标签:

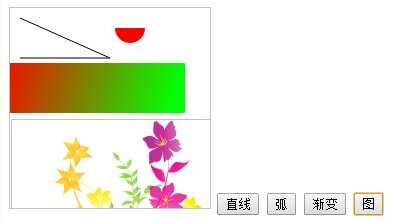
<!DOCTYPE html> <html class="no-js"> <head> <meta charset="utf-8"> <title>HTML5-Canvas</title> <script src="js/modernizr.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="myCanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> /* * 详细说明 :http://www.cnblogs.com/cotton/p/4403042.html */ var c = document.getElementById("myCanvas"); var cxt = c.getContext("2d"); function line() { cxt.moveTo(10, 10);//为指定点创建了一个新的子路径,可以看成用来定位绘图鼠标用的(直线的起点,因为所有画线都和它相关,我们称之为上下文点)。 cxt.lineTo(100, 50); //从鼠标定位点,到方法参数中指定的点之间画一条直线 cxt.lineTo(10, 50); cxt.stroke();//为所画的线赋予颜色,并使其可见。如果没有特别的指定颜色的话,则默认使用黑色画直线。 } function arc() { cxt.fillStyle = "#FF0000"; cxt.beginPath();//定义了一个新的路径绘制动作的开始 cxt.arc(120, 20, 15, Math.PI, Math.PI * 2, true);//圆心坐标(x,y),半径,弧度起始点,结束点,画弧方向(true-顺时针,false-逆时针) cxt.closePath(); cxt.fill(); } function LinearGradient() { var grd = cxt.createLinearGradient(0, 0, 175, 50);//渐变路径的起始坐标和结束坐标(简单理解就是画了一条直线) grd.addColorStop(0, "#FF0000");//函数名字面意思是增加颜色停止点,就是把刚画的渐变路径定义为1,p是所在路径的位置(0-1之间),c则是渐变到p时候的颜色值。 grd.addColorStop(1, "#00FF00"); cxt.fillStyle = grd; cxt.fillRect(0, 55, 175, 50); } function drawImg() { var img = new Image() img.src = "http://w3school.com.cn/i/ct_html5_canvas_image.gif" cxt.drawImage(img, 0, 110);//图片及起始坐标 } </script> <input type="button" value="直线" onclick="line()" /> <input type="button" value="弧" onclick="arc()" /> <input type="button" value="渐变" onclick="LinearGradient()" /> <input type="button" value="图" onclick="drawImg()" /> </body> </html>
标签:
原文地址:http://www.cnblogs.com/blog-leo/p/4457716.html