标签:
昨天在学习列表,试着做案例时,出现了列表无法居中显示的问题,代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>列表</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <div class="container"> <!--定义一个盒子container,盒子里又有两个盒子:left和right--> 11 <div class="left"> 12 <ul> 13 <li><a href="#">首页</a></li> 14 <li><a href="#">我的博客</a></li> 15 <li><a href="#">我的好友</a></li> 16 <li><a href="#">娱乐天地</a></li> 17 <li><a href="#">友情链接</a></li> 18 </ul> 19 </div> 20 <div class="right"> 21 <p>正文内容</p> 22 </div> 23 </div> 24 </body> 25 </html>
对应的css代码如下:
1 body{ 2 margin:0px; 3 padding:0px; 4 text-align:center; 5 } 6 .container{ 7 width:600px; 8 height:200px; 9 background:#CCC; 10 border:1px solid #90F; 11 } 12 .left{ 13 width:200px; 14 height:200px; 15 float:left; 16 border-right:1px solid #90F; 17 } 18 .right{ 19 width:399px; 20 height:200px; 21 float:right; 22 }
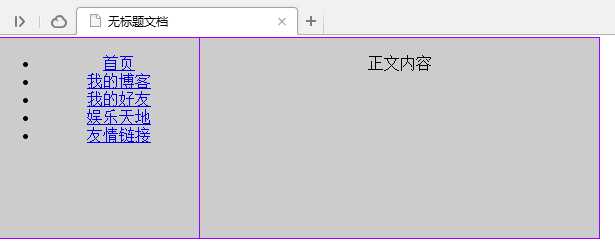
执行结果如下:

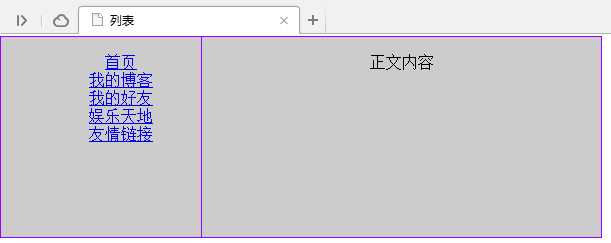
通过上图,可以看出虽然我用了text-align:center;但left里的列表很明显没有居中,现在我把ul设置为list-style-type:none;,结果显示为:

很明显,列表内容的位置没有变,只是前面的小原点不见了,那我们给列表加个边框,看看是怎么回事,
css代码如下:
1 .left ul{ 2 border:1px solid #900; 3 } 4 .left ul li{ 5 border:1px solid #390; 6 }
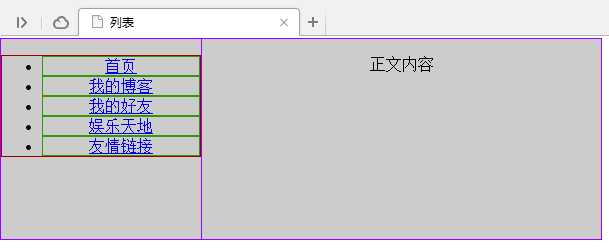
执行结果如下:

显然,前面的小圆点占据了一定的宽度,那么我们应该如何删掉小圆点的宽度,以实现列表内容的居中,这里用到display:inline;语句
完整代码如下:
1 body{ 2 margin:0px; 3 padding:0px; 4 text-align:center; 5 } 6 .container{ 7 width:600px; 8 height:200px; 9 background:#CCC; 10 border:1px solid #90F; 11 } 12 .left{ 13 width:200px; 14 height:200px; 15 float:left; 16 border-right:1px solid #90F; 17 } 18 .right{ 19 width:399px; 20 height:200px; 21 float:right; 22 } 23 .left ul{ 24 list-style-type:none; 25 display:inline; /*实现列表内容居中显示*/ 26 }
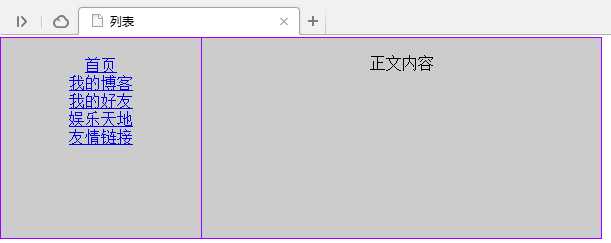
实现结果如下:

标签:
原文地址:http://www.cnblogs.com/helloyyn/p/4455603.html