标签:
1.概要
AEAI Portal门户平台专门为前端界面层集成而设计,具有开放、敏捷的特性,能够快速配置多异构系统(如:OA、ERP、MIS、CRM等)统一用户认证、单点登录、菜单集成、页面集成、页面剪切、资源适配,信息展现等,默认预置知识门户、综合门户、信息门户、移动门户等样例,本文主要介绍公司官方网站的配置方法。
2.预期读者
数通畅联内部技术人员
数通畅联合作伙伴技术人员
外部IT爱好者
3.名词介绍
主题:portal预置了一些主题,我们可以快速创建一个门户网站原型
装饰器:通过装饰器配置Portlet边框类型及颜色
容器:分为行容器和列容器,通过他我们可以对页面整体进行布局
Portlet:处理客户请求,获取各个Portlet的内容
4.配置思路
在门户管理控制台创建门户
在控制台进入门户在导航菜单下新增目录、页面、链接
创建完页面后需要我们对页面整体布局进行设置
链接到我们创建的门户,进行Portlet编辑
5.具体步骤
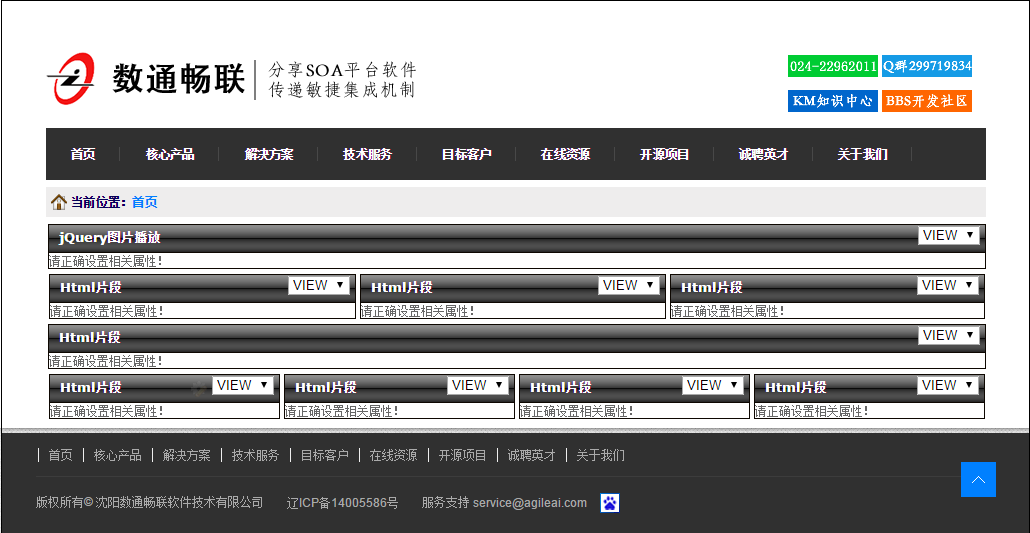
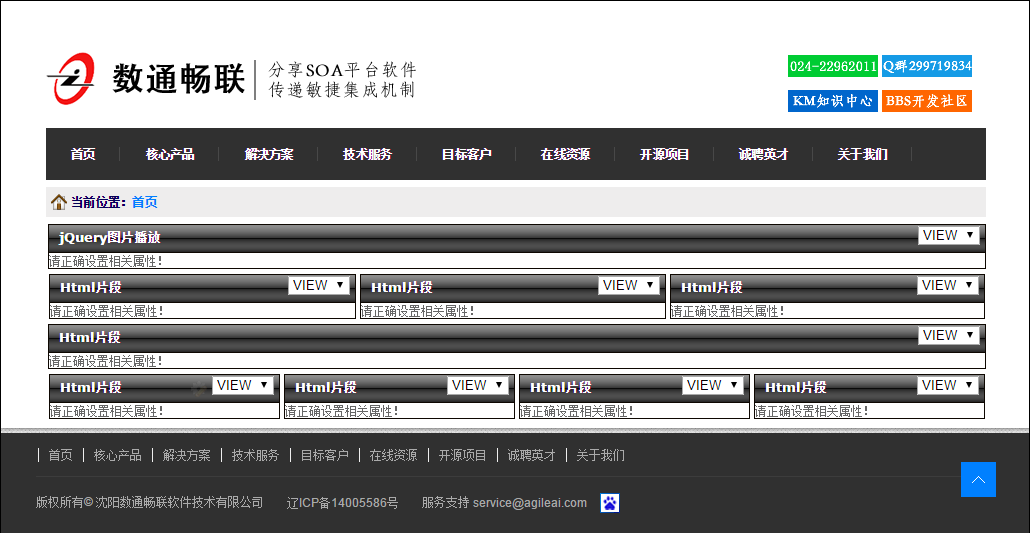
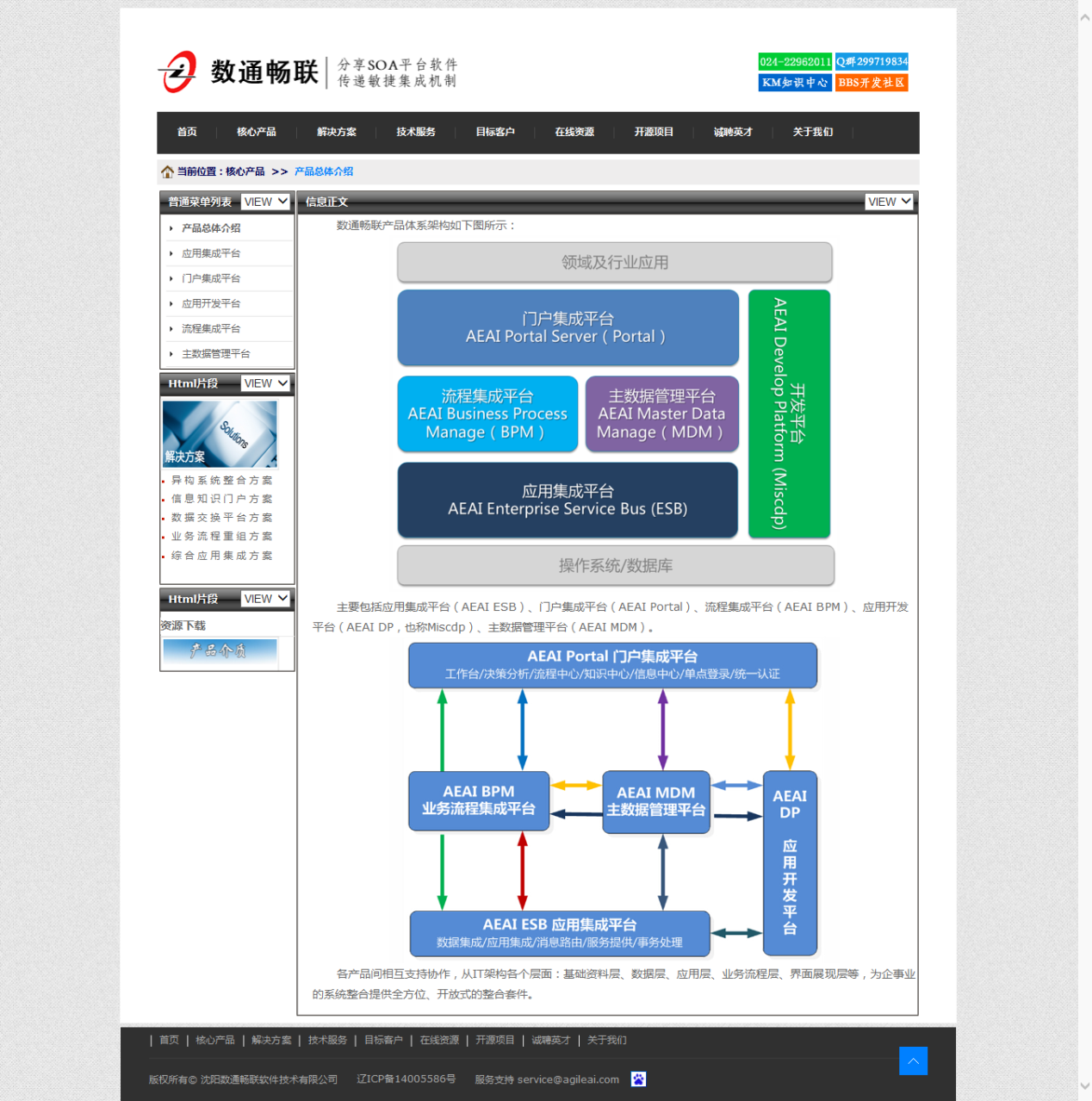
网站最终效果,如下图:

下面将具体讲解如何配置上面效果的公司网站:
5.1. 门户创建
输入系统管理员的账户和密码(演示账户:admin 密码:admin)登陆。

登入后点击门户管理,跳转到以下界面:

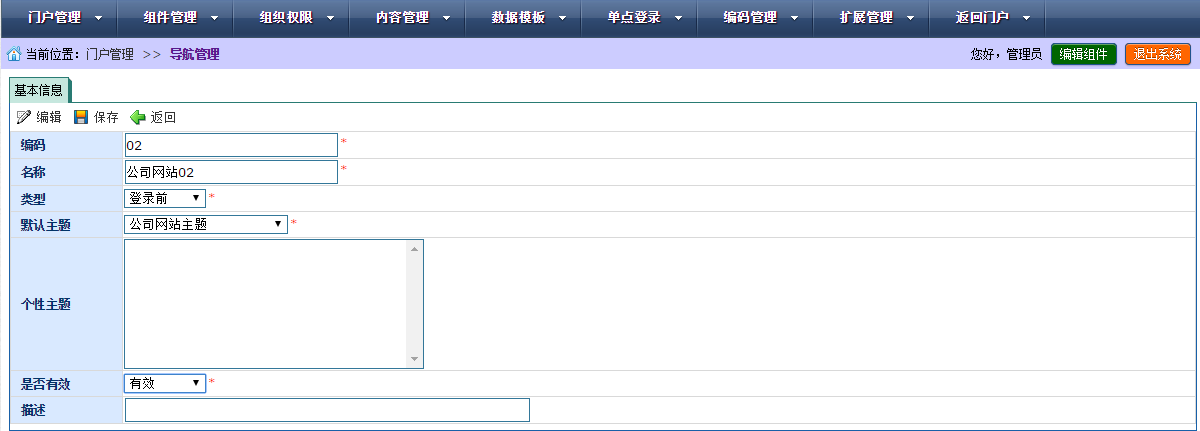
点击新增创建门户,填入内容,点击保存创建门户成功,如图:


在这里设置编码为02,名称为公司网站02,类型选择登入前,默认主题选择公司网站主题,是否有效选择有效,写好后点击保存。

之后我们在导航管理页面中就可以看见刚才建立的公司网站02了。

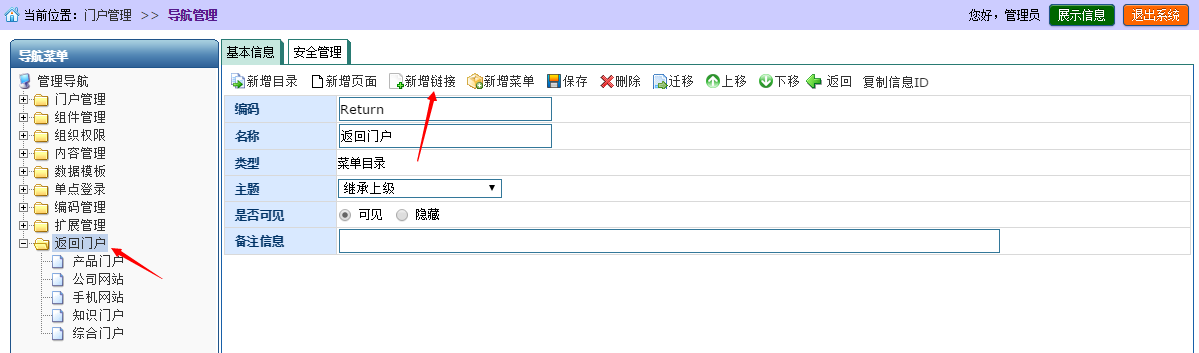
下一步将创建的公司网站02添加到菜单栏“返回门户”下,双击管理导航,如图:

在弹出的这个页面中找到返回门户的文件夹,选中并点击新增链接。

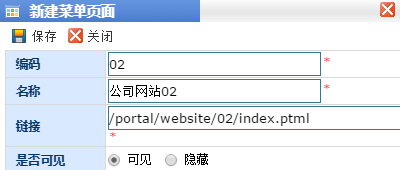
弹出如下窗口,填写上面输入的信息就可以了。


5.2. 页面创建
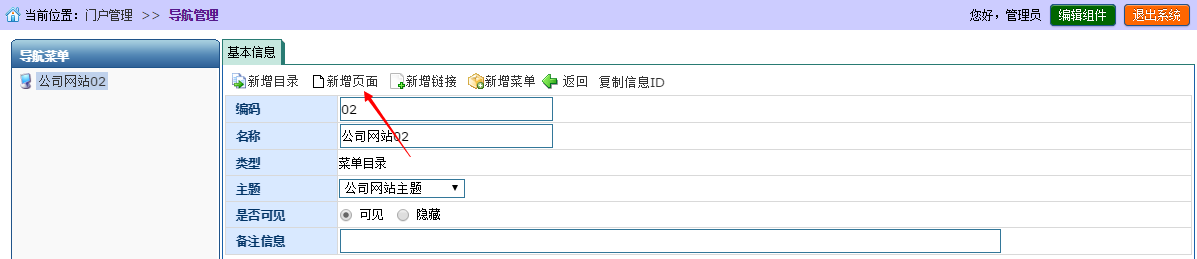
接下来要对“公司网站02”的页面进行配置了,首先我们在“公司网站02”的导航下建立页面,先添加首页,添加方法如下:
双击导航管理里面的“公司网站02”进入编辑模式。在“公司网站02”下新增页面,首先点击“新增页面”并进行编辑,输入内容如下图:


这里需要注意的是,本文中的网站布局是根据数通畅联软件真实网站的布局为例的,实际的可以根据需要自行定义布局。
我们还需要创建核心产品、解决方案、技术服务等页面。下面只举一个创建核心产品的例子,其他页面创建方法与之相同。
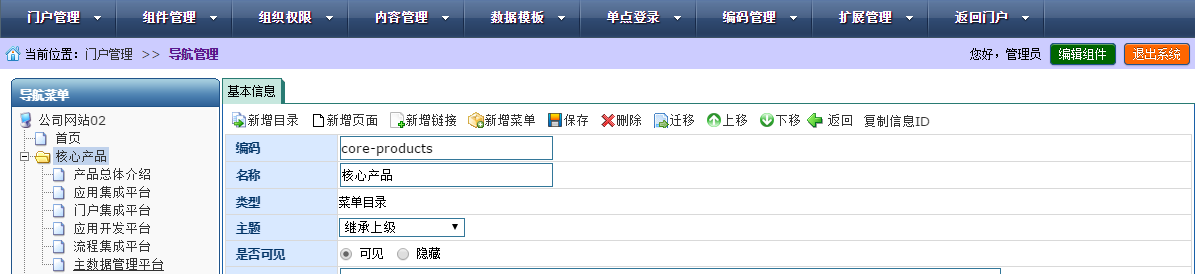
点击新增目录,创建核心产品目录,并在核心产品目录下添加单个产品的页面,添加页面方法同上。





下面是编辑好的图片。

5.3. 页面布局
这里以公司网站首页为例进行演示,通过添加行容器和列容器设计我们需要的页面整体布局。

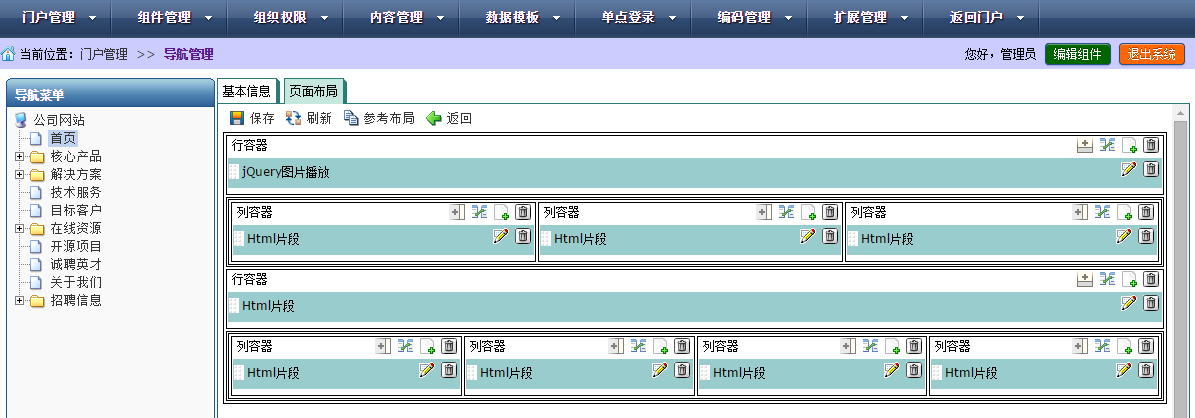
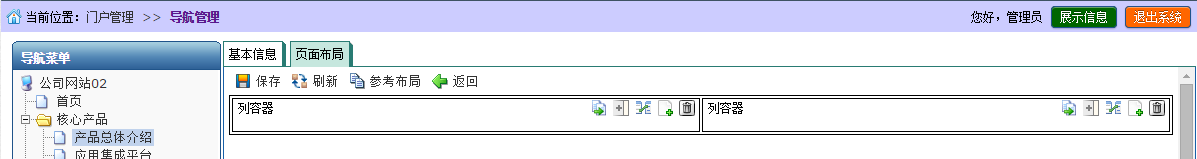
点击页面布局,弹出下图:

首页需要4个行容器,和7个列容器。现在布局中有2个行容器,所以点击拆分按钮 拆分成4个行容器。拆分方法如下:
拆分成4个行容器。拆分方法如下:



之后点击添加按钮 添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。


因为公司网站首页的第一个行容器是播放图片,所以我们在内容展现中选择jQuery图片播放。


之后根据网站布局,需要在行容器中添加3个列容器,添加方法如下:点击“添加子容器”按钮 ,填入需要子容器的个数,点击保存即可。
,填入需要子容器的个数,点击保存即可。



之后添加的portlet,都为HTML片段,完成图如下,其他页面配置方法同上。

配置完成后我们看一下前端的显示页面,如图:

下面配置核心产品下的产品总体介绍的页面布局,点击添加portlet按钮,分别添加三个portlet,第一个为“普通菜单列表”,后两个为HTML片段。



右边的布局只需添加一个portlet,选择信息正文就可以了。


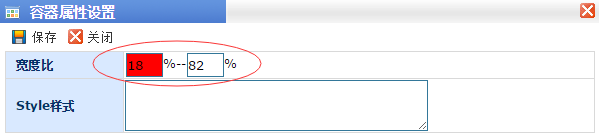
为了在网页显示的布局更好看,需要调节宽度比,点击设置宽度按钮 ,把宽度比设置成18%--82%。
,把宽度比设置成18%--82%。

其他产品或方案的配置同上。
5.4. Portlet编辑
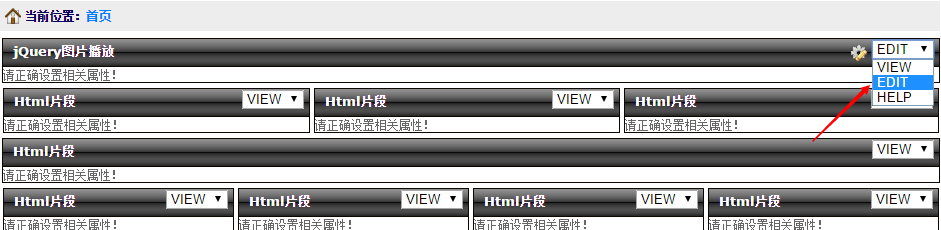
进入到页面进行portlet配置,在控制台选中编辑组件模式,进入“公司网站02”首页,如图:

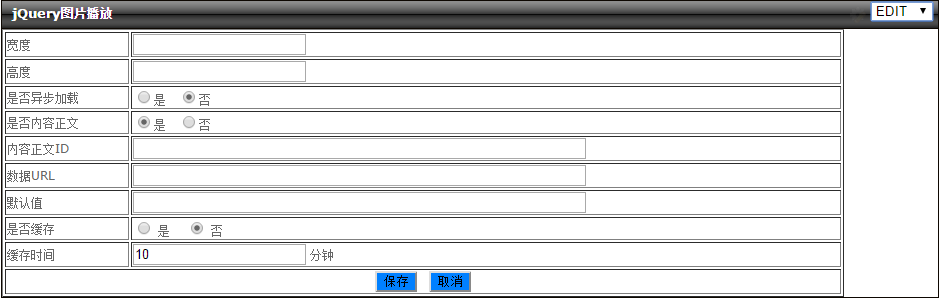
切换到编辑状态,如图:


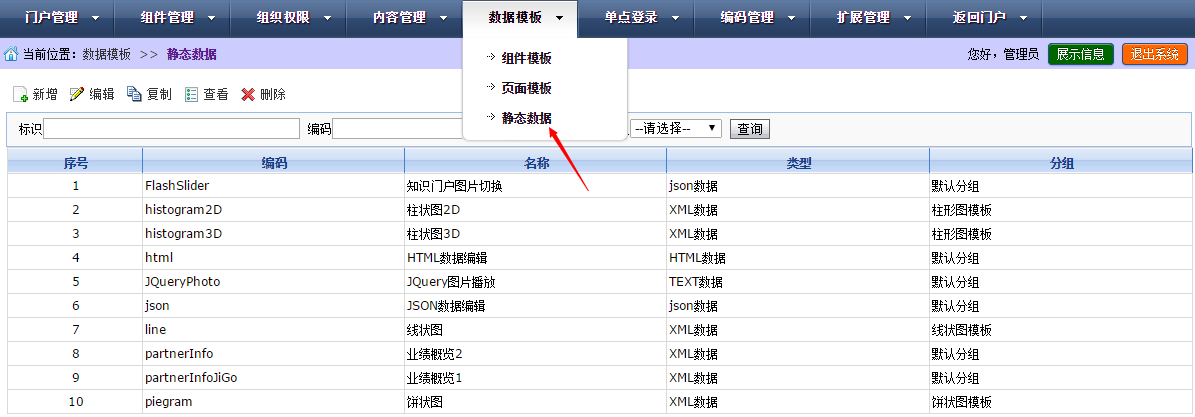
编辑宽度为940、高度为400,是否内容选择“否”,数据URL需要到管理控制台的“数据模版”下的“静态数据”中查找,如图:


选中jQuery图片播放,右键进入编辑页面,如图:

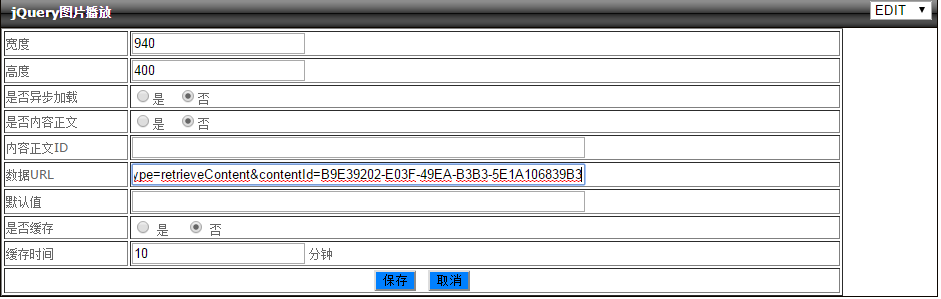
复制地址到上面的数据URL处,保存完成后JQuery图片播放配置成功,如图:


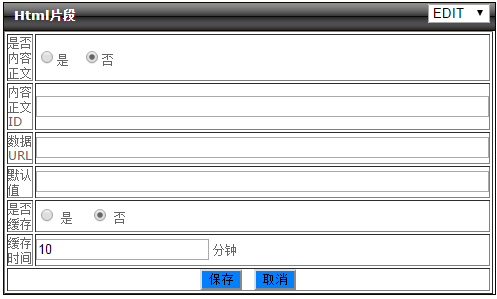
之后编辑下面的HTML片段,进入编辑模式如图:

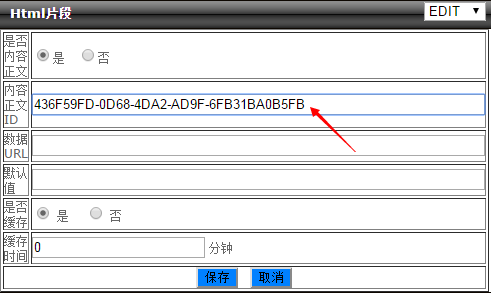
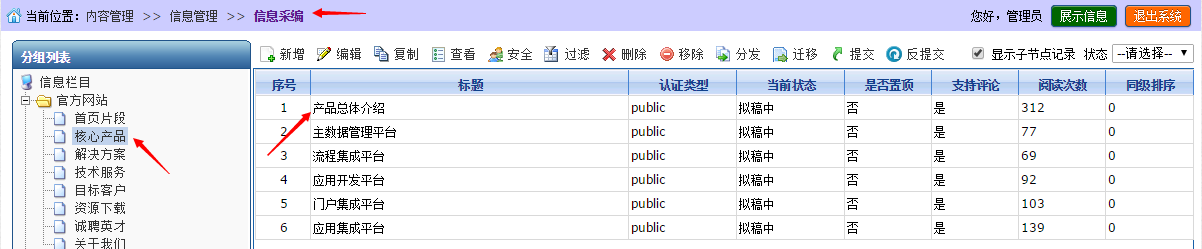
是否正文选择“是”,因为是一个HTML片段,内容正文ID到管理控制台内容管理菜单下的信息采编里去找相对应的内容。

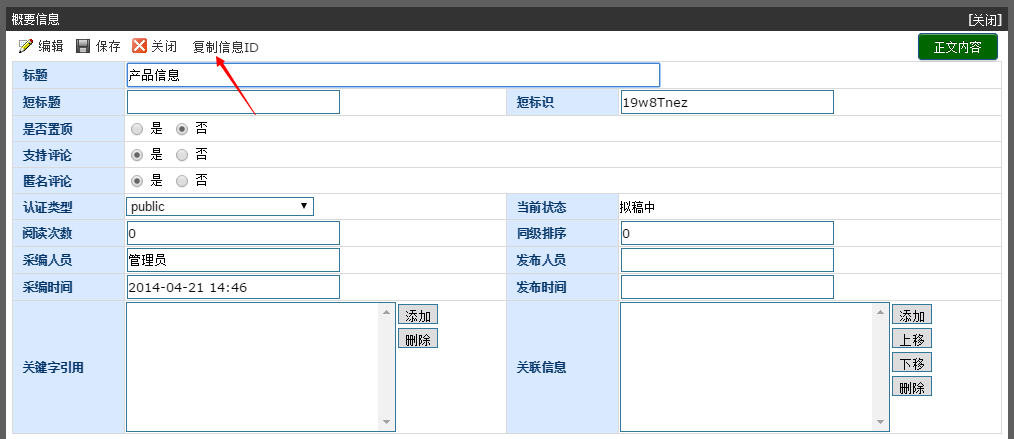
例如添加“产品信息”的内容,找到后双击进入编辑模式,点击复制ID信息。


将获得的ID填写到内容正文ID处,点击保存,如图:


首页剩余的HTML片段配置可以参照上面步骤进行配置,配置好后如下图。

接下来我们配置核心产品页面,根据公司网站完成布局,进入页面如下:

在此页面我们需要配置普通菜单列表、信息正文和HTML片段,HTML片段上文已做出说明在此就不做过多解释。
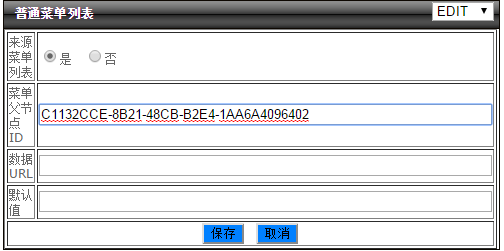
普通菜单列表编辑页面如下:

此普通菜单列表父节点为“核心产品”,因此菜单父节点ID需要到核心产品目录找到它的ID,如图:


编辑完成后保存列表即可生成,如图:

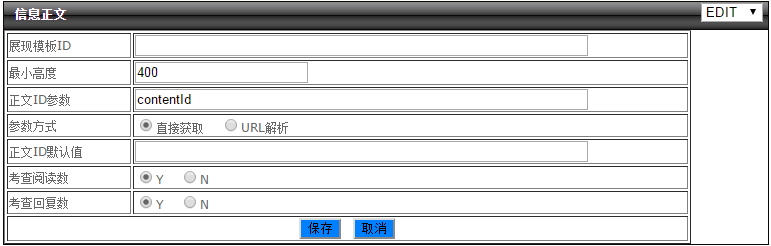
接下来,配置信息正文页面,进入编辑模式后如图:

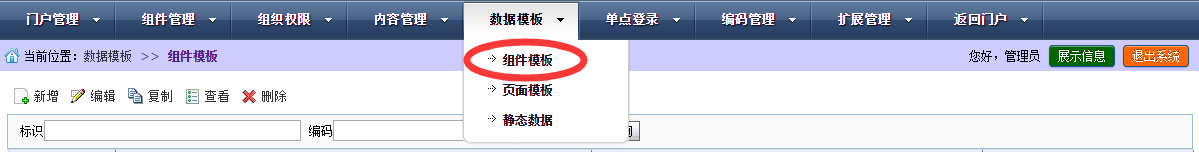
展现模板ID需要到数据模板→组件模板里找到相对应的“信息正文模板--网站”。选中后右键进入编辑模式,复制ID信息在粘贴即可。



信息正文ID到内容管理→信息采编处找到对应的正文获取正文ID。



剩余页面配置可以参照以上说明完成即可。
6.总结说明
本文涉及的主题、模板、正文内容等已在AEAI Portal预置完毕,也可根据实际需求自定义扩展。如有疑问,欢迎加入数通畅联技术交流群299719834或关注数通畅联的微信号:数通畅联,一起讨论。
AEAI Portal网站门户配置手册原文 下载
AEAI Portal网站门户配置手册
标签:
原文地址:http://my.oschina.net/agileai/blog/404965