标签:
如今,基于 PhoneGap 的混合 APP 开发技术更加成熟,优势更加凸显。移动互联网的迅猛发展,Android 和 iOS 的版本快速迭代,使 HTML5 的性能问题逐步解决。仅仅在 PhoneGap 官网上,已经有来自第三方开发者提交的数百项插件,涵盖了 APP 开发的各个方面,大大扩展了 PhoneGap 的功能体系。
PhoneGap 官方推出了新的调试工具 The PhoneGap Developer App 。这是一款由 PhoneGap 开发的APP ,安装在手机上后,可以通过 PhoneGap 内置的服务器直接加载电脑上的项目运行,无需反复编译,实现实时的调试效果。不仅仅如此,该 APP 封装了常见的十几款插件,编写代码时可以直接调用插件的 API 来实现与设备的交互。
好了,现在介绍如何使用这一强大的工具。
首先,请安装 PhoneGap 命令行工具:
npm install phonegap -g
如果已经安装了但 PhoneGap 版本低于3.6,建议升级到高版本。根据我的测试,The PhoneGap Developer App 对低版本的 PhoneGap 支持有些问题。
第二步,下载 The PhoneGap Developer App 安装到手机上,官方提供了 Android 、 iOS 和 Windows Phone 三个版本。
Android 版的在 Google Play 上,下载不太方便,我转存了一个版本,可以扫描下面的二维码下载:

iOS 和 Windows Phone 请到官网直接下载:
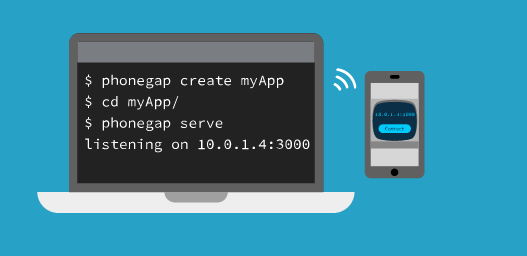
第三步,创建 PhoneGap 项目,并启动服务器:

第四步,在手机上打开 APP ,输入上面的 IP 地址,点击 connect ,项目将会自动加载并显示。
好了,现在开始体验强大的实时调试吧!

初始界面

加载APP后的界面
修改 www 目录下的任何文件,APP 将会自动刷新并显示修改效果。

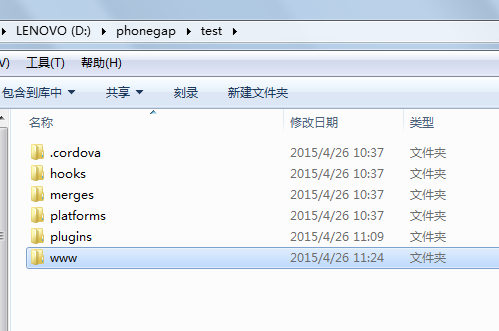
项目目录列表

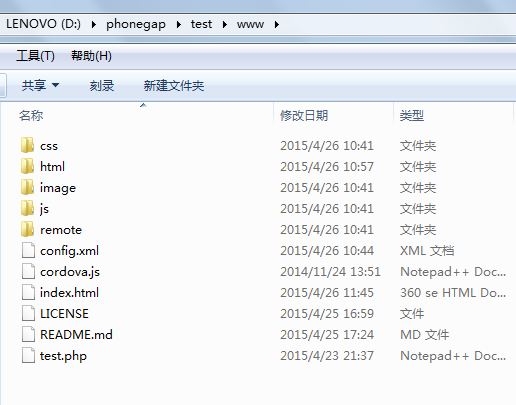
www目录列表
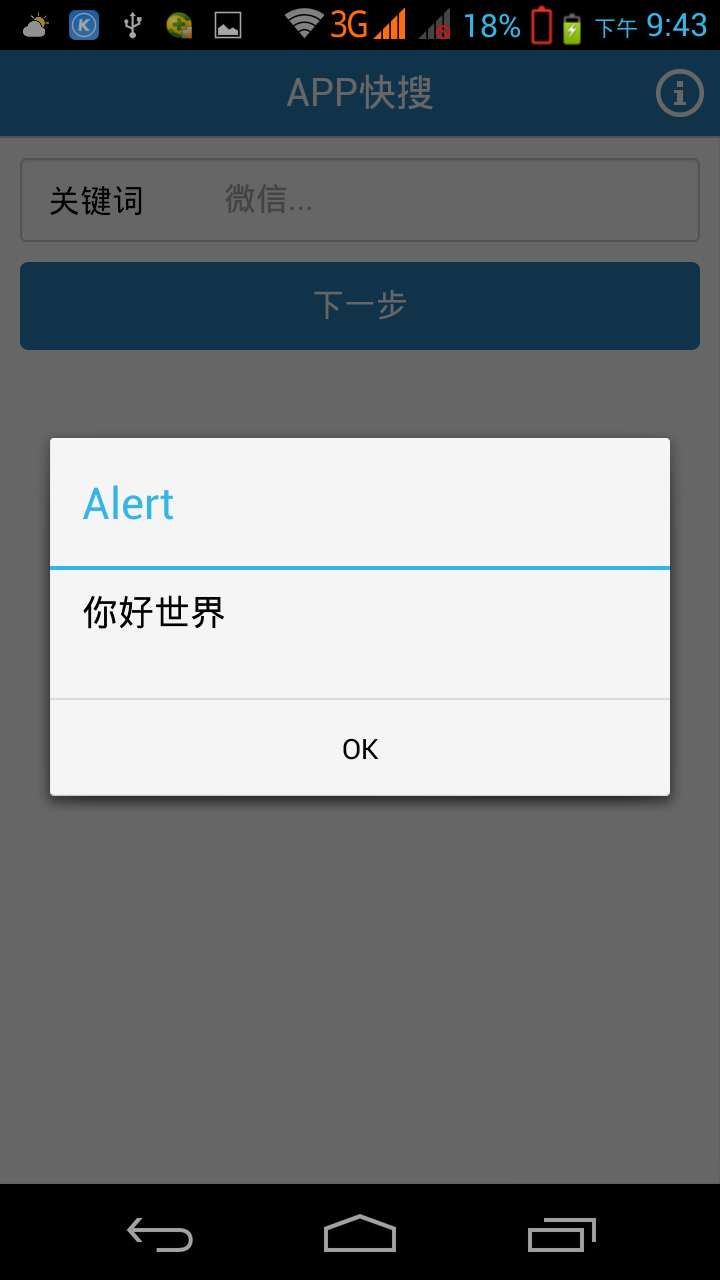
尝试调用插件:
navigator.notification.alert(‘你好世界‘);

插件效果
使用The PhoneGap Developer App实现快速调试项目
标签:
原文地址:http://my.oschina.net/crazymus/blog/406556