标签:
1、安装 Python 2.7、PyCharm、pip(Python包管理工具)、Django ( pip install Django)


1 Traceback (most recent call last): 2 File "D:/workspace/MyDjangoProject/manage.py", line 10, in <module> 3 execute_from_command_line(sys.argv) 4 File "D:\Python27\lib\site-packages\django\core\management\__init__.py", line 338, in execute_from_command_line 5 utility.execute() 6 File "D:\Python27\lib\site-packages\django\core\management\__init__.py", line 312, in execute 7 django.setup() 8 File "D:\Python27\lib\site-packages\django\__init__.py", line 18, in setup 9 apps.populate(settings.INSTALLED_APPS) 10 File "D:\Python27\lib\site-packages\django\apps\registry.py", line 89, in populate 11 "duplicates: %s" % app_config.label) 12 django.core.exceptions.ImproperlyConfigured: Application labels aren‘t unique, duplicates: admin
1 INSTALLED_APPS = ( 2 ‘django.contrib.admin‘, 3 ‘django.contrib.auth‘, 4 ‘django.contrib.contenttypes‘, 5 ‘django.contrib.sessions‘, 6 ‘django.contrib.messages‘, 7 ‘django.contrib.staticfiles‘, 8 ‘django.contrib.admin‘, 9 ‘student‘, 10 )

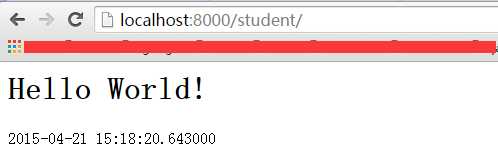
def sayHello(request):
s = ‘Hello World!‘
current_time = datetime.datetime.now()
html = ‘<html><head></head><body><h1> %s </h1><p> %s </p></body></html>‘ % (s, current_time)
return HttpResponse(html)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <ul> 8 {% for student in students %} 9 <li> 10 id:{{ student.id }},姓名:{{ student.name }},age: {{ student.age }} 11 </li> 12 {% endfor %} 13 </ul> 14 </body> 15 </html>
1 def showStudents(request): 2 list = [{id: 1, ‘name‘: ‘Jack‘}, {id: 2, ‘name‘: ‘Rose‘}] 3 return render_to_response(‘student.html‘,{‘students‘: list})

1 DATABASES = { 2 ‘default‘: { 3 ‘ENGINE‘: ‘django.db.backends.mysql‘, 4 ‘NAME‘: ‘student‘, 5 ‘USER‘: ‘root‘, 6 ‘PASSWORD‘: ‘1234‘, 7 ‘HOST‘: ‘127.0.0.1‘, 8 ‘PORT‘: ‘3306‘, 9 #‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘), 10 } 11 }
1 from django.db import connection 2 cursor = connection.cursor()
1 class Student(models.Model): 2 id = models.BigIntegerField 3 name = models.CharField(max_length=20, default=‘a‘)
1 def showRealStudents(request): 2 list = Student.objects.all() 3 return render_to_response(‘student.html‘, {‘students‘: list})

Python & PyCharm & Django 搭建web开发环境
标签:
原文地址:http://www.cnblogs.com/benshan/p/4445074.html