标签:c style class blog code java
animation-timing-function
animation-timing-function 规定动画的速度曲线。速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。在平常的取值中,主要有以下几个:
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
在这个表中,还有几个属性是没有列出来的,即step-end,step-start,steps(),他们是以一帧一帧的显示动画,这在部分动画中有着重要的意义。三个值的属性各不同,先看示例:
代码:
<style type="text/css"> @-webkit-keyframes changeColor{ from,to{background: red;} 20% {background: blue;} 60% {background: black;} } #animation_show div{ width: 100px; height: 100px; display: inline-block; } </style> <div id=‘animation_show‘> linear:<div style=‘-webkit-animation:changeColor 10s infinite linear;‘></div> step-start:<div style=‘-webkit-animation:changeColor 10s infinite step-start;‘></div> step-end:<div style=‘-webkit-animation:changeColor 10s infinite step-end;‘></div> steps(3,start):<div style=‘-webkit-animation:changeColor 10s infinite steps(3,start);‘></div> </div>
可以看到,其中的差别仅仅是animation-timing-function,可以看出:
step-start在变化过程中,都是以下一帧的显示效果来填充间隔动画,即在20%(background: blue;)到60%(background: black;)之间,显示的是60%的效果(background: black;)
step-end与上面相反,都是以上一帧的显示效果来填充间隔动画,即在20%(background: blue;)到60%(background: black;)之间,显示的是20%的效果(background: blue;)
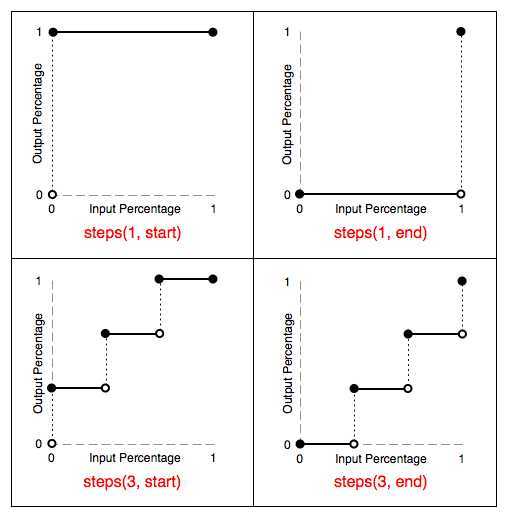
而steps函数就比较神奇了,它可以传入两个参数,第一个是一个大于0的整数,他是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。第二个参数设置后其实和step-start,step-end同义,在分成的小间隔动画中判断显示效果。可以看出:steps(1, start) 等于step-start,steps(1,end)等于step-end
这是http://www.w3.org/ 上的一张图片,很好的说明了steps函数的工作机制:

无js实现图片轮播
直接上代码,先是css:
<style type="text/css"> @-webkit-keyframes slide{ from,to {left:0px;} 19% {left: 0px;} 20% {left: -500px;} 39% {left: -500px;} 40% {left: -1000px;} 59% {left: -1000px;} 60% {left: -1500px;} 79% {left: -1500px;} 80% {left: -2000px;} 99% {left: -2000px;} } @-webkit-keyframes dot1{ from,to {background-position: 0px 0px;} 20% {background-position: -71px 0px} } @-webkit-keyframes dot2{ from,to {background-position: 0px 0px;} 20% {background-position: 0px 0px;} 40% {background-position: -71px 0px;} } @-webkit-keyframes dot3{ from,to {background-position: 0px 0px;} 40% {background-position: 0px 0px;} 60% {background-position: -71px 0px;} } @-webkit-keyframes dot4{ from,to {background-position: 0px 0px;} 60% {background-position: 0px 0px;} 80% {background-position: -71px 0px;} } @-webkit-keyframes dot5{ from {background-position: 0px 0px;} 80% {background-position: 0px 0px;} to {background-position: -71px 0px;} } *{ margin: 0px; padding: 0px; } #slide #pic img{ width: 500px; } #slide #pic li{ display: table-cell; vertical-align: top; } #slide ul#pic{ width: 2550px; font-size: 0px; position: relative; -webkit-animation: slide 20s infinite linear; } div#slide{ position: relative; width: 500px; overflow: hidden; margin: 10px; } #slide #list{ position:absolute; bottom:120px; } #slide #list li{ background-image: url(‘http://image.mamicode.com/info/201406/20180928035528057881.jpg‘); width: 23px; height: 23px; display: inline-block; list-style: none; overflow: hidden; margin: 0 10px; } </style>
然后是html:
<div id=‘slide‘> <ul id=‘pic‘> <li><img src="http://image.mamicode.com/info/201406/20180928035526288463.jpg"></li> <li><img src="http://image.mamicode.com/info/201406/20180928035526633168.jpg"></li> <li><img src="http://image.mamicode.com/info/201406/20180928035526967131.jpg"></li> <li><img src="http://image.mamicode.com/info/201406/20180928035527363590.jpg"></li> <li><img src="http://image.mamicode.com/info/201406/20180928035527676070.jpg"></li> </ul> <ul id=‘list‘> <li style=‘-webkit-animation:dot1 20s infinite step-start;‘></li> <li style=‘-webkit-animation:dot2 20s infinite step-start;‘></li> <li style=‘-webkit-animation:dot3 20s infinite step-start;‘></li> <li style=‘-webkit-animation:dot4 20s infinite step-start;‘></li> <li style=‘-webkit-animation:dot5 20s infinite step-start;‘></li> </ul> </div>
然后就是效果了:





图片都是从百度上拷下来的,希望没有版权问题。。。。
css animation关于step,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/cyITtech/p/3777552.html