标签:
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
R、G、B三个颜色参数,正整数值的取值范围为:0 - 255。
百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
这一小节我们来说一下线性渐变:
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
(单击图片可放大)
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
例子
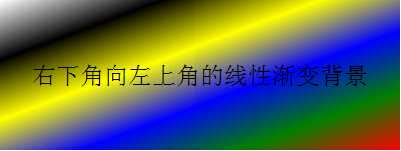
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Gradient</title> <style type="text/css"> p { width: 400px; height: 150px; line-height: 150px; text-align:center; color: #000; font-size:24px; background-image:linear-gradient(to top left,red,green,blue,yellow,black,white); } </style> </head> <body> <p>右下角向左上角的线性渐变背景</p> </body> </html>
效果:

标签:
原文地址:http://www.cnblogs.com/xuan-0107/p/4448068.html