标签:
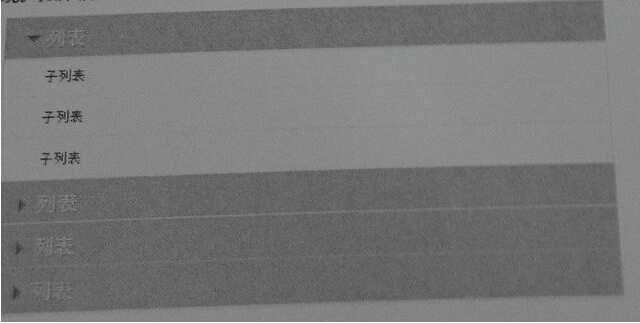
下图是一个Accordion组件,请用HTML+CSS实现其UI,并用面向对象的思路把折叠效果JS实现。如果能用纯css的方式实现其折叠效果更佳。PS/这是小米15年的一道校招笔试题,无意间看到就实现了一下。

这个题让最好用css实现,那就考察的知识点比较多啦!特别是css选择器这一块。具体实现代码如下。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>纯CSS实现百叶窗</title> <style type="text/css"> * { margin: 0; padding: 0; } #parent >li> span{background: #999999;display: block;width: 200px;border:1px solid #ECEEF2;} li {line-height: 40px;display: block;} li p{ display: inline-block; width: 0px; height: 0px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid#2f2f2f; } li>ul{display: none;} li>ul>li{border: 1px solid #DEDEDE;width: 199px;} #parent span:hover + ul{display: block;} #parent span:hover >p{ display: inline-block; width: 0px; height: 0px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-left: 5px solid#2f2f2f;} </style> </head> <body> <ul id="parent"> <li> <span><p></p>列表</span> <ul> <li>子列表</li> <li>子列表</li> <li>子列表</li> </ul> </li> <li> <span><p></p>列表</span> <ul> <li>子列表</li> <li>子列表</li> <li>子列表</li> </ul> </li> <li> <span><p></p>列表</span> <ul> <li>子列表</li> <li>子列表</li> <li>子列表</li> </ul> </li> </ul> </body> </html>
标签:
原文地址:http://www.cnblogs.com/syfwhu/p/4453960.html