标签:
浏览器 window 对象(BOM)是浏览器宿主对象,和 js 语言无关。
【window 对象的方法】
window.alert(message);
window.confirm(message);
window.prompt(message[,defaultstr]);
window.close(); 关闭窗口
window.print(); 打印
window.setIntval(表达式,毫秒)
window.clearIntval(定时器对象)
window.setTimeout(表达式,毫秒)
window.clearTimeout(定时器对象)
【window 对象的子对象】
▲navigator 浏览器信息对象
△appCodeName 内部代码
△appName 浏览器名称
△appVersion 浏览器版本
△platform 操作系统类型
△userAgent 用户代理信息
△cookieEnabled 是否支持 cookie
▲ location 地址栏对象
△host 主机
△port 端口
△href 地址
△pathname 路径
△protocol 协议
△search 查询字符串
△assign(url) 页面跳转
▲ history 历史记录
△length 历史记录的数目
△back();
△foeward();
△ go();
▲ screen 屏幕对象
△height 高度
△width 宽度
△availHeight 可用高度
△availWidth 可用宽度
△colorDepth 颜色
▲ document HTML 文档对象
即 HTML 代码形成的对象,可动态改变页面的内容
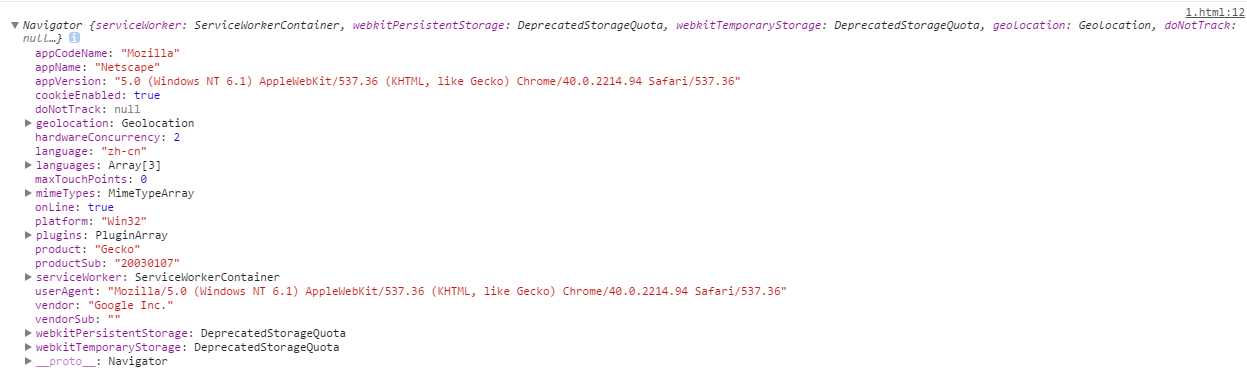
【例】navigator 对象
<script>
console.log(window.navigator);
</script>
输出:

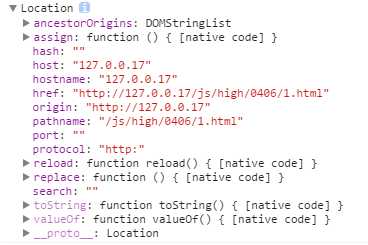
【例】location 对象
<script>
console.log(window.location);
</script>
输出:

search 代表参数,例如 ?id=3
跳转:
window.location.href = ‘*******.html‘
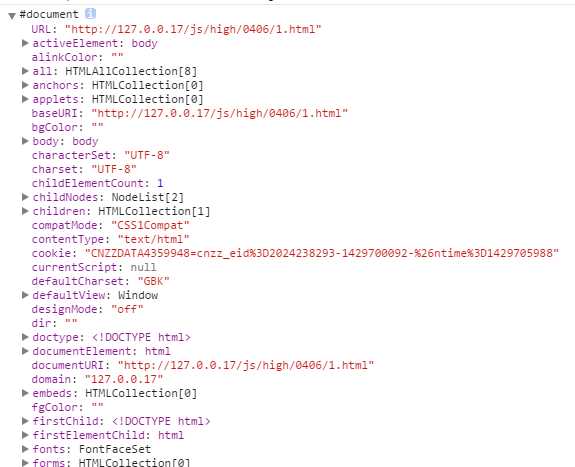
【例】document 对象(DOM 对象,window 对象的子对象)
<script>
console.log(window.document);
</script>
输出:

Javascript 笔记与总结(2-5)window 对象
标签:
原文地址:http://www.cnblogs.com/dee0912/p/4456180.html