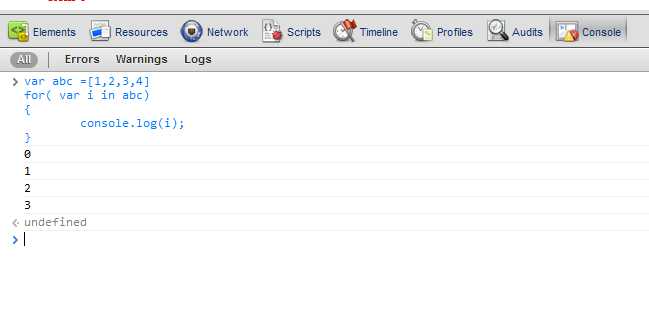
- console.log该方法会输出到Console中,(放弃alert吧,用调试和console.log)
- 在Console可以直接运行javascript,很方便 (如果你要验证js,不需要写个新页面,直接在这里运行就是了)

- 现在可以很方便的调试Javascript了,不过有的时候,你发现页面上元素被修改了,但是你不知道被什么代码修改了,那可以给DOM增加断点

- 当ul中的元素被改变的时候触发断点,如下:(注意右边的堆栈,那可以帮你找到答案:谁动了你的奶酪)

还有很多高级功能,例如资源和网络分析,javascript性能分析(内存泄漏)等等,有兴趣研究下
英文好的朋友看看楼下推荐的文章,挺详细的chrome调试