标签:
一、BOM概述
BOM(Browser Object Model)浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。
BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。所以,BOM 本身是没有标准的或者还没有哪个组织去标准它。
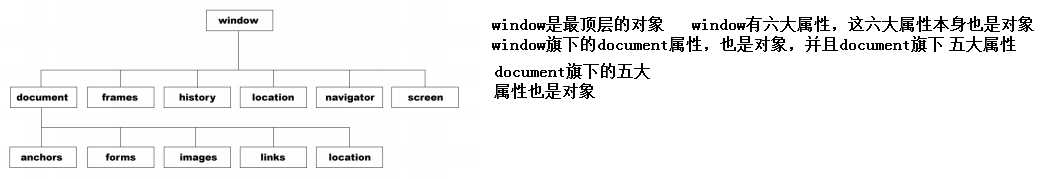
BOM 的核心对象是 window,它表示浏览器的一个实例。window 对象处于 JavaScript 结构的最顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象。

二、Window对象的属性和方法的概括:
window 对象有一系列的属性,这些属性本身也是一个对象。


window 下的属性和方法,可以使用 window.属性、window.方法()或者直接属性、方法()的方式调用。例如:
window.alert()和 alert()是一个意思。
三、系统对话框:
浏览器通过 alert()、confirm()和 prompt()方法可以调用系统对话框向用户显示信息。
系统对话框与浏览器中显示的网页没有关系,也不包含 HTML。
1.alert():
警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
<script type="text/javascript"> alert("我操"); </script>
2.confirm():
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm(‘请确定或者取消‘); //这里按哪个都无效
<script type="text/javascript"> confirm("我操"); var flag = confirm("你确定吗?"); if(flag) alert("你确定了"); else alert("你取消了"); </script>
3. prompt():
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
//输入提示框 var num = prompt(‘请输入一个数字‘, 0); //两个参数,第一个是提示,第二个值表示默认值 alert(num); //返回值可以得到(返回输入的值)
var str = prompt("你的年龄是多少","21"); alert(str);
4.调出打印及查找对话框
print(); //打印 find(); //查找
四、新建窗口:
使用 window.open()方法可以导航到一个特定的 URL,也可以打开一个新的浏览器窗口。
它可以接受四个参数:
1.要加载的 URL
2.窗口的名称或窗口目标
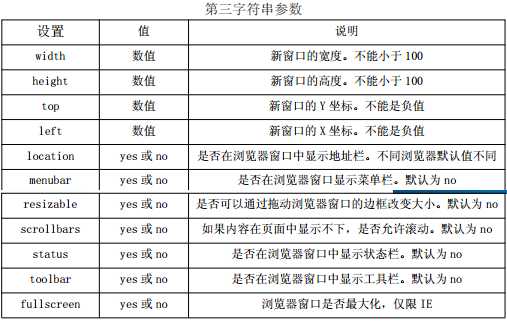
3.一个特性字符串
4.一个表示新页面是否取代浏览器记录中当前加载页面的布尔值。
//open(); //无参数新建空页面
open(‘http://www.baidu.com‘); //新建页面并打开百度
//新建页面第一个参数指定要打开的URL,第二个参数给新建的页面命名。命名的第一次打开新窗口,之后在这个窗口中加载。窗口目标是提供页面的打开的方式,比如本页面,还是新建。 //如果没有给新建页面命名,那么会每次打开新窗口。 open(‘http://www.baidu.com‘,‘baidu‘);
open(‘http://www.baidu.com‘,‘_blank‘); //在本页窗口打开百度,_blank 是新建一个窗口
//第三参数 字符串 open(‘http://www.baidu.com‘,‘baidu‘,‘width=400,height=400,top=200,left=200,toolbar=yes‘);

var box = open(); box.alert(‘新的‘); //可以指定弹出的窗口执行 alert();
五、窗口的位置和大小
用来确定和修改 window 对象位置的属性和方法有很多。
IE、Safari、Opera 和 Chrome都提供了 screenLeft 和 screenTop 属性,分别用于表示窗口相对于屏幕左边和上边的位置。
Firefox 则在 screenX 和 screenY 属性中提供相同的窗口位置信息,Safari 和 Chrome 也同时支持这两个属性。
//确定窗口的位置,火狐不支持,可以只用window.来调用,但结果也是undefined alert(screenLeft); //IE 支持 alert(screenTop); alert(typeof screenLeft); //IE显示number,不支持的显示undefined
//确定窗口的位置,Firefox 支持 alert(screenX); alert(screenX); alert(typeof screenX); //Firefox 显示 number,不支持的同上
跨浏览器的方法
var leftX = (typeof screenLeft == ‘number‘) ? screenLeft : screenX; alert(leftX); var topY = (typeof screenTop == ‘number‘) ? screenTop : screenY; alert(topY);
六、窗口页面大小
可视窗口即网页的页面大小,菜单栏这些事不算进去的
Firefox、Safari、Opera 和 Chrome 均为此提供了 4 个属性:
innerWidth和 innerHeight,返回浏览器窗口本身的尺寸;
outerWidth 和 outerHeight,返回浏览器窗口本身及边框的尺寸。IE9以上支持
alert(innerWidth); //页面长度 alert(innerHeight); //页面高度 alert(outerWidth); //页面长度+边框 alert(outerHeight); //页面高度+边框
在 Chrome 中,innerWidth=outerWidth
在 IE 以及 Firefox、Safari、Opera 和 Chrome 中,document.documentElement.clientWidth和 document.documentElement.clientHeight 中保存了页面窗口的信息。
alert(document.documentElement.clientWidth);
alert(document.documentElement.clientHeight);
在 IE6 中,这些属性必须在标准模式下才有效;如果是怪异模式,就必须通过document.body.clientWidth 和 document.body.clientHeight 取得相同的信息
//跨浏览器获取可视的窗口大小 如果是 Firefox 浏览器,直接使用 innerWidth 和 innerHeight var width = window.innerWidth; //这里要加 window,因为 IE 会无效 var height = window.innerHeight; //alert(width); //alert(height); if (typeof width != ‘number‘) { //如果是 IE,就使用 document if (document.compatMode == ‘CSS1Compat‘) { width = document.documentElement.clientWidth; height = document.documentElement.clientHeight; } else { width = document.body.clientWidth; //非标准模式使用 body height = document.body.clientHeight; } } alert(width); alert(height);
以上方法可以通过不同浏览器取得各自的浏览器窗口页面可视部分的大小。document.compatMode 可以确定页面是否处于标准模式,如果返回 CSS1Compat 即标准模式。
五、调整浏览器位置
moveTo(0,0); //IE 有效,移动到 0,0 坐标 火狐谷歌无效 moveBy(10,10); //IE 有效,向下和右分别移动 10 像素 火狐无效
六.调整浏览器大小
resizeTo(200,200); //IE 有效,调正大小 火狐无效(就版本有效) resizeBy(200,200); //IE 有效,扩展收缩大小 正数放大,负数缩小 火狐无效(旧版本火狐有效)
由于调整浏览器位置和调整浏览器大小被浏览器禁用较多,用处不大
七.间歇调用和超时调用:JavaScript 是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的时刻执行。前者在指定的时间过后执行代码,而后者则是每隔指定的时间就执行一次代码。
超时调用需要使用 window 对象的 setTimeout()方法,它接受两个参数:要执行的代码和毫秒数的超时时间。
//setTimeout方法:第一个参数可以是字符串,也可以是代码块,因为它有解析代码的功能 第二个参数表示的是时间,以毫秒为单位 setTimeout("alert(‘Lee‘)", 3000); //不建议直接使用字符串 容易出错,不好扩展
直接使用函数传入的方法,扩展性好,性能更佳。
function box() { alert(‘Lee‘); } setTimeout(box, 1000); //直接传入函数名即可 setTimeout(function () { //推荐做法 alert(‘Lee‘); }, 3000);
调用 setTimeout()之后,该方法会返回一个数值 ID,表示超时调用。这个超时调用的 ID是计划执行代码的唯一标识符,可以通过它来取消超时调用。要取消尚未执行的超时调用计划,可以调用 clearTimeout()方法并将相应的超时调用 ID作为参数传递给它。
var box = setTimeout(function () { //把超时调用的 ID 复制给 box alert(‘Lee‘); }, 4000); clearTimeout(box); //把 ID 传入,取消超时调用
间歇调用与超时调用类似,只不过它会按照指定的时间间隔重复执行代码,直至间歇调用被取消或者页面被卸载。设置间歇调用的方法是 setInterval(),它接受的参数与 setTimeout()相同:要执行的代码和每次执行之前需要等待的毫秒数。
setInterval(function (){ //重复不停执行 alert(‘Lee‘); }, 2000);
取消间歇调用方法和取消超时调用类似,使用 clearInterval()方法。但取消间歇调用的重要性要远远高于取消超时调用,因为在不加干涉的情况下,间歇调用将会一直执行到页面关闭。
var box = setInterval(function () { //获取间歇调用的 ID alert(‘Lee‘); }, 1000); clearInterval(box); //取消间歇调用
但上面的代码是没有意义的,我们需要一个能设置 5 秒的定时器,需要如下代码
var num = 0; //设置起始秒 var max = 5; //设置最终秒 setInterval(function () { //间歇调用 num++; //递增 num if (num == max) { //如果得到 5 秒 clearInterval(this); //取消间歇调用,this 表示方法本身 alert(‘5 秒后弹窗!‘); } }, 1000); //1 秒
var num = 0; //设置起始秒 var max = 5; var id = null; //设置最终秒 function box(){ num++; document.getElementById(‘a‘).innerHTML+=num; if(num==max){ clearInterval(id); alert(‘5 秒后弹窗!‘); } } id = setInterval(box,1000); </script> </head> <body> <div id="a"></div> </body> </html>
一般认为,使用超时调用来模拟间歇调用是一种最佳模式。在开发环境下,很少使用真正的间歇调用,因为需要根据情况来取消 ID,并且可能造成同步的一些问题,我们建议不使用间歇调用,而去使用超时调用。
var num = 0; var max = 5; function box() { num++; if (num == max) { alert(‘5 秒后结束!‘); } else { setTimeout(box, 1000); } } setTimeout(box, 1000); //执行定时器 这里就是一个递归
在使用超时调用时,没必要跟踪超时调用 ID,因为每次执行代码之后,如果不再设置另一次超时调用,调用就会自行停止。
三、练习:
1.演示弹窗广告效果。页面一加载完就执行。在当前页面定义脚本,可以在onload事件中完成广告的弹窗。
<body> <h1>超级大甩卖</h1> <h2>好消息好消息</h2> <script type="text/javascript"> onunload = function(){ open("../demo/ad.html","_blank","height=400,width=400,status=no,toolbar=no,menubar=no,location=no"); } setInterval("focus()",1000); </script> </body>
onload = function(){ open("../demo/ad.html","_blank","height=400,width=400,status=no,toolbar=no,menubar=no,location=no"); }
JavaScript浏览器对象模型(BOM)之window对象
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3602821.html