标签:
一、起因
最近支付的同事说,数字键盘有些问题;在移动设备上有时候比较难出现点(.) 和数字在一起的格局;因此,考虑到这种情况,就建议手写个模拟键盘了。花了一晚上的时间,写了个简单的键盘,基本能用。考虑到有的开发者没有使用juqery,就使用原生的js了。
Github地址:https://github.com/vczero/keyboard
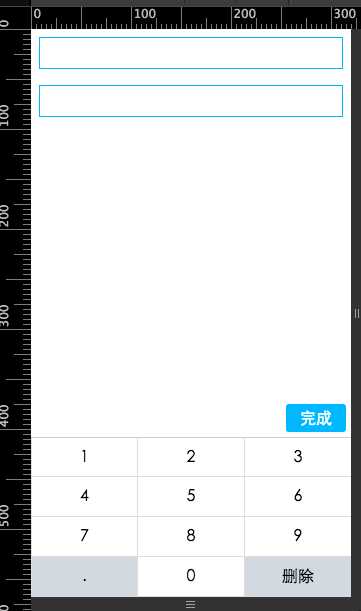
二、截图如下

三、体验地址(需要点击input才能弹出数字键盘的哦)
URL: http://vczero.github.io/num_key/index.html
当然可以扫二维码:

三、代码比较简单,直接贴了
1 ;(function(exports){ 2 var KeyBoard = function(input, options){ 3 var body = document.getElementsByTagName(‘body‘)[0]; 4 var DIV_ID = options && options.divId || ‘__w_l_h_v_c_z_e_r_o_divid‘; 5 6 if(document.getElementById(DIV_ID)){ 7 body.removeChild(document.getElementById(DIV_ID)); 8 } 9 10 this.input = input; 11 this.el = document.createElement(‘div‘); 12 13 var self = this; 14 var zIndex = options && options.zIndex || 1000; 15 var width = options && options.width || ‘100%‘; 16 var height = options && options.height || ‘193px‘; 17 var fontSize = options && options.fontSize || ‘15px‘; 18 var backgroundColor = options && options.backgroundColor || ‘#fff‘; 19 var TABLE_ID = options && options.table_id || ‘table_0909099‘; 20 var mobile = typeof orientation !== ‘undefined‘; 21 22 this.el.id = DIV_ID; 23 this.el.style.position = ‘absolute‘; 24 this.el.style.left = 0; 25 this.el.style.right = 0; 26 this.el.style.bottom = 0; 27 this.el.style.zIndex = zIndex; 28 this.el.style.width = width; 29 this.el.style.height = height; 30 this.el.style.backgroundColor = backgroundColor; 31 32 //样式 33 var cssStr = ‘<style type="text/css">‘; 34 cssStr += ‘#‘ + TABLE_ID + ‘{text-align:center;width:100%;height:160px;border-top:1px solid #CECDCE;background-color:#FFF;}‘; 35 cssStr += ‘#‘ + TABLE_ID + ‘ td{width:33%;border:1px solid #ddd;border-right:0;border-top:0;}‘; 36 if(!mobile){ 37 cssStr += ‘#‘ + TABLE_ID + ‘ td:hover{background-color:#1FB9FF;color:#FFF;}‘; 38 } 39 cssStr += ‘</style>‘; 40 41 //Button 42 var btnStr = ‘<div style="width:60px;height:28px;background-color:#1FB9FF;‘; 43 btnStr += ‘float:right;margin-right:5px;text-align:center;color:#fff;‘; 44 btnStr += ‘line-height:28px;border-radius:3px;margin-bottom:5px;cursor:pointer;">完成</div>‘; 45 46 //table 47 var tableStr = ‘<table id="‘ + TABLE_ID + ‘" border="0" cellspacing="0" cellpadding="0">‘; 48 tableStr += ‘<tr><td>1</td><td>2</td><td>3</td></tr>‘; 49 tableStr += ‘<tr><td>4</td><td>5</td><td>6</td></tr>‘; 50 tableStr += ‘<tr><td>7</td><td>8</td><td>9</td></tr>‘; 51 tableStr += ‘<tr><td style="background-color:#D3D9DF;">.</td><td>0</td>‘; 52 tableStr += ‘<td style="background-color:#D3D9DF;">删除</td></tr>‘; 53 tableStr += ‘</table>‘; 54 this.el.innerHTML = cssStr + btnStr + tableStr; 55 56 function addEvent(e){ 57 var ev = e || window.event; 58 var clickEl = ev.element || ev.target; 59 var value = clickEl.textContent || clickEl.innerText; 60 if(clickEl.tagName.toLocaleLowerCase() === ‘td‘ && value !== "删除"){ 61 if(self.input){ 62 self.input.value += value; 63 } 64 }else if(clickEl.tagName.toLocaleLowerCase() === ‘div‘ && value === "完成"){ 65 body.removeChild(self.el); 66 }else if(clickEl.tagName.toLocaleLowerCase() === ‘td‘ && value === "删除"){ 67 var num = self.input.value; 68 if(num){ 69 var newNum = num.substr(0, num.length - 1); 70 self.input.value = newNum; 71 } 72 } 73 } 74 75 if(mobile){ 76 this.el.ontouchstart = addEvent; 77 }else{ 78 this.el.onclick = addEvent; 79 } 80 body.appendChild(this.el); 81 } 82 83 exports.KeyBoard = KeyBoard; 84 85 })(window);
四、简单demo
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>模拟数字键盘</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui" /> 7 </head> 8 <body> 9 <div> 10 <input id="text1" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/> 11 <br /> 12 <br /> 13 <input id="text2" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/> 14 </div> 15 <script type="text/javascript" src="keyboard.js"></script> 16 <script type="text/javascript"> 17 (function(){ 18 var input1 = document.getElementById(‘text1‘); 19 var input2 = document.getElementById(‘text2‘); 20 21 input1.onclick = function(){ 22 new KeyBoard(input1); 23 }; 24 25 input2.onclick = function(){ 26 new KeyBoard(input2); 27 }; 28 29 30 })(); 31 </script> 32 </body> 33 </html>
标签:
原文地址:http://www.cnblogs.com/vczero/p/keyboard.html