标签:
第一步:配置SDWebImage
打开github,https://github.com/rs/SDWebImage,将SDWebImage下载到本地
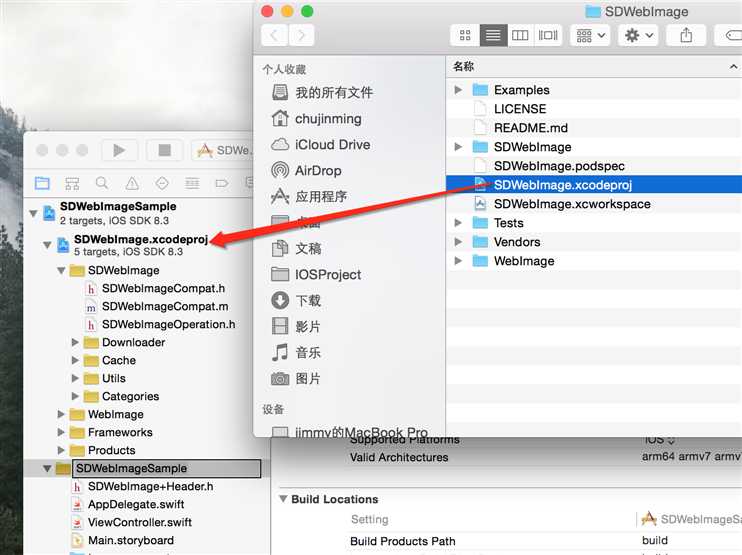
用Xcode创建一个swift的singleView项目,将SDWebImage拖动到项目中,如图:

点开项目属性的General,在Embedded Binaries中添加引用框架
编译程序,确保没有错误。由于该库是用oc写的,所以需要将其桥接到swift中。步骤是这样的:
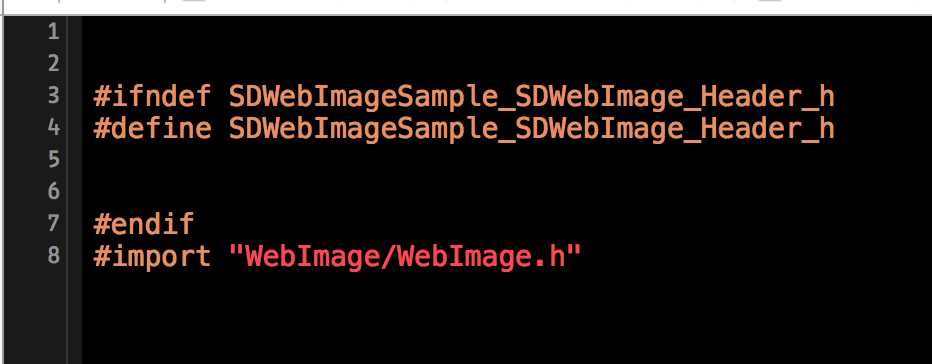
在我们的项目中添加一个h文件,取名为“SDWebImage+Header.h”,打开头文件,引入WebImage.h

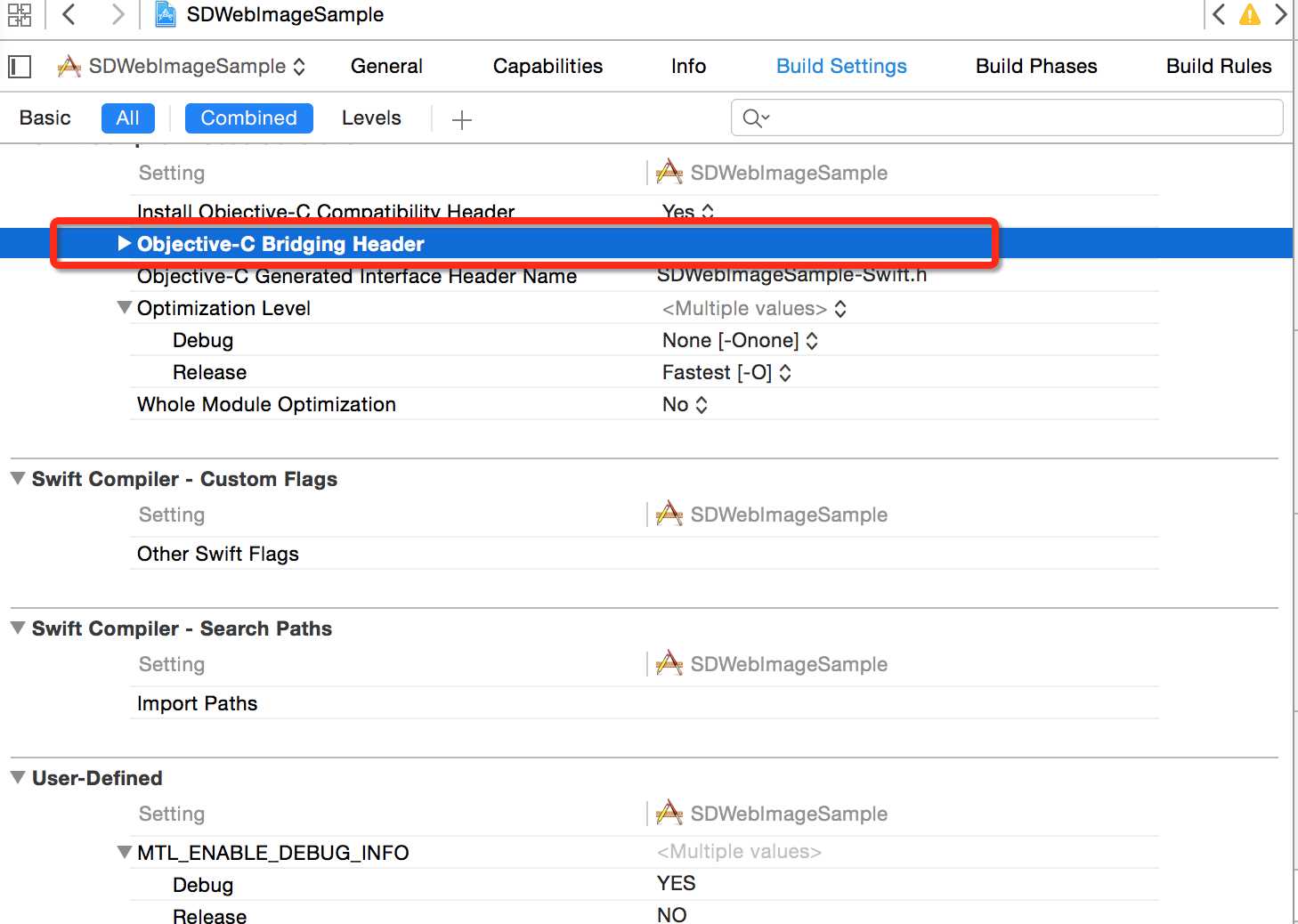
注意路径不要写错。添加好桥接头文件之后需要打开项目属性,点开Build Setting选项,滚动该页面到最下方,找到如下属性:

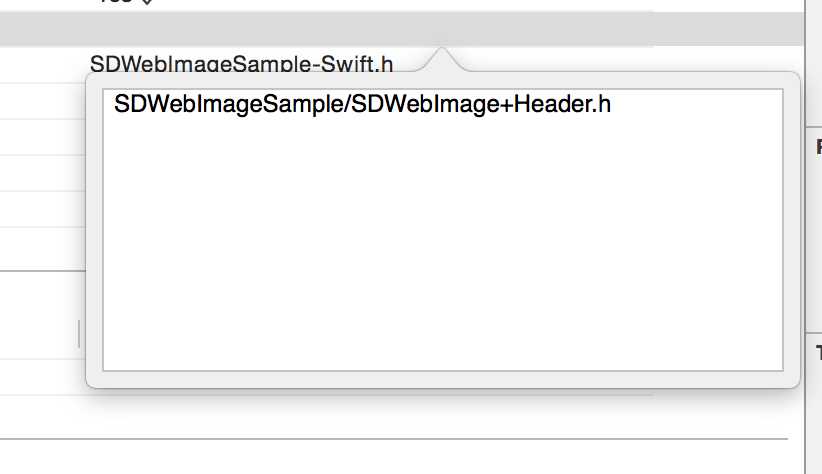
在后面添加上我的桥接文件的相对路径:

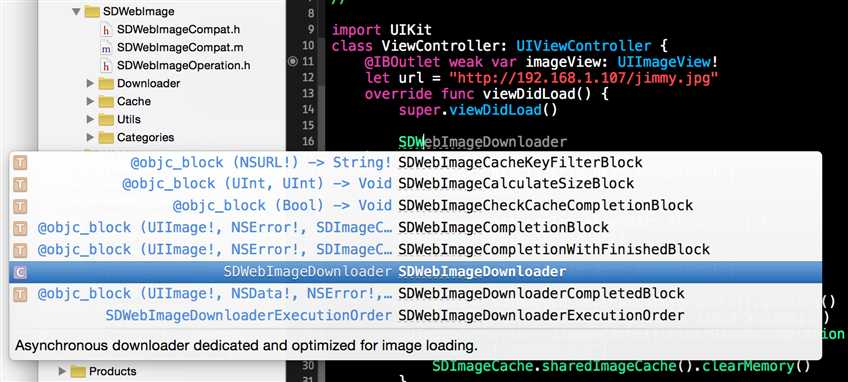
完成之后,编译一次,如果没有报错,就说明可以在swift中使用SDWebImage了,在viewController输入sd就可以出线WebImage库的相关方法和类型了

第二步:在Swift中使用SDWebImage
我在apache服务器上放了一张图片:
let url = "http://192.168.1.107/jimmy.jpg",下面列出几种常用的方法
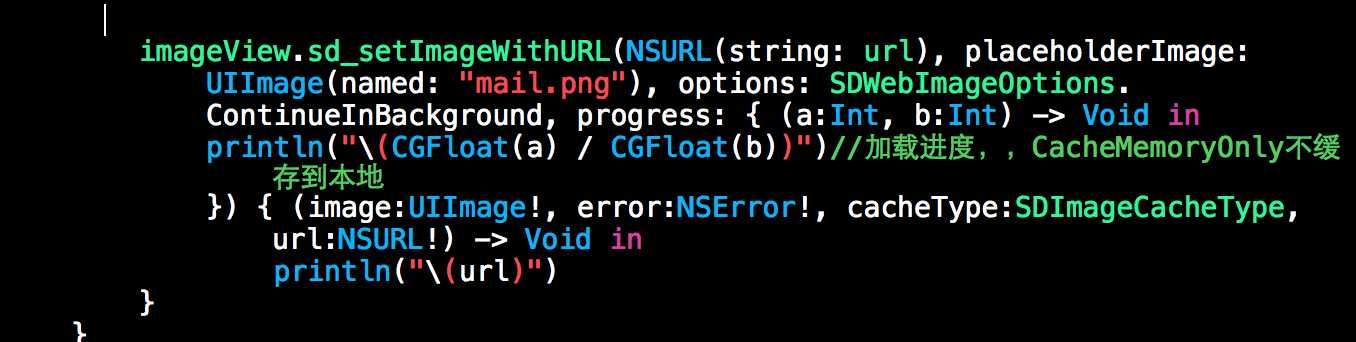
客户端读取该图片并缓存下来:

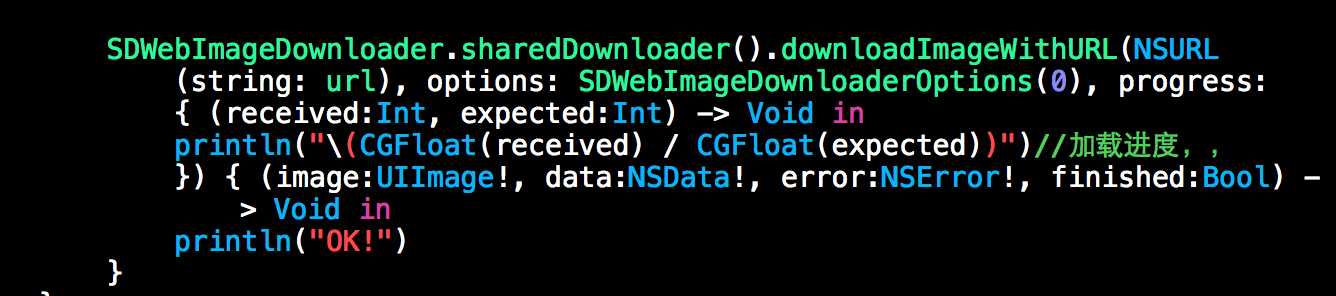
客户端可以预先下载该图片,需要使用的时候直接从本地读取:

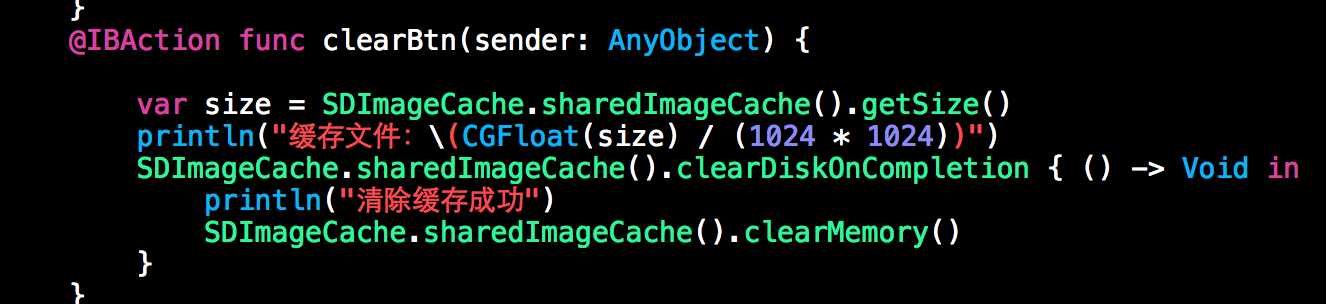
清除缓存图片:

标签:
原文地址:http://www.cnblogs.com/JimmyBright/p/4457258.html