标签:
HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标悬停图片放大</title>
<link type="text/css" rel="stylesheet" href="stye/style.css"/>
<script type="text/javascript" src="JavaScript/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="JavaScript/action.js"></script>
</head>
<body>
<div id="gallery">
<ul>
<li>
<a class="tooltip" href="images/1.jpg" title="图片1" target="_blank"><img src="images/1.jpg"/></a>
</li>
<li>
<a class="tooltip" href="images/2.jpg" title="图片2" target="_blank"><img src="images/2.jpg"/></a>
</li>
<li>
<a class="tooltip" href="images/3.jpg" title="图片3" target="_blank"><img src="images/3.jpg"/></a>
</li>
</ul>
</div>
</body>
</html>
CSS代码:
@charset "utf-8";
/* CSS Document */
body,ul,li{
margin:0px;
padding:0px;}
#gallery img{
width:300px;
height:300px;
border:1px solid blue;}
#gallery ul{
list-style:none;}
#gallery li{
float:left;
margin-left:20px;}
#zoomView{
position:absolute;}
JS代码:
// JavaScript Document
$(function(){
$("a.tooltip").mouseover(function(e){ //鼠标移入
var myTitle=this.title;
var imgTitle=myTitle?"<br/>"+myTitle:""; //获取图片的title
var zoomView=$(‘<div id="zoomView"><img src="‘+this.href+‘" alt="放大提示"/>‘+imgTitle+"</div>"); //建立图片查看框
$("body").append(zoomView);
$("#zoomView").css({"top":(e.pageY+20)+"px","left":(e.pageX+10)+"px"}); //注意得在CSS文件中将其设置为绝对定位
}).mousemove(function(e){
$("#zoomView").css({"top":(e.pageY+20)+"px","left":(e.pageX+10)+"px"}); //鼠标移动时及时更新图片查看框的坐标
}).mouseout(function(){
$("#zoomView").remove(); //鼠标移出时删除之前建立的图片查看框
});
});
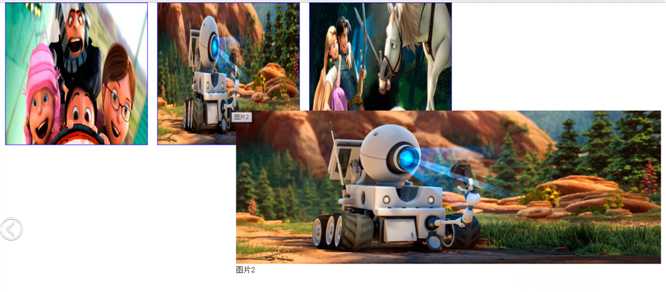
效果如下:

标签:
原文地址:http://www.cnblogs.com/Farris/p/4455655.html