标签:
Less提供了很多实用的函数专门用于定义和操作色彩。本文将介绍如何使用这些函数来
帮助你控制色彩,创造合适的色彩搭配,并且保持网站的一致性和专业性
spin()函数允许我们调整一个基础色以便达到色带轮的任何一点。该函数非常有用,比如,当我们在
创建一个配色方案时就会很有用。你可能度过一些基础的色彩理论,比如需要色彩搭配和谐:比如互补色理论,组合等。有很多实用的工具帮助你达成目标,比如adobe color cc(kuler),利用该工具你就可以创建遵循上述理论的配色方案。但是我们如何实用Less创建自己的配色呢?
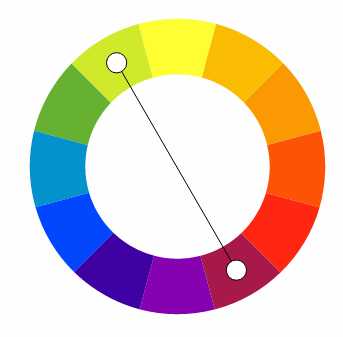
我们将通过创建最简单的色彩结构:complementary(互补方案)来开始我们的介绍。这种方案中强调有两个在色带轮相对180度方向的两个色彩作为基色。

首先,我们需要定义一个base color作为引用second color的基点。选择任何一个你喜欢的颜色,比如blue-ish #3bafda

使用spin函数旋转180度,取得第二个颜色
@color-base : #3bafdA;
@color-complement : spin(@color-base, 180);
这样就生成两个精确的,漂亮的色彩,他们互为补充。

三元色方案是由三个颜色来组成的。我们通常通过对色轮分为三部分来取三色,调整spin函数的参数就可以达到目的。
// Triadic structure
@color-base : #3bafdA;
@triadic-secondary : spin(@color-base, -(360 / 3));
@triadic-tertiary : spin(@color-base, (360 / 3));
这将形成下面的配色:

另外一种创建配色的方法是混合两种基色形成新的颜色,这就好比我们在小学艺术课堂中学习到的:如果我们将红色和黄色混合将形成一个橙色。使用Less,我们可以使用mix()函数达到同样的目的。
div { color: mix(red, yellow); }
上面的例子将生成#ff8000
注意:避免混合相同光谱(spectrum)的颜色,比如基色#3bafda这个颜色居于蓝色光谱区域,你如果将该色和其对立的色彩混合将得到一个比较满意的混合色,比如mediumvioletred,或者lightseagreen。
@color-base : #3bafdA;
@color-primary : mix(@color-base, mediumvioletred);
@color-secondary : mix(@color-base, lightseagreen);
@color-tertiary : mix(@color-base, mintcream);
通过这个方法将得到和基色和谐共存的色彩搭配

标签:
原文地址:http://www.cnblogs.com/kidsitcn/p/4448778.html