标签:
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
示例演示:
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
HTML代码:
<div class="wrapper"> <div>我是一个块元素,我是.wrapper的第一个子元素</div> <p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素</p> <p>我是一个段落元素</p> <div>我是一个块元素</div> </div>
CSS代码:
.wrapper { width: 500px; margin: 20px auto; padding: 10px; border: 1px solid #ccc; color: #fff; } .wrapper > div { background: green; } .wrapper > p { background: blue; } /*我要改变第一个段落的背景为橙色*/ .wrapper > p:first-of-type { background: orange; }
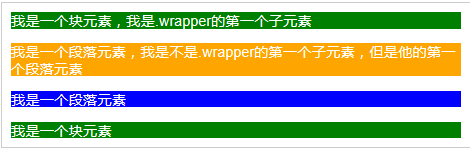
演示结果:

“:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
示例演示
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
HTML代码:
<div class="wrapper"> <div>我是一个Div元素</div> <p>我是一个段落元素</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> </div>
CSS代码:
.wrapper > p:nth-of-type(2n){ background: orange; }
演示结果:

【CSS3】---first-of-type选择器+nth-of-type(n)选择器
标签:
原文地址:http://www.cnblogs.com/xuan-0107/p/4450936.html