标签:
Label
Label相比TextBlock功能并不强大,但是支持键盘快捷键的方式获得焦点
<StackPanel>
<Label Target="{Binding ElementName=txtA}">Choose _A</Label>
<TextBox Name="txtA"></TextBox>
<Label Target="{Binding ElementName=txtB}">Choose _B</Label>
<TextBox Name="txtB"></TextBox>
</StackPanel>
Alt+A焦点会切换到第一个文本框,Alt+B同理。通过"_字母"设置快捷键,Target属性关联控件和快捷键
更多内容
http://blog.csdn.net/lanshengsheng2012/article/details/9942669
https://msdn.microsoft.com/en-us/library/system.windows.controls.label(v=vs.110).aspx
Button
可以单击不能双击,ButtonBase将这种行为抽象出来
ButtonBase
定义了Click事件和ClickMode属性,控制触发Click事件的时间
Button: ButtonBase
增加了IsDefault\IsCancel属性
IsDefault: True,即使焦点不在Button上,按下回车也会触发Click
IsCancel: True,即使焦点不在Button上,按下ESC也会触发Click
RepeatButton: ButtonBase
滚动条中包含RepeatButton控件,一般不单独使用,用于组成更复杂的控件
在一直被按着的情况下触发事件,频率由Delay\Interval控制
ToggleButton: ButtonBase
单击时可以保存状态的按钮
CheckBox: ToggleButton 支持多选
RadioButton: ToggleButton 支持互斥
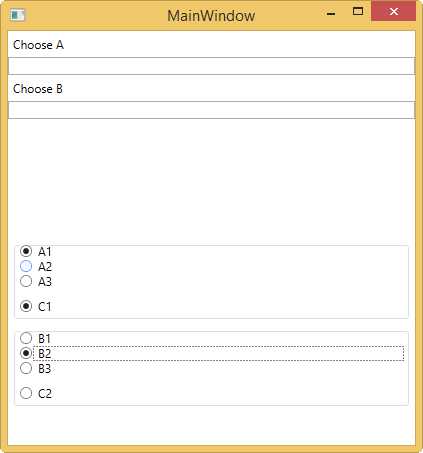
组的概念
<GroupBox Margin="5"> <StackPanel> <RadioButton>A1</RadioButton> <RadioButton>A2</RadioButton> <RadioButton>A3</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="C">C1</RadioButton> </StackPanel> </GroupBox> <GroupBox Margin="5"> <StackPanel> <RadioButton>B1</RadioButton> <RadioButton>B2</RadioButton> <RadioButton>B3</RadioButton> <RadioButton Margin="0,10,0,0" GroupName="C">C2</RadioButton> </StackPanel> </GroupBox>

更多内容
http://www.c-sharpcorner.com/uploadfile/dbeniwal321/button-control-in-wpf/
https://msdn.microsoft.com/en-us/library/system.windows.controls.button(v=vs.110).aspx
ToolTip
将内容放置在浮动框内,鼠标移过关联控件时显示
ToolTip不会获得焦点,不能交互,通过Open和Closed事件可以控制ToolTip出现和消失时的行为。
ToolTipService定义了一些附加属性,在设置属性时有更高的优先级
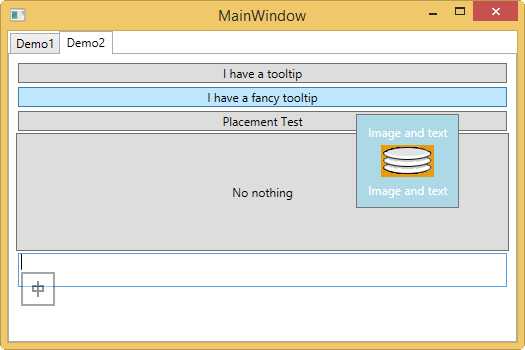
<StackPanel Margin="5" ToolTip="StackPanel ToolTip"> <Button ToolTip="This is my tooltip" ToolTipService.InitialShowDelay="5000" Margin="2"> I have a tooltip </Button> <Button ToolTipService.InitialShowDelay="0" ToolTipService.BetweenShowDelay="5000" Margin="2"> <Button.ToolTip> <ToolTip Background="LightBlue" Foreground="White" HasDropShadow="False"> <StackPanel> <TextBlock Margin="5">Image and text</TextBlock> <Image Source=".\Image\icon.png" Stretch="None"></Image> <TextBlock Margin="5">Image and text</TextBlock> </StackPanel> </ToolTip> </Button.ToolTip> I have a fancy tooltip </Button> <Button ToolTip="This is my tooltip" ToolTipService.Placement="Bottom" Margin="2"> Placement Test </Button> <Button Padding="50">No nothing</Button> <TextBox TextWrapping="Wrap" MinLines="2" AutoWordSelection="True" Margin="2"></TextBox> </StackPanel>

更多内容
http://www.cnblogs.com/xhzi/archive/2010/11/30/1891694.html
https://msdn.microsoft.com/en-us/library/system.windows.controls.tooltip(v=vs.110).aspx
To be continue...
标签:
原文地址:http://www.cnblogs.com/alex09/p/4447795.html