标签:
(四)操作内容
1.表单元素。 赋值:obj.value=""; 取值:var s = obj.value;
2.非表单元素。 赋值:obj.innerHTML = ""; 取值:var s = obj.innerHTML;
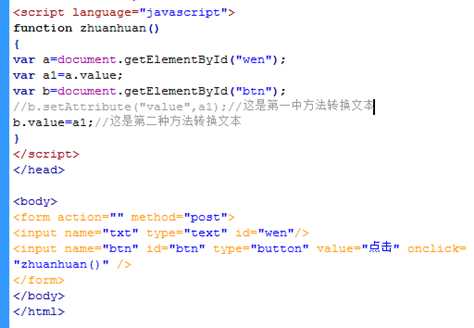
1.
一个文本框,一个按钮;文本框内输入文字,点击按钮,按钮上的文字转换成文本框内输入的文字

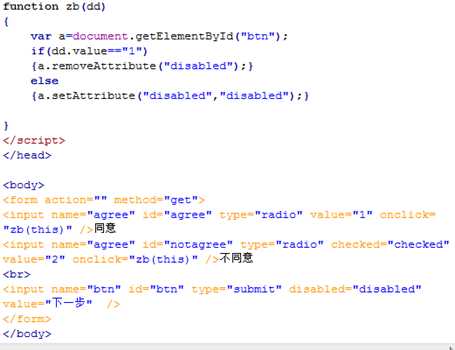
2.
同意与不同意两个单选按钮,下方一个提交按钮;
默认为不同意按钮,提交按钮不可点,为不可用;点击为同意按钮时,提交按钮可用。

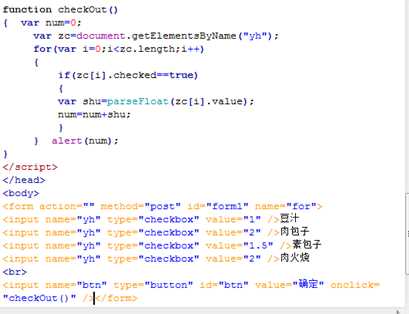
3.
复选框选择,多选,选中后,根据函数将所选中的选项的value值相加,输出结果

非表单元素的应用
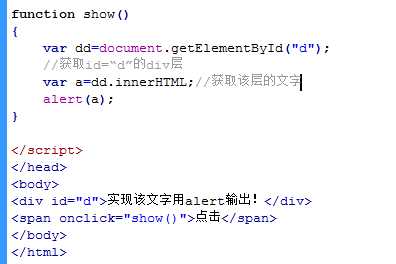
4.
实现一个div层内的文字用alert输出

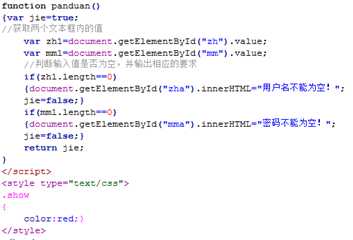
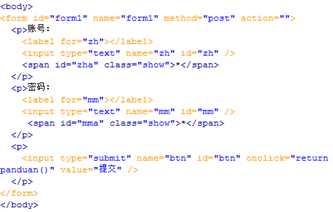
5.
登录,输入账号、密码;判断不能为空。


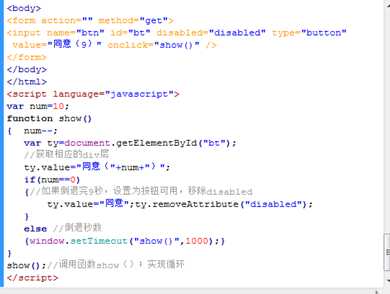
6.实现按钮9秒后可用,9秒内不可用

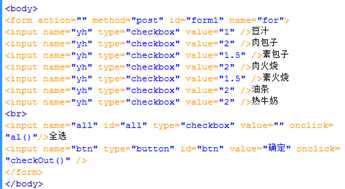
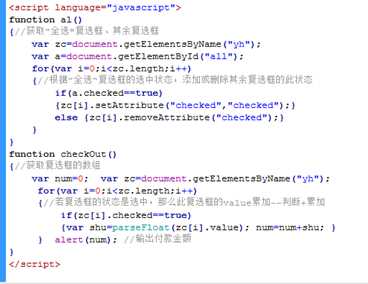
7.实现复选框的全选功能
首先是body内的表单设置

以下两图均是实现全选的js代码,al()略有不同,
(谨记:函数名切不可为关键字,否则不可用)


8.
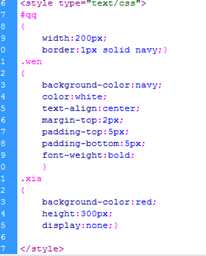
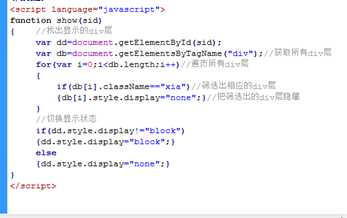
实现下拉项,点击某层,下方出现图层,注意css、js书写规范,切莫写错单词,容易出错。


 点击一下,出现下拉项,再点击一下,下拉项收回。
点击一下,出现下拉项,再点击一下,下拉项收回。
 按此效果,显示的div层,只有一个,即红色区域只有一个。连续点击其他蓝色区域,只显示该蓝色区域下的红色区域
按此效果,显示的div层,只有一个,即红色区域只有一个。连续点击其他蓝色区域,只显示该蓝色区域下的红色区域
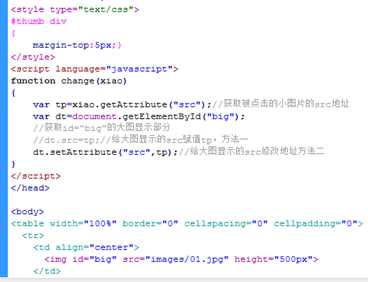
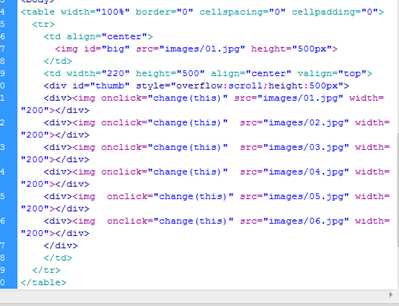
9.浏览图片,点击小图,大图在旁边显示。


标签:
原文地址:http://www.cnblogs.com/xianshui/p/4448819.html