标签:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯CSS画几何图形</title>
</head>
<body>
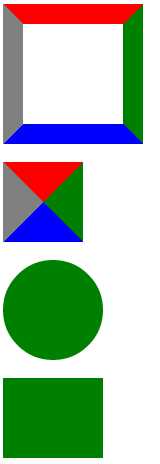
<!--多彩空心矩形-->
<div style="width:100px; height:100px; border-width:20px; border-style:solid; border-color:red green blue gray;"></div><br/>
<!--多彩矩形-->
<div style="width:0px; height:0px; border-width:40px; border-style:solid; border-color:red green blue gray;"></div><br/>
<!--圆-->
<div style="width:100px; height:100px; background:green; border-radius:100px;"></div><br/>
<!--矩形-->
<div style="width:100px; height:80px; background:green;"></div><br/>
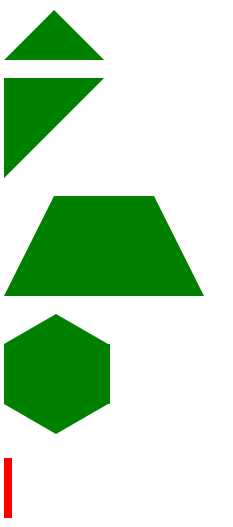
<!--等腰三角形-->
<div style="width:0px; height:0px; border-bottom:50px solid green; border-left:50px solid transparent;border-right:50px solid transparent;"></div><br/>
<!--左上三角-->
<div style="width:0px; height:0px; border-top:100px solid green; border-right:100px solid transparent;"></div><br/>
<!--等腰梯形-->
<div style="width:100px; height:0px; border-bottom:100px solid green; border-left:50px solid transparent; border-right:50px solid transparent;"></div><br/>
<!--六边形-->
<div>
<div style="width:0px; height:0px; border-bottom:30px solid green; border-left:52px solid transparent; border-right:52px solid transparent;"></div>
<div style="width:106px; height:60px; background:green;"></div>
<div style="width:0px; height:0px; border-top:30px solid green; border-left:52px solid transparent; border-right:52px solid transparent;"></div>
</div>
<!--画横线-->
<hr style="background:red; width:280px; height:6px;"/>
<!--画竖线-->
<div style="width:0px; height:60px; border-left:8px solid red;"></div><br/>
</body>
</html>
结果如图: 


标签:
原文地址:http://www.cnblogs.com/Farris/p/4451250.html