标签:
做前端开发的时候,通常都是由美工设计好相应的PSD,做好特效说明后交由到前端手中,然后再转换为网页。
经验一:重置设置
网页设计的时候,不同浏览器对标签的定义不同,所以一般前端在设计之初通常都会对网页中的标签属性进行重置。
常见的重置CSS:http://www.cnblogs.com/Seanit/p/4435959.html
经验二:宽屏PSD效果
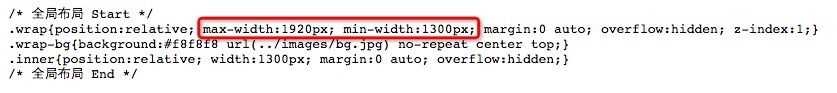
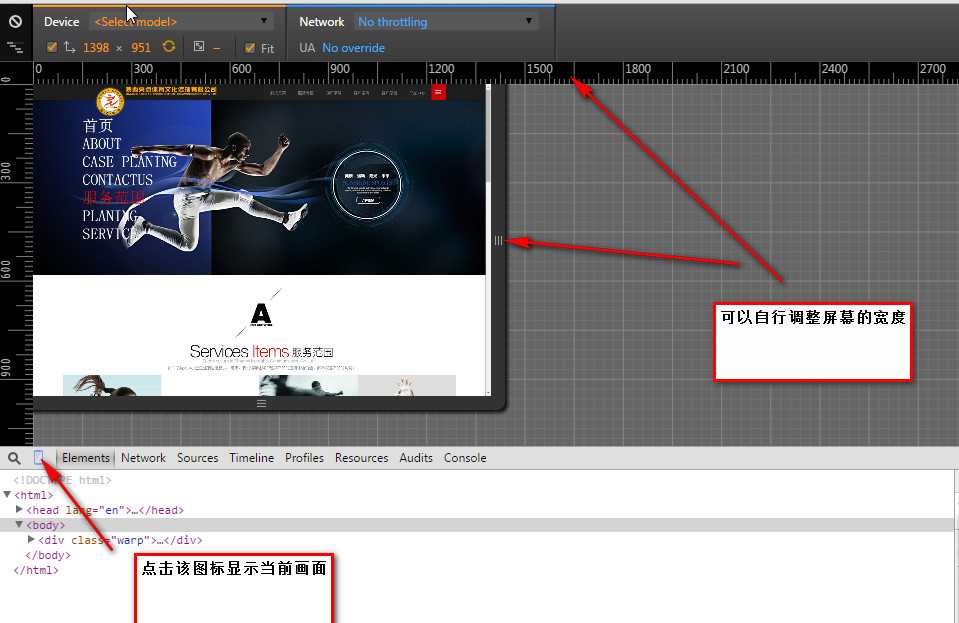
目前,很多的美工设计PSD的时候,采用的是1920px的宽度。为什么?因为很多网页要考虑到宽屏的显示效果。所以在设计的时候通长会做一些的设置
第一步:设置一个wrap 的div来包括所有的div,用于设置最长宽度和最小宽度


标签:
原文地址:http://www.cnblogs.com/Seanit/p/4448959.html