标签:
就算世界再坑爹,总有一些属性能带你走出绝望(伟大的absolute)
今天吐槽一下!......在我的世界里没有正统UI,所以效果图永远都是那么坑爹!
这里我要感谢有个position:absolute; T_T
当遇到各种不合理布局的时候,至少还有它
吐槽完毕!!!

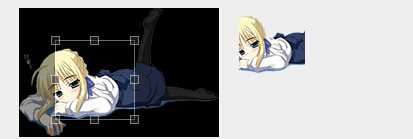
这个就是一个简单的图片截取工具!!简陋了点我承认
首先第一步,没什么大问题,解析图片格式
图片么无非就是png,jpg,gif多余的统统alert框叫他们换
第二步么也没什么奇怪难度,就无非设置鼠标形状
第三步么还是没什么难度获取鼠标按下去的位置event.clientX,event.clientY,松开的位置event.clientX,event.clientY
第四步还是没啥难度!
无非就是用绝对定位顶4块位置

加个灰色透明
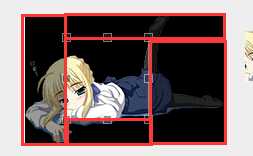
第六步还是没难度,一共就那么6个点鼠标按下去触发函数,然后松开记住位置调整图像
第7部边上的那个缩略图,无非就是调整图片大小和位置(margin什么的都可以)反正最外面包着一个头像的width和高度,多余的over-flow:hidden就好了
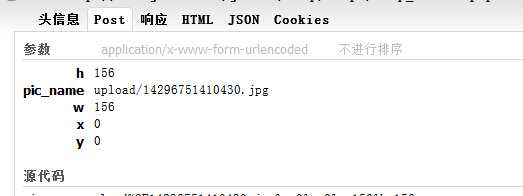
第8部上传图片,ajax返回处理好的图片

js截取图片上传(仅原理)----闲的无聊了代码就不共享了!写的难看,不好意思给你们看了(囧)
标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4447045.html