标签:
很多人都知道pageadmin网站管理系统可以用来做传统网站,其实pageadmin一样很方便的制作手机网站,而且很容易实现和pc版本数据共享功能,原理就是利用分站的数据共享功能,下面直接说制作流程。
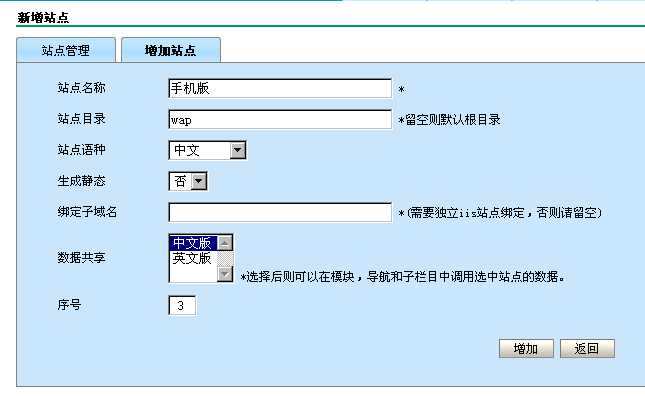
一、在站点管理里面新建一个手机分站,如下图

二、 增加成功在左上角却换到新增的手机分站后台。

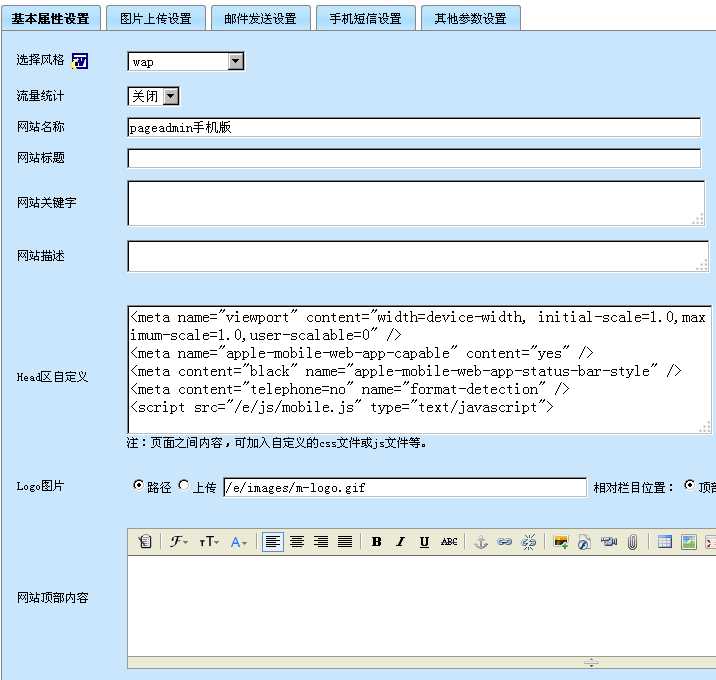
三、进入网站基础管理>>网站参数设置,设置如下图:

这里要说明几个参数:
选择风格:这里wap目录是专为手 机网站开发的模板样式,放在/e/template目录下,如果没有这个模板的用户可以重新去下载20150414的升级包(http://www.pageadmin.net/article/2015/1075.html),复制 /e/template目录下的wap目录到你对应的/e/template目录下,然后刷新一下就可以选择了。
Head区:这里加入下面几个声明,这个是手机页面专用的,直接拷贝进入即可。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" /> <script src="/e/js/mobile.js" type="text/javascript"></script>
其中的/e/js/mobile.js文件为PageAdmin网站管理系统专门为手机网站写的一个js小插件,自己检查一下对应目录下是否有这个文件,如果没有的也可以到v3.0的20150414升级包的对应目录里面去拷贝。
网站顶部内容:这里我们建议用户留空,默认手机模板里面已经影藏了这个区域。
其他几个参数和pc参数一样设置即可。
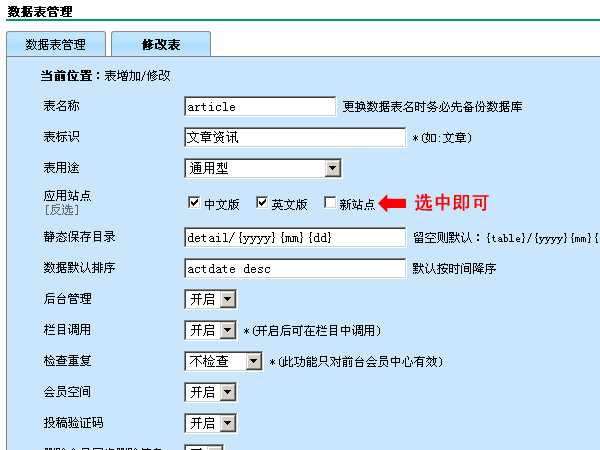
四、把表单应用到新建的站点上,如果不做这步,我们就无法再新建分站上调用文章,产品这些表。

点击自定义表单进入管理界面

在应用站点这里勾选上我们新增加的站点就可以了。
五、接下来只需要进入栏目布局配置>>网站栏目管理里面增加栏目,模板导航即可,这里和pc网站制作方式一样。
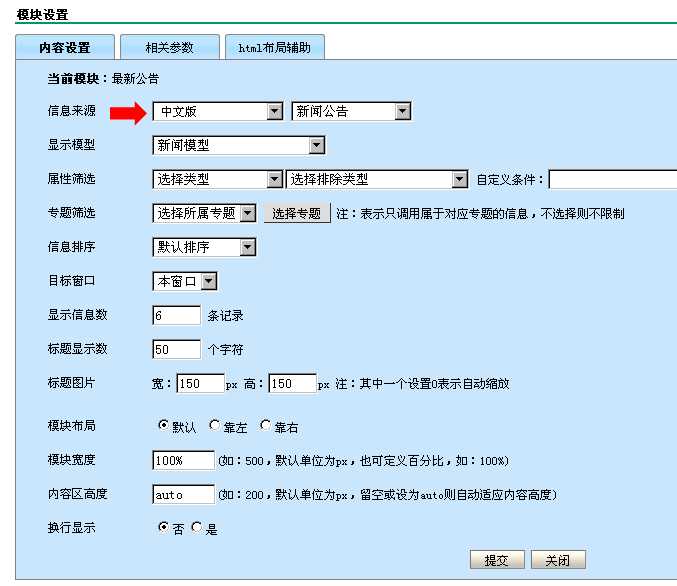
接下来我们增加模块或子栏目时候就可以调用主站的数据,如下图:

在信息来源这里,可以选择我们分享的分站点,和对应的分类,是不是很方便呀。
标签:
原文地址:http://www.cnblogs.com/huaguo/p/4455520.html