标签:
代码:
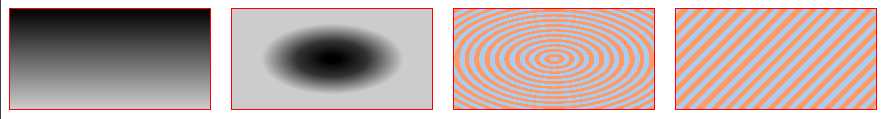
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 200px; height: 100px; border: 1px solid red; margin-bottom: 20px; margin-right: 20px; float: left; } .box1{ background: -moz-linear-gradient(top,#000,#ccc); background: -webkit-linear-gradient(top,#000,#ccc); } .box2{ background: -moz-radial-gradient(#000 5%, #333 25%, #ccc 50%); background: -webkit-radial-gradient(#000 5%, #333 25%, #ccc 50%); } .box3{ background: -moz-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px); background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px); } .box4{ background: -moz-repeating-linear-gradient(-45deg, #ace, #ace 5px, #f96 5px, #f96 10px); background: -webkit-repeating-linear-gradient(-45deg, #ace, #ace 5px, #f96 5px, #f96 10px); } </style> </head> <body> <div class="box box1"></div> <div class="box box2"></div> <div class="box box3"></div> <div class="box box4"></div> </body> </html>
效果图:

标签:
原文地址:http://www.cnblogs.com/baixc/p/4450499.html