标签:
1. 为了在nodejs 服务器端操作数据导出excel 格式用的
excel-export 包地址:https://github.com/functionscope/Node-Excel-Export
使用方法介绍:(在express 框架中使用为例子)
var express = require(‘express‘);
var nodeExcel = require(‘excel-export‘);
var app = express();
app.get(‘/Excel‘, function(req, res){
var conf ={};
conf.stylesXmlFile = "styles.xml";
conf.cols = [{
caption:‘string‘,
type:‘string‘,
beforeCellWrite:function(row, cellData){
return cellData.toUpperCase();
},
width:28.7109375
},{
caption:‘date‘,
type:‘date‘,
beforeCellWrite:function(){
var originDate = new Date(Date.UTC(1899,11,30));
return function(row, cellData, eOpt){
if (eOpt.rowNum%2){
eOpt.styleIndex = 1;
}
else{
eOpt.styleIndex = 2;
}
if (cellData === null){
eOpt.cellType = ‘string‘;
return ‘N/A‘;
} else
return (cellData - originDate) / (24 * 60 * 60 * 1000);
}
}()
},{
caption:‘bool‘,
type:‘bool‘
},{
caption:‘number‘,
type:‘number‘
}];
conf.rows = [
[‘pi‘, new Date(Date.UTC(2013, 4, 1)), true, 3.14],
["e", new Date(2012, 4, 1), false, 2.7182],
["M&M<>‘", new Date(Date.UTC(2013, 6, 9)), false, 1.61803],
["null date", null, true, 1.414]
];
var result = nodeExcel.execute(conf);
res.setHeader(‘Content-Type‘, ‘application/vnd.openxmlformats‘);
res.setHeader("Content-Disposition", "attachment; filename=" + "Report.xlsx");
res.end(result, ‘binary‘);
});
app.listen(3000);
console.log(‘Listening on port 3000‘);嗯,用起来很酷,很简单。
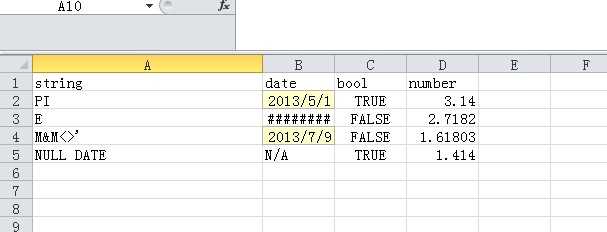
试了下这个例子,生成的excel 结果为:

在用的时候,有个小提醒是必须在当前js运行路径增加 style.xml 文件啊,来源可以从excel-export 包中复制。
OK,大功告成,so 方便 so easy!
标签:
原文地址:http://www.cnblogs.com/wxmdevelop/p/4451734.html