标签:
font-awesome是一个比较大的矢量图标库,包含大部分IT类公司logo和常用的一些小图标,通过使用font-awesome提供的css样式集,可以在网页上轻松地添加图标。由于使用的是字体图标,所以利用文本相关的标签引用,并且放大不会失真。但是和字体不一样的是,如果用<i>标签或者<b>标签等引用的时候,并不会有斜体或者粗体的效果,但是<u>标签却有下划线的效果。在font-awesome官网上找到icon的名字,在引用的元素中添加类:fa和fa-icon名字,在下载的样式集中可以查看到这两个类:
.fa {
? ? display: inline-block;
? ? font: normal normal normal 14px/1 FontAwesome;
? ? font-size: inherit;
? ? text-rendering: auto;
? ? -webkit-font-smoothing: antialiased;
? ? -moz-osx-font-smoothing: grayscale;
? ? transform: translate(0, 0);
}
图标类则表示了在具体的内容代码。
同时在font-awesome.css中,可以看到有一些扩展的类可以复用,如.pull-right,.pull-left,.fa-ratote-90等等。
<!DOCTYPE html>
? ? <html lang="en">
? ? <head>
? ? ? ? <meta charset="UTF-8">
? ? ? ? <title>font-awesome test</title>
? ? ? ? <link rel="stylesheet" href="css/font-awesome.min.css">
? ? </head>
? ? <body>
? ? ? ? <p class="fa fa-2x fa-cart-plus"></p>
? ? ? ? <i class="fa fa-border fa-cart-plus"></i>
? ? ? ? <b class="fa fa-rotate-90 fa-cart-plus"></b>
? ? ? ? <u class="fa fa-pull-right fa-cart-plus"></u>
? ? ? ? <em class="fa pull-right fa-cart-plus"></em>
? ? </body>
</html>
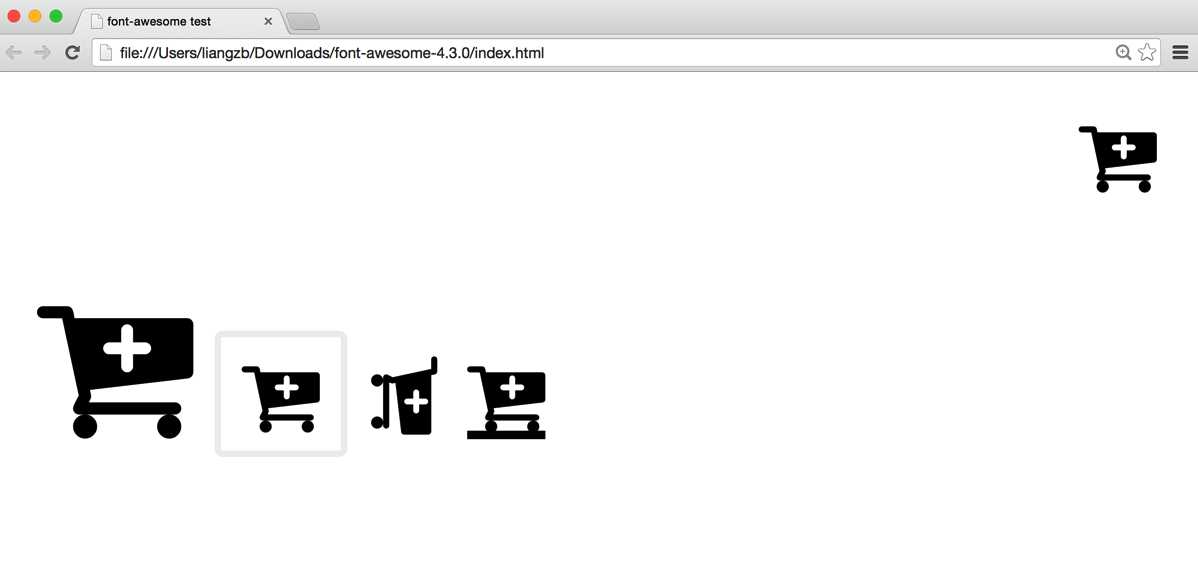
以上网页显示为:

可以看到<i><b><em>等标签没有响应效果,<u>标签在图标的下方有下划线产生。
由于将图标当做字体使用,所以当包括在其他块中时,也需要使用字体相关的属性对其进行设置:
<!DOCTYPE html>
<html lang="en">
<head>
? ? <meta charset="UTF-8">
? ? <title>font-awesome test</title>
? ? <link rel="stylesheet" href="css/font-awesome.min.css">
? ? <style>
? ? ? ? .icon{
? ? ? ? ? ? color :white;
? ? ? ? ? ? background: orange;
? ? ? ? ? ? width: 100px;
? ? ? ? ? ? height: 100px;
? ? ? ? ? ? border-radius: 50%;
? ? ? ? ? ? text-align: center;
? ? ? ? ? ? line-height: 100px;
? ? ? ? }
</style>
</head>
<body>
<div class="icon">
? ? <p class="fa fa-2x fa-cart-plus"></p>
</div>
<div>
? ? <i class="fa fa-border fa-cart-plus"></i>
? ? <b class="fa fa-rotate-90 fa-cart-plus"></b>
? ? <b class="fa fa-pull-right fa-cart-plus"></b>
? ? <em class="fa pull-right fa-cart-plus"></em>
</div>
</body>
</html>

?
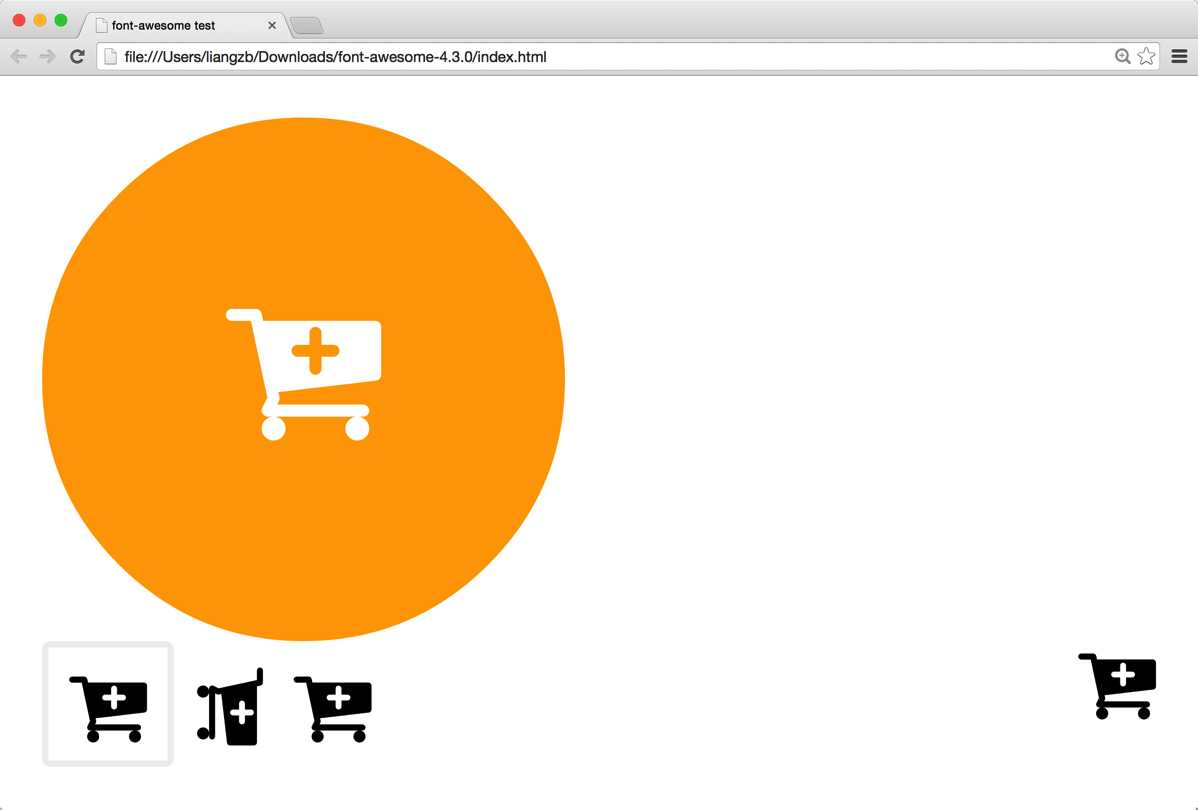
如上所示,可以改变其颜色,居中,行高等和字体相关属性,注意的是,fa-2x设置了font-size:2em,所以如果div太小,会出现包裹不住的情况。
标签:
原文地址:http://www.cnblogs.com/lyon2014/p/4451791.html