标签:
GroupBox
用来组织多种控件的常见控件,因为是内容空间,只能直接包含一项,需要使用面板一类的中间空间。
Header和Content可以是任意元素
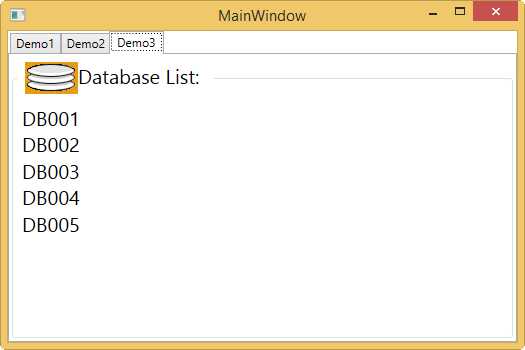
<GroupBox>
<GroupBox.Header>
<WrapPanel Margin="5">
<Image Source=".\Image\icon.png"></Image>
<TextBlock Text="Database List: " FontSize="20" />
</WrapPanel>
</GroupBox.Header>
<GroupBox.Content>
<StackPanel TextBlock.FontSize="20" Margin="5">
<TextBlock Text="DB001" />
<TextBlock Text="DB002" />
<TextBlock Text="DB003" />
<TextBlock Text="DB004" />
<TextBlock Text="DB005" />
</StackPanel>
</GroupBox.Content>
</GroupBox>

更多内容
http://www.dotnetperls.com/groupbox-wpf
https://msdn.microsoft.com/en-us/library/system.windows.controls.groupbox(v=vs.110).aspx
Expander
类似GroupBox,包含一个按钮可以展开或折叠内容

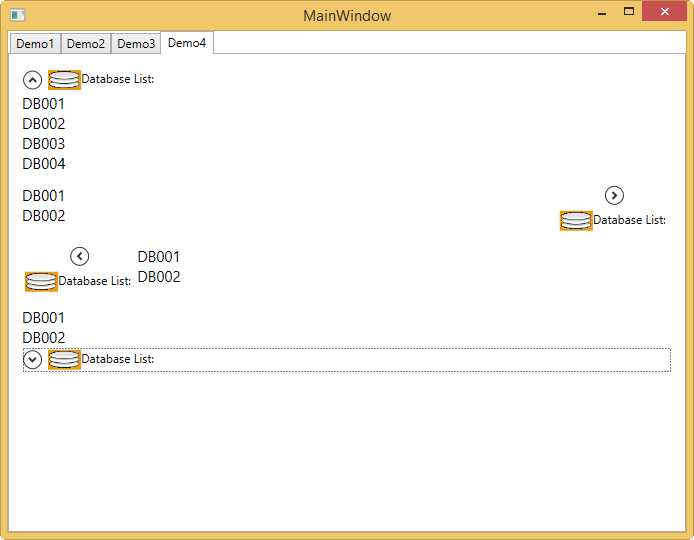
<StackPanel Margin="5"> <Expander> <Expander.Header> <WrapPanel Margin="2"> <Image Source=".\Image\icon.png" Height="20" ></Image> <TextBlock Text="Database List: "></TextBlock> </WrapPanel> </Expander.Header> <Expander.Content> <StackPanel TextBlock.FontSize="15"> <TextBlock Text="DB001" /> <TextBlock Text="DB002" /> <TextBlock Text="DB003" /> <TextBlock Text="DB004" /> </StackPanel> </Expander.Content> </Expander> <Expander ExpandDirection="Left"> <Expander.Header> <WrapPanel Margin="2"> <Image Source=".\Image\icon.png" Height="20" ></Image> <TextBlock Text="Database List: "></TextBlock> </WrapPanel> </Expander.Header> <Expander.Content> <StackPanel TextBlock.FontSize="15"> <TextBlock Text="DB001" /> <TextBlock Text="DB002" /> </StackPanel> </Expander.Content> </Expander> <Expander ExpandDirection="Right"> <Expander.Header> <WrapPanel Margin="2"> <Image Source=".\Image\icon.png" Height="20" ></Image> <TextBlock Text="Database List: "></TextBlock> </WrapPanel> </Expander.Header> <Expander.Content> <StackPanel TextBlock.FontSize="15"> <TextBlock Text="DB001" /> <TextBlock Text="DB002" /> </StackPanel> </Expander.Content> </Expander> <Expander ExpandDirection="Up"> <Expander.Header> <WrapPanel Margin="2"> <Image Source=".\Image\icon.png" Height="20" ></Image> <TextBlock Text="Database List: "></TextBlock> </WrapPanel> </Expander.Header> <Expander.Content> <StackPanel TextBlock.FontSize="15"> <TextBlock Text="DB001" /> <TextBlock Text="DB002" /> </StackPanel> </Expander.Content> </Expander> </StackPanel>

简化代码
创建一个ExpanderDemo类
public partial class ExpanderDemo : Expander { public ExpanderDemo() { InitializeComponent(); } }
<Expander x:Class="Alex_WPFControl.ExpanderDemo" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <Expander.Header> <WrapPanel Margin="2"> <Image Source=".\Image\icon.png" Height="20" ></Image> <TextBlock Text="Database List: "></TextBlock> </WrapPanel> </Expander.Header> <Expander.Content> <StackPanel TextBlock.FontSize="15"> <TextBlock Text="DB001" /> <TextBlock Text="DB002" /> ... </StackPanel> </Expander.Content> </Expander>
Window.xaml
<StackPanel>
<local:ExpanderDemo />
<local:ExpanderDemo ExpandDirection="Left" />
<local:ExpanderDemo ExpandDirection="Right" />
<local:ExpanderDemo ExpandDirection="Up" />
</StackPanel>
更多内容
http://blog.csdn.net/tcjiaan/article/details/6970200
https://msdn.microsoft.com/en-us/library/system.windows.controls.expander(v=vs.110).aspx
To be continue...
WPF学习之路(十二)控件(HeaderedContent控件)
标签:
原文地址:http://www.cnblogs.com/alex09/p/4448426.html