标签:
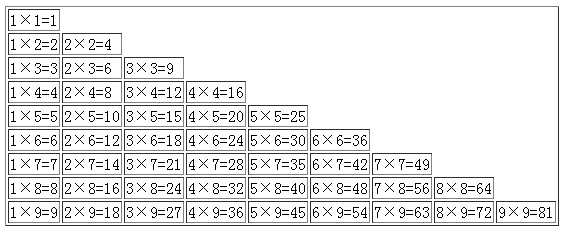
效果:

表格用html中的table,tr,td,然后利用for语句实现,循环输出行和列,再根据行列的数量进行乘法运算,第一个for循环输出9行,然后内嵌一个for,在条件表达式中取第一个for循环的值然后进行输出表格运算,为什么要取第一个for循环,因为第一个for循环的次数是梯形排列的规则,梯形排列的规则是第一行一个格子,第二行二个格子,第三行三个格子,以此类推。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> var str= "<table border=1 width=500 align=center>"; for(var a=1;a<=9;a++) { str +="<tr>"; for(b=1;b<=a;b++) { str +="<td>"+a+"×"+b+"="+a*b+"</td>"; } str +="</tr>"; } str +="</table>" document.write(str); </script> </head> <body> </body> </html>
标签:
原文地址:http://www.cnblogs.com/blogg/p/4454522.html