标签:
前端代码
// 引用JS
<script src="~/Content/artDialog/lib/jquery-1.10.2.js"></script>
<script src="~/Content/jquery-autocomplete/lib/jquery-migrate-1.2.1.js"></script>
<script src="~/Content/jquery-autocomplete/jquery.autocomplete.js"></script>
<script src="~/Content/jquery-autocomplete/demo/localdata.js"></script>
<link href="~/Content/jquery-autocomplete/jquery.autocomplete.css" rel="stylesheet" />
JS调用代码
//JS调用
<script type="text/javascript">
$(function () {
$.getJSON("/Home/Seach", function (msg) {
$(".suggest13").autocomplete(msg, {
minChars: 0,
multiple:true,//多查询
formatItem: function (row, i, max) {
return i + "/" + max + ": \"" + row.Pinyin + "\" [" + row.CName + "]" + "\" [" + row.charName + "]";
},
formatMatch: function (row, i, max) {
return row.Pinyin, row.UserNo;
},
formatResult: function (row) {
return row.CName;
}
});
});
});
</script>
Html代码
//Html代码
<body>
<p>
<label>Single City (local):</label>
<input type="text" id="suggest13" class="suggest13" />
</p>
</body>
后端数据源
public ActionResult Seach() { List<Pesron> list = new List<Pesron>(); Pesron p = new Pesron(); p.Pinyin = "laula"; p.Name = "李四"; p.UserNo = "280836"; p.workNo = "40657"; p.CName = "laula 280836"; p.charName = "李四 40657"; Pesron p1 = new Pesron(); p1.Pinyin = "lausi"; p1.Name = "李四01"; p1.UserNo = "280836"; p1.workNo = "40657"; p1.CName = "lausi 280836"; p1.charName = "李四01 40657"; Pesron p2 = new Pesron(); p2.Pinyin = "lisls"; p2.Name = "李四02"; p2.UserNo = "280836"; p2.workNo = "40657"; p2.CName = "lisls 280836"; p2.charName = "李四02 40657"; list.Add(p); list.Add(p1); list.Add(p2); return Json(list, JsonRequestBehavior.AllowGet); } public class Pesron { public string Pinyin { get; set; } public string Name { get; set; } public string UserNo { get; set; } public string workNo { get; set; } public string CName { get; set; } public string charName { get; set; } }
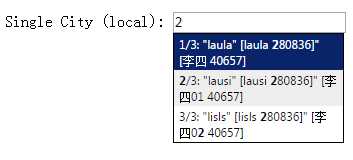
显示效果

标签:
原文地址:http://www.cnblogs.com/amoniyibeizi/p/4449172.html