标签:
2015-04-24
SeekBar:
一种特殊的进度条,包含一个滑块用于调节进度值。
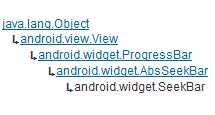
API 中目录结构如下:

包含几种特殊的属性:
1: max:设置进度条的最大值 。对应方法:setMax(int max); max=100,代表它的取值范围是0-100,共101个值;
2: progress: 设置默认的进度值 对应有方法: setProgress(int progress);
3:secondaryProgresss : 设置默认缓冲值 对应的方法 setSecondaryProgress(int secondaryProgresss );
以上的方法和成员都是继承自ProgressBar;而SeekBar自带的特殊属性如下:
4:thumb : 滑块属性,应该对应是一个drawable资源;
5:progressDrawable,表示SeekBar的背景图片
6:SeekBar类包含一个setOnSeekBarChangeListener的方法。当用户使用seekBar的时候会触动该方法,一般用于设置监听事件
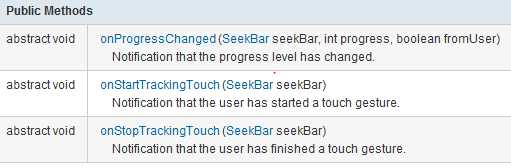
SeekBar.OnSeekBarChangeListener:是一个public static interface 。包含有三个方法:

用户在使用时必须实现该接口中的方法,或者使用匿名内部类。
二:用户自定义的SeekBar样式:
当前的SeekBar不能满足用户需求的时候,我们可以自定义SeekBar来实现各自想要的功能和视觉体验。
简单的自定义:在xml中自定义,可以实现不同的背景图和滑块,让SeekBar 的UI体验更好。
复杂的自定义:用java代码重写MySeekBar代码extends SeekBar;可以给MySeekBar添加一些控件和功能。
先看看简单的实现:
自定义SeekBar的滑块定义为:android:thumb="@drawable/thumb_bar"。
这时需要在res/drawable文件下自定义一个thumb_bar.xml
它调用的thumb_bar.xml的内容如下
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下状态 -->
<item android:state_pressed="true"
android:drawable="@drawable/thumb_dn" />
<!-- 焦点状态 -->
<item android:state_focused="true"
android:drawable="@drawable/thumb_up" />
<!-- 默认状态 -->
<item android:drawable="@drawable/thumb_up" />
</selector>
//注释:以上代码来源网上
注意图中的Selector 标记和状态标记。通过Selector可以在不同状态中选择不同的图片,比如当用户按下时,用A照片,不按时用B照片。
自定义SeekBar背景图的实现:android:progressDrawable="@drawable/bg_bar"。
与自定义的滑块实现机制差不多:都是在属性中引用一个XML文件,然后在xml文件中自定义图片。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景图 -->
<item android:id="@+android:id/background" android:drawable="@drawable/bar_dn" />
<!-- 第二进度图 -->
<item android:id="@+android:id/SecondaryProgress" android:drawable="@drawable/bar_dn" />
<!-- 进度度 -->
<item android:id="@+android:id/progress" android:drawable="@drawable/bar_up" />
</layer-list>
===============================================================
标记的作用:layer-list:layer-list可以将多个图片按照顺序层叠起来。其中的Item有两个重要的xml属性:android:id 和 android:drawable属性。




//注释:图片资源;来源网络
最终结果显示如下:

标签:
原文地址:http://www.cnblogs.com/taotaomajia/p/4453416.html