标签:
注意:
只是简单的拖拽控件会毁了你,所以最好还是手动通过代码创建控件。
如果要通过代码生成按钮的话,可以在系统自带的函数viewDidLoad实现。应为每个控件都对应一个类,所以可以直接通过类创建一个对象,也就是一个控件,然后再逐步设置控件的属性。
UIButton *btn = [[UIButton alloc] init];
1.1 设置按钮普通状态下得属性
// 设置背景图片
UIImage *image = [UIImage imageNamed:@"btn_01.png"];
[btn setBackgroundImage:image forState:UIControlStateNormal];
// 设置显示的文字
[btn setTitle:@"come on" forState:UIControlStateNormal];
// 设置文字颜色
UIColor *color = [UIColor colorWithRed:0 green:0 blue:124 alpha:1];
[btn setTitleColor:color forState:UIControlStateNormal];
UIControlStateNormal、UIControlStateHighlighted表示按钮的状态,表示普通模式和高亮模式
1.2 设置高亮状态下得属性
image = [UIImage imageNamed:@"btn_02.png"];
[btn setBackgroundImage:image forState:UIControlStateHighlighted];
// 设置显示的文字
[btn setTitle:@"去死" forState:UIControlStateHighlighted];
// 设置文字颜色
color = [UIColor colorWithRed:200 green:0 blue:0 alpha:1];
[btn setTitleColor:color forState:UIControlStateHighlighted];
[self.view addSubview:btn]; // 添加按钮到控制器中得viwe中
具体过程就看代码吧。
1 #import "SLQViewController.h" 2 3 const int DELTA = 5; 4 @interface SLQViewController () 5 6 @end 7 8 @implementation SLQViewController 9 10 // 控制器的view加载完毕会调用一次 11 - (void)viewDidLoad 12 { 13 [super viewDidLoad]; 14 // Do any additional setup after loading the view, typically from a nib. 15 NSLog(@"viewdidload-----"); 16 17 // 1、创建按钮 18 UIButton *btn = [[UIButton alloc] init]; 19 20 // 设置位置和尺寸 21 btn.frame = CGRectMake(0, 0, 100, 100); 22 // 设置按钮普通状态下得属性 23 // 设置背景图片 24 UIImage *image = [UIImage imageNamed:@"btn_01.png"]; 25 [btn setBackgroundImage:image forState:UIControlStateNormal]; 26 // 设置显示的文字 27 [btn setTitle:@"come on" forState:UIControlStateNormal]; 28 // 设置文字颜色 29 UIColor *color = [UIColor colorWithRed:0 green:0 blue:124 alpha:1]; 30 [btn setTitleColor:color forState:UIControlStateNormal]; 31 //; 32 //[btn setTitleColor:<#(UIColor *)#> forState:<#(UIControlState)#>]; 33 34 // 设置高亮状态下得属性 35 image = [UIImage imageNamed:@"btn_02.png"]; 36 [btn setBackgroundImage:image forState:UIControlStateHighlighted]; 37 // 设置显示的文字 38 [btn setTitle:@"去死" forState:UIControlStateHighlighted]; 39 // 设置文字颜色 40 color = [UIColor colorWithRed:200 green:0 blue:0 alpha:1]; 41 [btn setTitleColor:color forState:UIControlStateHighlighted]; 42 43 44 45 // 监听按钮点击事件 46 [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; 47 // 2、添加按钮到控制器中得viwe中 48 [self.view addSubview:btn]; 49 } 50 51 - (void)didReceiveMemoryWarning 52 { 53 [super didReceiveMemoryWarning]; 54 // Dispose of any resources that can be recreated. 55 } 56 57 58 - (void)btnClick:(UIButton *)btn 59 { 60 NSLog(@"点击按钮:%p",btn); 61 }
1 // 文本框 2 UITextField *text = [[UITextField alloc] init]; // 创建对象 3 text.frame = CGRectMake(100, 0, 100, 100); // 设置位置和尺寸 4 text.backgroundColor = [UIColor redColor]; // 设置背景颜色 5 [self.view addSubview:text]; // 添加到视图控制器的view中
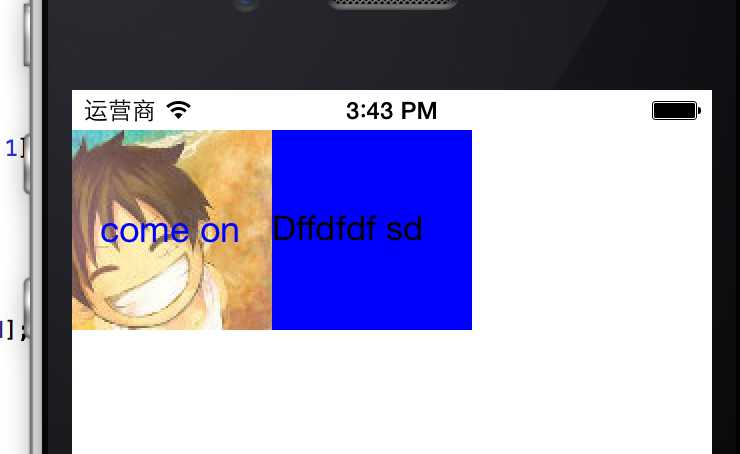
效果这样

1 // lable标签 2 UILabel *lable = [[UILabel alloc] init]; // 创建lable对象 3 lable.frame = CGRectMake(100, 100, 100,100); // 设置位置和尺寸 4 lable.text = @"this is a lable"; // 设置显示文本 5 lable.textColor = [UIColor colorWithRed:255 green:0 blue:0 alpha:1]; // 设置RGBA值 6 lable.font = [UIFont systemFontOfSize:10]; 7 [self.view addSubview:lable]; // 添加到view中
关于这个控件包含的属性和方法可以直接去源文件里查找。比如说lable的下列可操作属性。
1 @property(nonatomic,copy) NSString *text; // default is nil 2 @property(nonatomic,retain) UIFont *font; // default is nil (system font 17 plain) 3 @property(nonatomic,retain) UIColor *textColor; // default is nil (text draws black) 4 @property(nonatomic,retain) UIColor *shadowColor; // default is nil (no shadow) 5 @property(nonatomic) CGSize shadowOffset; // default is CGSizeMake(0, -1) -- a top shadow 6 @property(nonatomic) NSTextAlignment textAlignment; // default is NSTextAlignmentLeft 7 @property(nonatomic) NSLineBreakMode lineBreakMode; // default is NSLineBreakByTruncatingTail.
总结:
通过代码创建控件的一般过程就是
1、创建一个OC类对象,其实就是对应一个控件
比如 UIButton *btn = [[UIButton alloc] init]; //
2、对控件的一般属性进行设置,不然无法显示到view中
比如设置位置尺寸、标题,字体,背景等属性,可以去对应的类中查看可以是用的属性和方法。
3、添加到View视图,这样最终才会显示到程序中。
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4456265.html