标签:
本篇笔者要介绍的是Layout Rules。看完本篇,大家将会知道Layout Rules的作用,以及哪些CSS应该归类为Layout Rules。
Layout Rules指的是用于布局的CSS。我们常常对布局和内容不加区分,总是将所有的CSS写在一块,从而降低了代码的可重用性。SMACSS将布局CSS抽象为Layout Rules,内容CSS抽象为Module Rules。一个module只需要关心自己长什么样就可以了,至于放在哪里,那是它的容器需要考虑的问题。所以,用于布局的CSS完全可以独立出来。
Layout样式可大可小,大的样式诸如header, footer, sidebar等等,为整个页面的大布局;小的如grid系统。通常,大布局如header, footer, sidebar只需要一个ID选择符就足够了。但是基于可重用的考虑,我们应该尽量避免使用ID,而是花点时间去思考下如何从中抽象出一个公共的class。实际上,已经有很多的CSS框架提供了可重用的布局系统。
接下来,我们需要通过一个例子来加深对Layout Rules的理解。

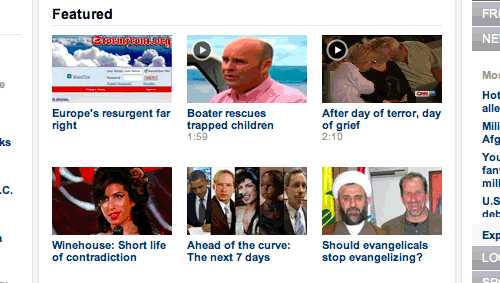
上图中,我们看见一个grid,grid包含了一条条新闻,我们将其HTML代码简化为如下:
1 <div> 2 <h2>Featured</h2> 3 <ul> 4 <li><a href="…">…</a></li> 5 <li><a href="…">…</a></li> 6 … 7 </ul> 8 </div>
在不应用SMACSS的情况下,一般人可能会这么写CSS代码,给最外层的div加上一个ID:
1 div#featured ul { 2 margin: 0; 3 padding: 0; 4 list-style-type: none; 5 } 6 div#featured li { 7 float: left; 8 height: 100px; 9 margin-left: 10px; 10 }
这种写法存在几个问题:
之所以会出现这样的css,究其原因是没有将布局及内容进行区分。在这个例子中,我们可以将用于布局的grid抽象为Layout Rules,而作为内容的新闻信息可以抽象为Module Rules。
1 .l-grid { 2 margin: 0; 3 padding: 0; 4 list-style-type: none; 5 } 6 .l-grid > li { 7 display: inline-block; 8 margin: 0 0 10px 10px; 9 }
这样,一个通用的grid布局便完成了,它只负责布局,不关心里面的内容。li的高度由里面的内容决定。下篇笔者将介绍Module Rules,它是关于内容的CSS。
上一篇 SMACSS:一个关于CSS的最佳实践-2.Base Rules
下一篇 SMACSS:一个关于CSS的最佳实践-4.Module Rules
SMACSS:一个关于CSS的最佳实践-3.Layout Rules
标签:
原文地址:http://www.cnblogs.com/majiangl/p/smacss-layout-rules.html