标签:
0.0 我是阿平。我在北京,我是一个彩B 前端。之前一直在园子里潜水,前几天面试某公司时,问我有博客吗 看看自己的github 在看看博客园 我的个艹,的不好意思发出去,于是乎 决定以后开始还是记录一下吧。最后弱弱的说,我的表达有时候有问题,如果有表达不清楚的地方,欢迎亲们留言吧 帮助我改进-。-~ !(技术方面的指教更是求之不得 啦啦啦~ 骚扰我把!)
 最近公司在做微信企业号的应用,有幸( - -。。不幸负责整个项目),前端方面选用的是angularjs zepto ionic requirejs mobiscroll font字体图标 sass样式 gulp 构建。0.0好像是有点重,不过那的不是重点呢 我们做的是办公类的。妈蛋慢点就慢点吧 啦啦啦~[后面的文章中我会陆续把前端的搭建什么的写成文章 现在就不墨迹了,在墨迹下去天的要黑了]
最近公司在做微信企业号的应用,有幸( - -。。不幸负责整个项目),前端方面选用的是angularjs zepto ionic requirejs mobiscroll font字体图标 sass样式 gulp 构建。0.0好像是有点重,不过那的不是重点呢 我们做的是办公类的。妈蛋慢点就慢点吧 啦啦啦~[后面的文章中我会陆续把前端的搭建什么的写成文章 现在就不墨迹了,在墨迹下去天的要黑了]
坑1:
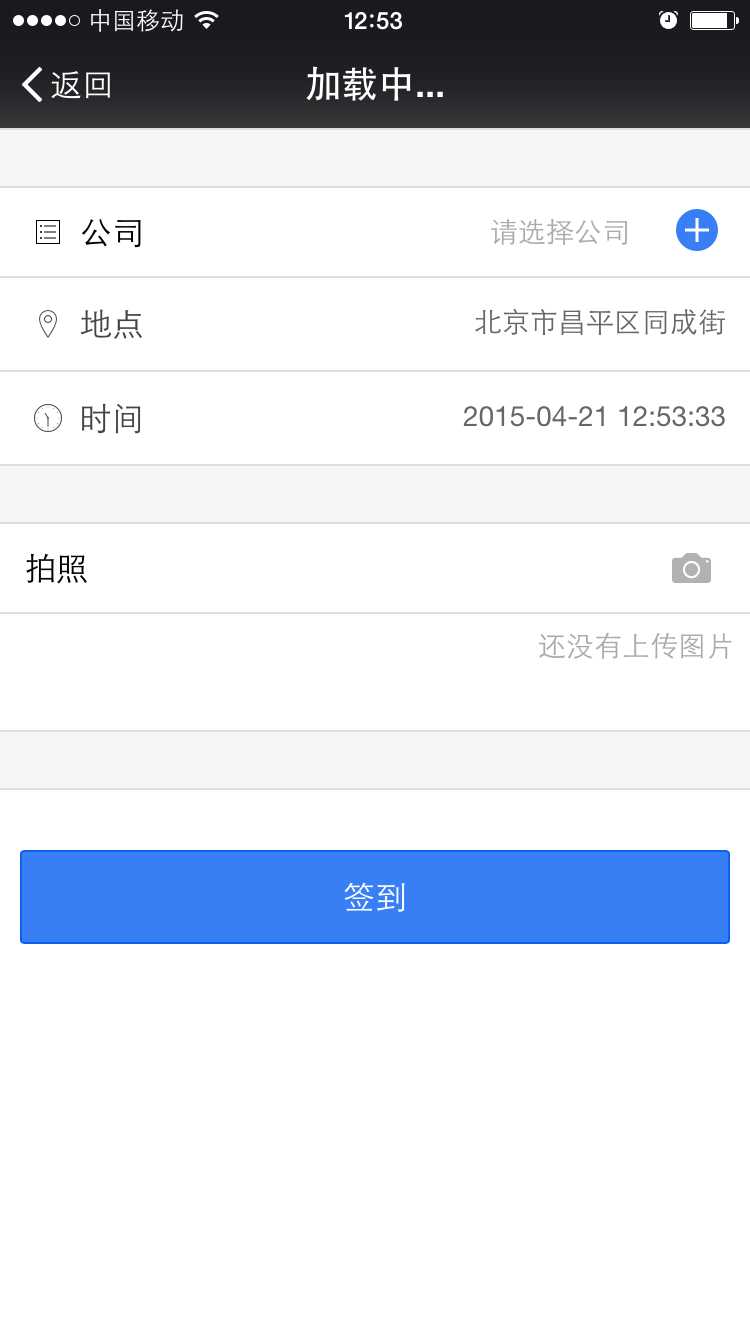
微信浏览器居中失效,妈蛋的那天好不容易写了 (截图是渣渣 大家无视)这样一个页面 发图标什么的 在别的浏览器的正常 在微信中跑时就不居中呢。-。-~ 因为bug 以修复就截正常的吧 。又说了一堆废话解决方法是
(截图是渣渣 大家无视)这样一个页面 发图标什么的 在别的浏览器的正常 在微信中跑时就不居中呢。-。-~ 因为bug 以修复就截正常的吧 。又说了一堆废话解决方法是
top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%);
是的这样子就可以了 就是这个样子。
坑2:微信修改title 在ios 下失效了。是的0,0 就是ios 修改title 没有反应 。尼玛 当时我就吓尿了。下面直接贴解决方案吧
1 define(["services/services", ‘zepto‘], function (services, zepto) { 2 //工具方法 3 services.factory(‘Util‘, [‘$ionicPopup‘, function ($ionicPopup) { 4 return { 5 6 /** 7 * 修改页面title 8 * @param title {string} 需要改变的title 数据 9 * @see http://qywx.gitcafe.io/2014/11/14/%E5%BE%AE%E4%BF%A1webview%E4%B8%AD%E7%9A%84%E4%B8%80%E4%BA%9B%E9%97%AE%E9%A2%98/ 10 */ 11 setTitle: function (title) { 12 var $body = $(‘body‘) 13 document.title = title; 14 //hack在微信等webview中无法修改document.title的情况 15 var $iframe = $(‘<iframe src="/favicon.ico"></iframe>‘).on(‘load‘, function () { 16 setTimeout(function () { 17 $iframe.off(‘load‘).remove() 18 }, 0) 19 }).appendTo($body) 20 } 21 } 22 }]); 23 });
-。-。 ps 我是封装了一个工具的服务 这里你们可以跳过了 重点看 setTitle 当然Util 这个服务里面还有很多内容 。接下来的日志 我会慢慢的贴出来。
今天就到这里吧,尼玛 的点开了 以看到最后呢。不点个赞留个言 对得起我码那么多字吗。 不留放学别走。
不留放学别走。
 亲 看在我码那么多字,墨迹那么久的份上 点个赞,留个言 让更多的人看到吧。下一篇见!
亲 看在我码那么多字,墨迹那么久的份上 点个赞,留个言 让更多的人看到吧。下一篇见!
标签:
原文地址:http://www.cnblogs.com/pingdan/p/4444093.html